

すべての#Vue アプリケーションは新しいインスタンスを作成することから始まることがわかっています、Vue2 の公式ドキュメントによると、Vue の設計は MVVM モデルからインスピレーションを受けていることがわかります。そのため、Vue インスタンスを作成するとき、ドキュメントの変数名vmは、Vue インスタンスを表すためによく使用されます。 (学習ビデオ共有:vue ビデオ チュートリアル)
Vue が MVVM モデルの原則に基づいていることはわかっています。 , しかし、私たちはこれから学ぶ方法しか知りませんが、MVVM モデルが何であるかはわかりません. ここでは、MVVM モデルが何であるかを簡単に説明します。
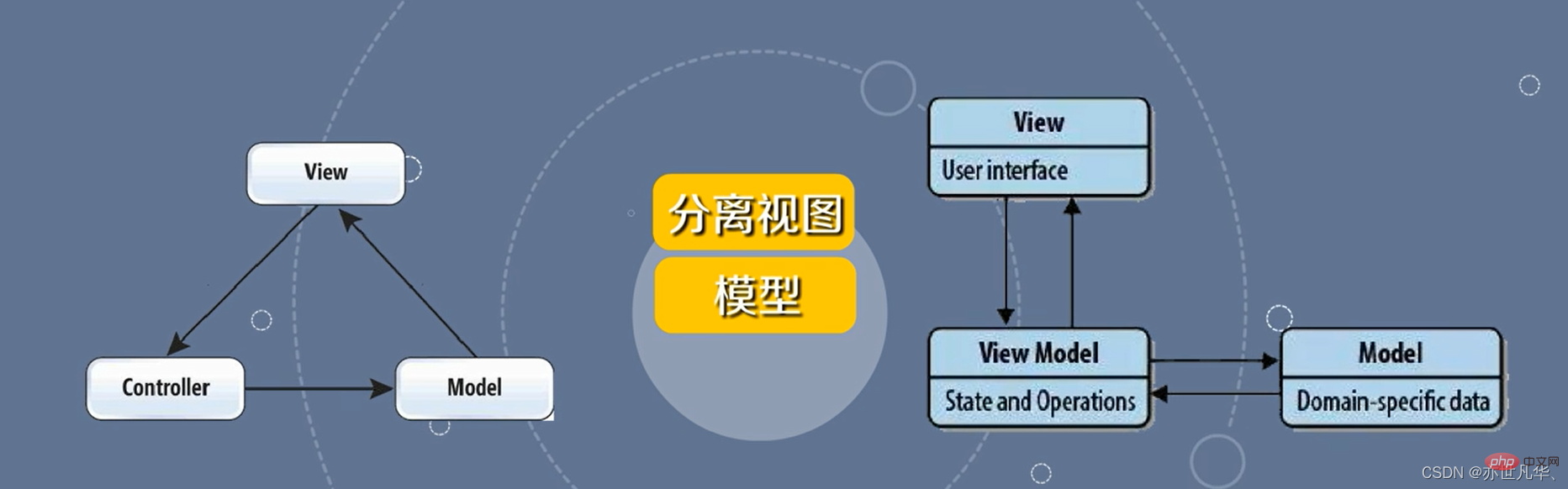
MVVM (Model-View-ViewModel) は、View の状態と動作を抽象化します。MVVM モードは、MVC モードと同じです。主な目的は、ビューとモデルを分離することです。MVVM の目的は、 WPF のデータ バインディング。定義された関数は、実質的にすべての GUI コードをビュー層から削除することで、ビュー層の開発を残りのスキーマから分離しやすくなり、ユーザー エクスペリエンス開発者が GUI コードを記述する必要がなくなり、フレームワークを使用できるようになります。マークアップ言語を作成し、それをアプリケーションに作成します。 開発者によって作成および保守されるビュー モデルのデータ バインディング。以下の図に示すように:

