
実装方法: 1. 「Object.assign()」を使用して、オブジェクトの第 1 層のプロパティをコピーするシャロー コピーを実装します。 2. スプレッド演算子を使用して浅いコピーを実装します。構文は「{ ...obj };」です。 3. "JSON.stringify()" を使用してディープ コピーを実装します。原則として、オブジェクトを JSON 文字列にシリアル化し、オブジェクトの内容を文字列に変換してディスクに保存し、JSON.parse( ) 逆シリアル化は、JSON 文字列を新しいオブジェクトに変換します。

このチュートリアルの動作環境: Windows 7 システム、ECMAScript バージョン 6、Dell G3 コンピューター。
オブジェクトのディープ コピーとシャロー コピーを理解する前に、まず JavaScript のデータ型を知る必要があります。JavaScript には、基本データ型 と という 2 つの主要なデータ型が含まれています。参照データ型。
基本データ型は、値がスタックに格納される単純なデータです。例:
let a = '123';
let b = 2;JavaScript の基本データ型は、String、Number、Boolean、Unknown、Null、Symbol (ES6 の新機能) です。基本的なデータ型には値によってアクセスします。たとえば、変数 a が変数 b に割り当てられている場合、変数 a の値を変更しても変数 b の値には影響しません。これらは互いに独立しており、相互に影響を与えません。 2 つの変数には、ストレージ スタック内にそれぞれスペースが割り当てられています。
let a = '123';
let b = a;
a = 10;
console.log(a) // 10
console.log(b) // 123参照型の値は参照型のインスタンスです。ヒープ メモリに格納されているオブジェクトです。参照型はデータ構造です。最も一般的に使用されます。 1 つは、Date、RegExp、Error などに加えて、Object、Array、Function タイプです。ES6 は、Set、Map2 という新しいデータ構造も提供します。
let obj1 = {
a: '1'
}
let obj2 = obj1;
obj1.a = '2';
console.log(obj1.a); // 2
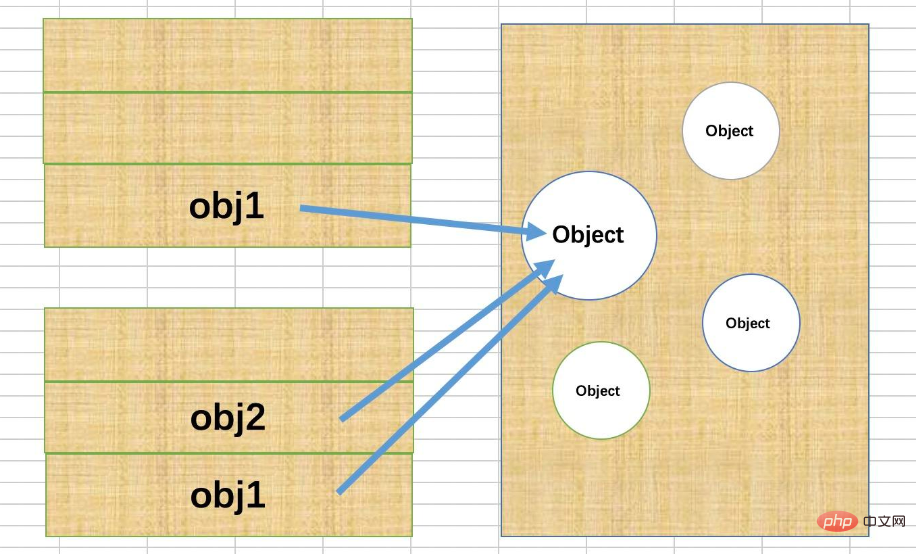
console.log(obj2.a) // 2上記のコードを見ると、基本的なデータ型とは異なる結果になっていることがわかりましたので、obj1 を obj2 に割り当て、obj1 の値を変更し、obj2 の値も変更しました。参照データ型の値はヒープ メモリに格納され、ヒープ メモリを指すポインタ (アドレス) はスタック メモリに格納されるため、上記のコードの代入操作ではポインタ (アドレス) のみが割り当てられます。ポインタが指すヒープ メモリはそのままです。

浅いコピーは、オブジェクトのビット単位のコピーです。元のオブジェクトのプロパティ値の正確なコピー。属性が基本型の場合は基本型の値がコピーされ、属性がメモリ アドレス (参照型) の場合はメモリ アドレスがコピーされるため、一方のオブジェクトがこのアドレスを変更すると、もう一方のオブジェクトにも影響します。物体。
JavaScript の一般的なシャロー コピー メソッド
let target = {}; // 目标对象
let source = {
a: 1
} // 原对象
Object.assign(target, source);
console.log(target.a); // 1
source.a = 2;
console.log(source.a); // 2
console.log(target.a); // 1Object.assign() はシャロー コピーであり、その値はオブジェクトの第 1 レベルのプロパティがコピーされます。オブジェクトのプロパティがまだオブジェクトである場合、コピーは実行できません。
オブジェクトの浅いコピーを実現できる Object.assign() に加えて、拡張演算子 var cloneObj = { ...obj }; Array.prototype.slice( ) も浅いコピーです。
function shalldowCopy(source) {
let obj = Array.isArray(origin) ? [] : {}; // 目标对象
for(let prop in source) {
if (src.hasOwnProperty(prop)) {
target[prop] = source[prop];
}
}
return target;
}テストしてください
var sourceObj = { a:1, arr: [2,3] };
var targetObject = shallowCopy(sourceObj);浅いコピーはオブジェクトの各属性を順番にコピーするだけであり、再帰的コピーが実行され、JavaScript はオブジェクトをアドレスに格納するため、浅いコピーでは sourceObj.arr と targetObject.arr が同じメモリ アドレスを指すことになります。結果は次のようになります。
shallowObj.arr[1] = 5; obj.arr[1]; // = 5
ディープ コピーとは、オブジェクトの完全なコピーを作成し、ヒープ メモリの新しい記憶領域に新しいコピーを作成することを意味します。オブジェクトの属性がオブジェクトの場合でも、コピーされます。
JavaScript の一般的なディープ コピー メソッドの一部
JSON.stringify() は現在、フロントエンド開発プロセスで最も一般的に使用されるディープ コピー方法は、オブジェクトを JSON 文字列にシリアル化し、オブジェクトのコンテンツを文字列形式に変換してディスクに保存し、その後 JSON.parse() ## を使用することです。 #JSON 文字列を新しいオブジェクトに逆シリアル化する
let target = {}; // 目标对象
let source = {
a: 1,
b: {
d: 3
}
} // 原对象
let targetStr = JSON.stringify(source);
let target = JSON.parse(targetStr);
console.log(target); // {a: 1, b: {d: 3}}
source.b.d = 10;
console.log(source); // {a: 1, b: {d: 10}}
console.log(target); // {a: 1, b: {d: 3}}/**
* 深拷贝
* @param {*} origin
*/
function deepCopy(origin) {
let obj = Array.isArray(origin) ? [] : {};
if (origin && typeof origin === 'object') {
for(let key in origin) {
let item = origin[key];
if (item && typeof item === 'object') {
obj[key] = deepCopy(item);
} else {
obj[key] = item;
}
}
}
return obj;
}var sourceObj = { a:1, arr: [2,3] };
var targetObject = deepCopy(sourceObj);
shallowObj.arr[1] = 5;
obj.arr[1]; // = 3JavaScript ビデオ チュートリアル 、プログラミング ビデオ ]
以上がES6でオブジェクトコピーを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。