
この記事では、Laravel コーディング整形ツールを共有する: Laravel Pint 用に特別に最適化された PHP-CS-Fixer をベースにしたコーディング整形ツールである公式の新しいプロジェクト Laravel コーディング整形ツールを共有する: Laravel Pint Pint について紹介します。

待望の誇大宣伝がついに終わり、Laravel コーディング整形ツールを共有する: Laravel Pint の最新のオープンソース CLI アプリケーションが世界にリリースされ、私たちはそれの紹介を開始しました - Laravel コーディング整形ツールを共有する: Laravel Pint Pint ###。
「Laravel コーディング整形ツールを共有する: Laravel Pint pint は PHP-CS-Fixer をベースに構築されたゼロ依存性の PHP コード スタイル フィクサーであり、ミニマリストに適しています。」 上記は Readme の原文です。 これを読んだ瞬間、私は興奮しました、つまり本当に興奮しました。 Modern PHP では、コードをより厳密にしてテストしやすくし、一貫したコーディング スタイルを確保することで、常に技術を磨き続けています。すべては PHP-FIG が結成され、PSR の公開を開始したときに始まり、フレームワークが独自の公開スタイルのルールを持つにつれて成長してきました。このパッケージも例外ではなく、プリセットに基づいてコーディング スタイルを自動的にテストし、修正します。 このパッケージを使用したい場合は、composer を使用してインストールしてください:composer require laravel/pint --dev
./vendor/bin/pint
laravel new pint-demo
