
ES6 では、配列オブジェクトの reverse() メソッドを使用して配列の反転を実現できます。このメソッドは、配列内の要素の順序を逆にして、最後の要素を最初に置き、最初の要素を最初に置くために使用されます。要素は最後に配置され、構文は「array.reverse()」です。 reverse() メソッドは元の配列を変更します。変更したくない場合は、拡張演算子 "..." とともに使用する必要があり、構文は "[...array].reverse() 」。

このチュートリアルの動作環境: Windows 7 システム、ECMAScript バージョン 6、Dell G3 コンピューター。
特定の制約を持つ配列を逆にすることは、就職面接やコーディング テストで最も一般的な課題の 1 つです。
ES6 では、配列オブジェクトの reverse() メソッドを使用して配列を反転できます。 reverse() メソッドは、配列要素の順序を逆にして、最初の要素が最後の要素になり、最後の要素が最初の要素になります。
let numbers = [1, 2, 3, 4, 5]; let reversedNumbers = numbers.reverse(); console.log(reversedNumbers); // [5, 4, 3, 2, 1]
ただし、reverse メソッドは元の配列を変更することに注意してください:
let numbers = [1, 2, 3, 4, 5]; let reversedNumbers = numbers.reverse(); console.log(reversedNumbers); // [5, 4, 3, 2, 1] console.log(numbers); // [5, 4, 3, 2, 1]
コーディングの課題によっては、元の配列を保持する必要がある場合があるため、元の配列を変更せずに配列を反転する方法を見てみましょう。
Spread 演算子 (Spread) を reverse と組み合わせて使用できます。元の配列を変更せずに配列を逆変換するメソッド。
まず、スプレッド構文を角かっこで囲んで、スプレッド演算子によって返された要素を新しい配列に配置します。 []:
[...numbers]
次に、 Call the reverse メソッドをオンにします。このように、reverse メソッドは、元の配列ではなく新しい配列で実行されます。
let numbers = [1, 2, 3, 4, 5]; let reversedNumbers = [...numbers].reverse(); console.log(reversedNumbers); // [5, 4, 3, 2, 1] console.log(numbers); // [1, 2, 3, 4, 5]
Note:
spreadメソッドは ES6 構文です。古いブラウザをサポートする必要がある場合、または ES5 構文を使用したい場合は、sliceメソッドとreverseメソッドを一緒に使用できます。それでは見てみましょう。
slice メソッドは、選択した要素を新しい配列 パラメータを指定せずにメソッドを呼び出すと、元の配列 (最初の要素から最後の要素まで) と同一の新しい配列が返されます。
次に、新しく返された配列に対して reverse メソッドを呼び出します。これが、元の配列が反転されない理由です。 Reverse メソッドの場合に JavaScript で配列を反転する
for ループと配列の push メソッドを組み合わせて使用できます。