MVVM モデルは主にビュー (View) とモデル (Model) を分離することを目的としており、その利点は次のとおりです: 低結合、再利用性、独立した開発とテスト可能。ビューとモデルの分離は、Vue に大きな影響を与えました。
MVVM パターンのコンポーネントは次の 4 種類に分類されます。
モデル#: 実際の状態、つまりデータ アクセス層 (データ エンティティとデータ エンティティの操作を含む) の内容を表します。
View(View): ユーザーが画面上で見ることができる構造、レイアウト、外観。データの表示と操作を担当します。
ViewModel (ビュー モデル): Exused public プロパティと名前付きビューの抽象化により、モデルとビューがバインドされ、データ変更時にリアルタイムで更新できるようになります。 ViewModel はデータの変更を監視し、ビューに対応するコンテンツを更新できます。ViewModel はビューの変更を監視し、変更をデータに通知できます。
Binder: View Model で、ビューとデータ バインダーの間で通信します。

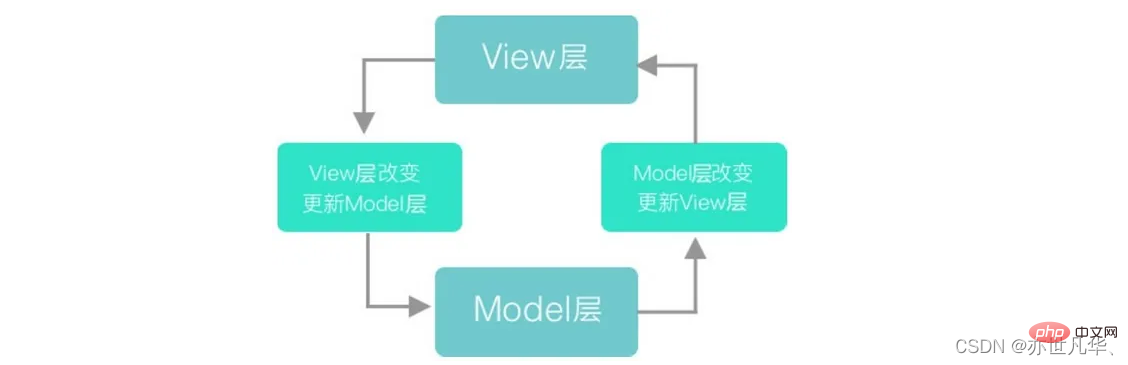
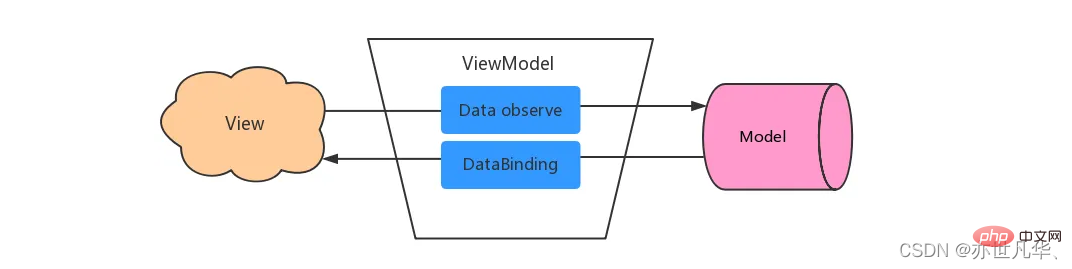
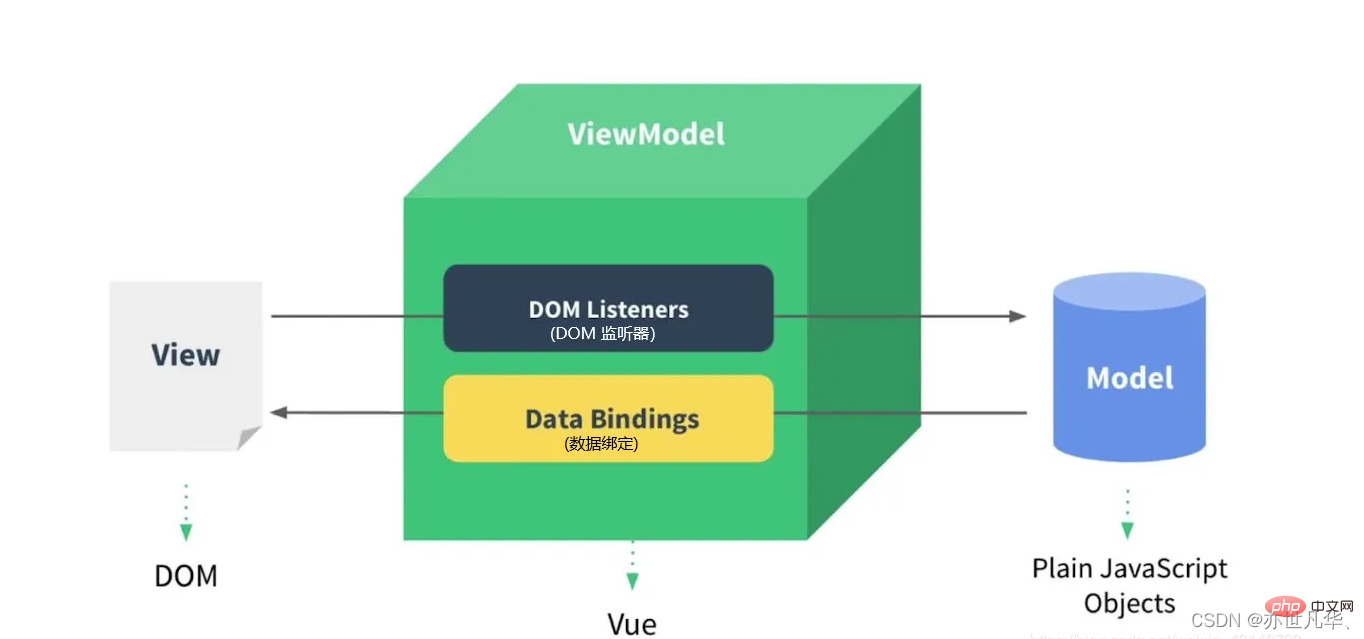
MVVM は Model-View-ViewModel です。モデルはバックエンドによって渡されるデータを指し、ビューは表示されるページを指します。ビュー モデルは mvvm パターンの中核であり、ビューとモデルを接続するブリッジです。これには 2 つの方向があります。1 つは、モデルをビューに変換すること、つまり、バックエンドによって渡されたデータを、表示されるページに変換することです。これを実現する方法は、データ バインディングです。 2 つ目は、ビューをモデルに変換することです。つまり、表示されているページをバックエンド データに変換します。これを実装する方法は、DOM イベント リスニングです。両方向の実装は、データの双方向バインディングと呼ばれます。