composer require laravel/pint --dev
{
"preset": "laravel"
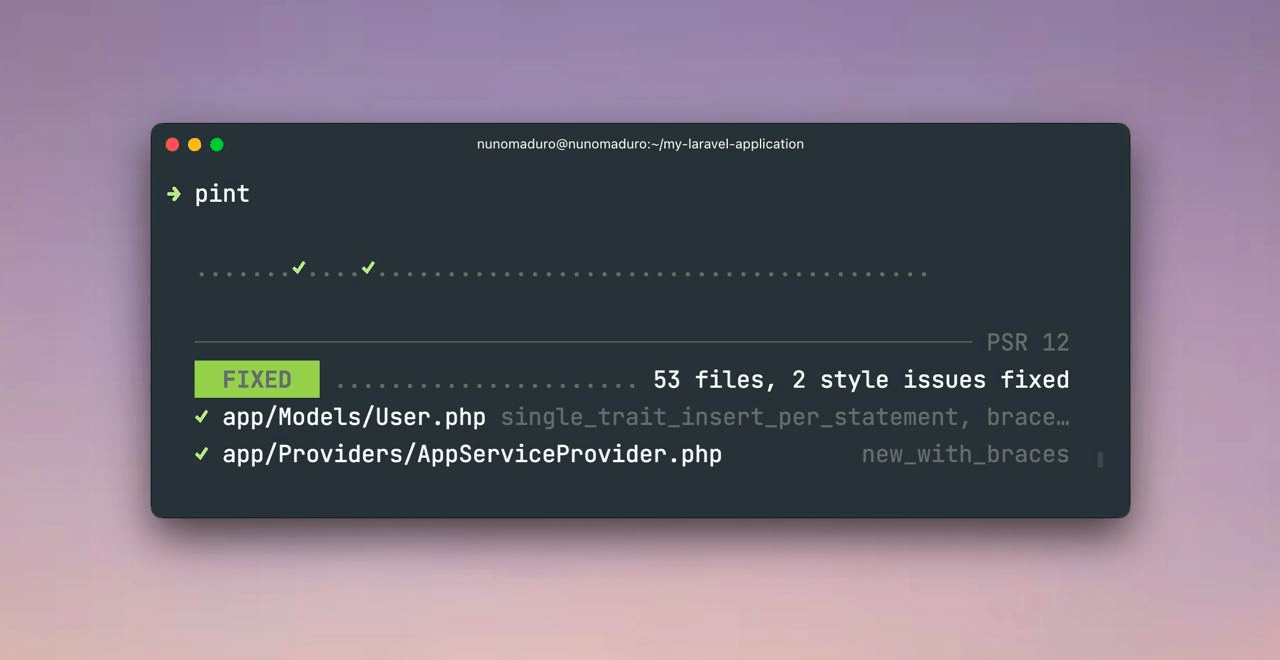
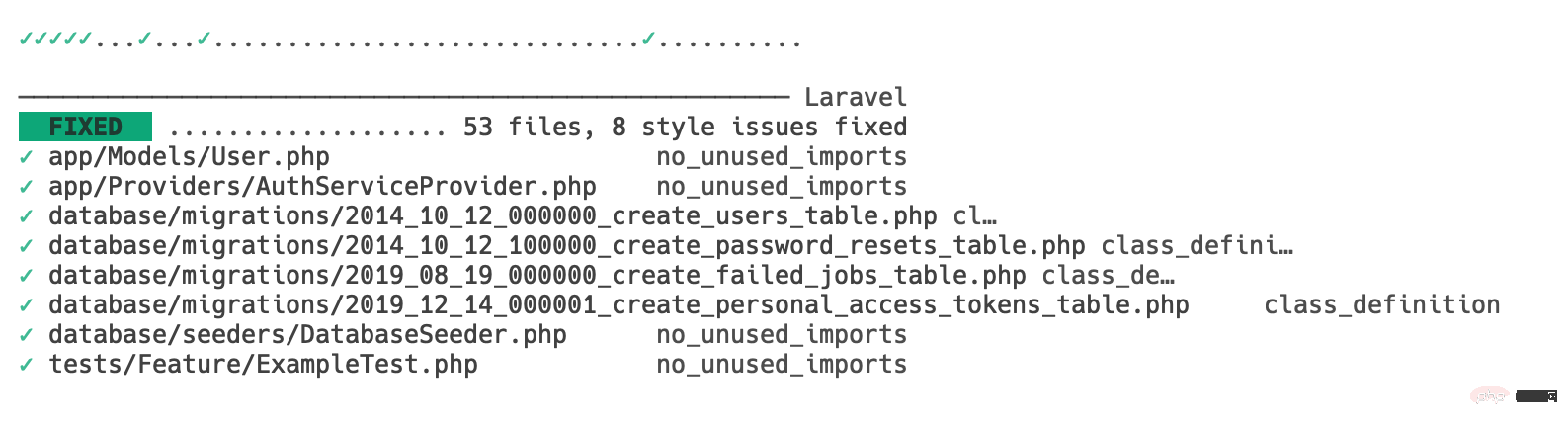
}./vendor/bin/pint

{
"preset": "psr12"
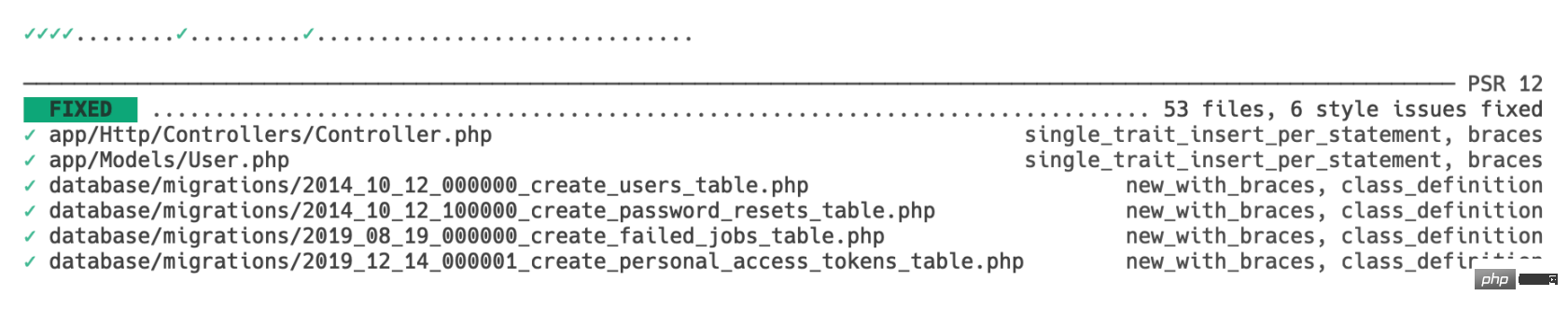
}./vendor/bin/pint

single_trait_insert_per_statement、braces、および new_with_braces## が実装されていることを確認してみましょう。 #およびその他のルール。これらを少しカスタマイズしたい場合はどうすればよいでしょうか?シンプルです。ルールの定義と削除は簡単にできるので、pint.json ファイルの中括弧を閉じましょう。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:js;toolbar:false;">{
"preset": "psr12",
"rules": {
"braces": false
}
}</pre><div class="contentsignin">ログイン後にコピー</div></div>以上です。コードスタイルをカスタマイズするのは簡単です。面倒な PHP や配列を使用してコーディング スタイルを設定する必要はもうありません。それでは、pint を再実行してみましょう。ただし、今回はテスト実行を行って、どのような変化があるかを確認したいと思います。
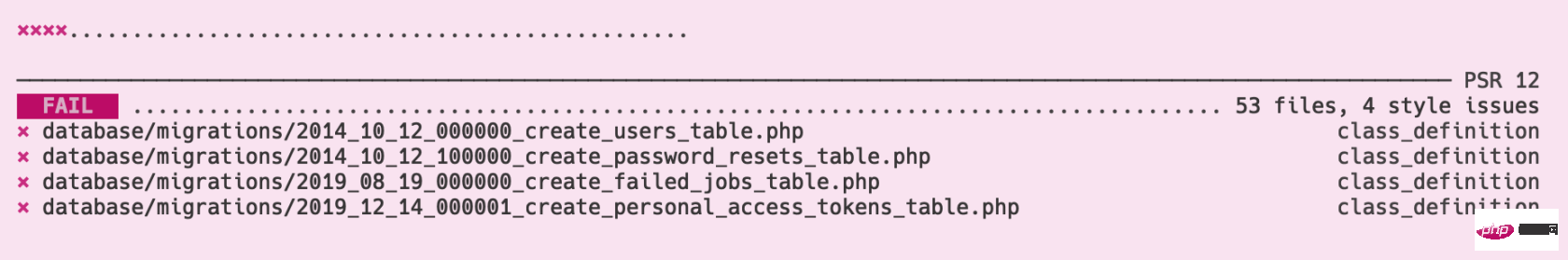
./vendor/bin/pint —test