let numbers = [1, 2, 3, 4, 5]; let reversedNumbers = numbers.slice().reverse(); console.log(reversedNumbers); // [5, 4, 3, 2, 1] console.log(numbers); // [1, 2, 3, 4, 5]
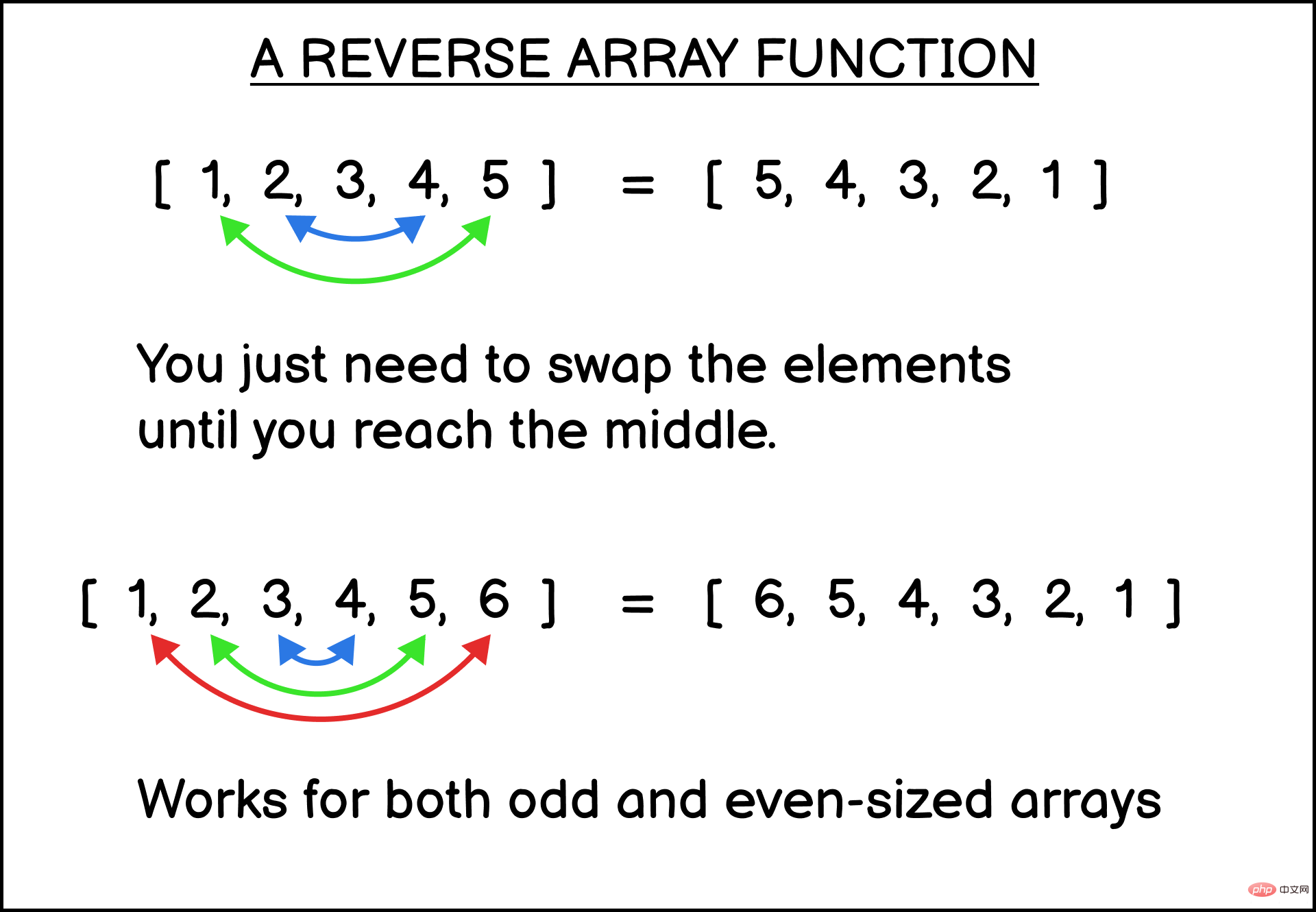
JS で独自のリバース関数を記述する方法最後に、コピーを作成せずに配列を反転する必要がある独自のリバース関数を記述するタスクを任されたとします。一見すると複雑そうに見えますが、実際はとても簡単なので心配しないでください。 ここで行う必要があるのは、配列の最初と最後の要素を交換し、次に 2 番目と最後から 2 番目の要素というように、すべての要素が交換されるまで繰り返します。 これを行う関数を書いてみましょう。 
customReverse
を記述し、変数としてarray.length - 1 を使用し、最初のインデックスを 0 として保存し、最後のインデックスを保存します。
let numbers = [1, 2, 3, 4, 5];
let reversedNumbers = [];
for(let i = numbers.length -1; i >= 0; i--) {
reversedNumbers.push(numbers[i]);
}
console.log(reversedNumbers);次に、leftIndex が rightIndex 未満である限り実行される while ループを作成します。 このループ内で、leftIndex
rightIndex の値を交換し、いずれかの値を一時変数に一時的に保存できます:
function customReverse(originalArray) {
let leftIndex = 0;
let rightIndex = originalArray.length - 1;
} 最後に、leftIndex が上に移動され、rightIndex が下に移動され、while ループが繰り返されると、最後から 2 番目の要素が交換されます。など:
while (leftIndex < rightIndex) {
// 交换元素
let temp = originalArray[leftIndex];
originalArray[leftIndex] = originalArray[rightIndex];
originalArray[rightIndex] = temp;
}逆転する要素がなくなると、ループはただちに停止します。奇数の配列の場合、leftIndex と rightIndex の値は等しいため、交換する必要はありません。偶数の配列の場合、leftIndex は rightIndex より大きくなります。 以下に示すように、機能が適切に動作するかどうかをテストすることができます:
function customReverse(originalArray) {
let leftIndex = 0;
let rightIndex = originalArray.length - 1;
while (leftIndex < rightIndex) {
// 用temp变量交换元素
let temp = originalArray[leftIndex];
originalArray[leftIndex] = originalArray[rightIndex];
originalArray[rightIndex] = temp;
// 将索引移到中间
leftIndex++;
rightIndex--;
}
}JavaScript ビデオ チュートリアル
、プログラミング ビデオ]
以上がES6 で配列を反転する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。