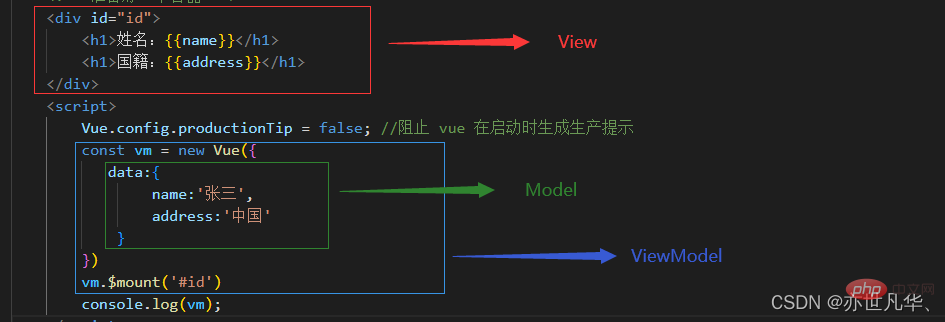
姓名:{{name}}
国籍:{{address}}

##Model: モデル層、データ内のデータは JS オブジェクトを表します
View: ビュー レイヤー、HTML コンテンツ パーツ。HTML で操作できる DOM 要素を表します。
ViewModel: ビューとデータを接続する仲介者として機能します。つまり、Observer オブザーバーの ID、つまりブリッジ
もちろん、MVVM モデルの考え方は Vue に適用されるだけでなく、他の主流のフロントエンド フレームワークにも MVVM モデルの影が見られます。この記事を読んで、MVVM モデルについての理解をさらに深めていただければ幸いです。
[関連ビデオ チュートリアルの推奨事項:vuejs エントリ チュートリアル、Web フロントエンド エントリ]
以上がVue で MVVM モデルを適用する方法について話しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。