 すごいですね。きれいな出力が得られました。テストを実行して、何が失敗するのか、なぜ失敗するのかを確認してください。では、さらに詳しい情報が必要な場合はどうすればよいでしょうか?上記のファイルを修正し、ユーザーの移行に戻り、テストできるように変更を元に戻しました。もう一度試してみましょう。ただし、今回は
すごいですね。きれいな出力が得られました。テストを実行して、何が失敗するのか、なぜ失敗するのかを確認してください。では、さらに詳しい情報が必要な場合はどうすればよいでしょうか?上記のファイルを修正し、ユーザーの移行に戻り、テストできるように変更を元に戻しました。もう一度試してみましょう。ただし、今回は
フラグを使用して詳細な出力をリクエストします。
 As を使用した場合と同様に、適切な出力が得られます。 GitHub では変更が可能です。したがって、非常に単純なコマンドを 1 つ使用するだけで、コード スタイルの問題と、それを修正すると何が起こるかを確認できます。
As を使用した場合と同様に、適切な出力が得られます。 GitHub では変更が可能です。したがって、非常に単純なコマンドを 1 つ使用するだけで、コード スタイルの問題と、それを修正すると何が起こるかを確認できます。
あなたはどうか知りませんが、これは私の今後のプロジェクト、パッケージ、その他私が取り組んでいるすべてのものにとって頼りになるソフトウェアです。
元のアドレス: https://laravel-news.com/laravel-pintlaravel ビデオチュートリアル翻訳アドレス: https://learnku.com/laravel/t/69321
[関連する推奨事項:
以上がLaravel コーディング整形ツールを共有する: Laravel Pintの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。