

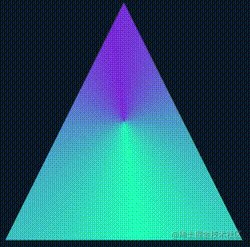
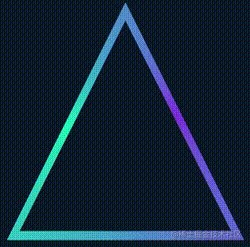
最近、友人から、 ウェブサイト で SVG を使用して実装されたカラフルな三角形の境界線アニメーションを見た、そしてそれを CSS を使用して実装できるかどうか尋ねられました:

非常に興味深いアニメーション効果で、記事 CSS の素晴らしい境界線アニメーション で紹介した境界線アニメーションをすぐに思い出しました。次のようなものによく似ています:

中心となるのは、角度グラデーション (conic-gradient) を使用し、パターンの中央領域を数値の小さなグラフィカル実装でカバーすることです。
ただし、この三角形のアニメーションには 2 つの問題があります。
全体の形状は三角形です。
CSS では、長方形や円は比較的簡単に実現できますが、三角形は間違いなくはるかに困難です。
境界線全体にも影があり、影は境界線の両側に残っています
ここでは複雑そうに見えませんが、実際には多くの困難があります。上記の方法を使用してパターンの中央領域を小さなグラフィックで覆い、くり抜いた場合、反対側の影はどのように生成されるでしょうか? drop-shadow を使用した場合でも、内側のグラフィックスに覆われて隠れてしまいます。
もちろん、CSS でもこのグラフィックを実現できますが、この記事では、CSS を使用して上記のカラフルな三角形の境界線アニメーションを実現する方法を説明します。
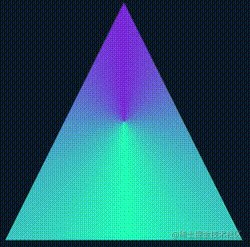
まず、本体を実現するには、角度勾配 conic-gradient を使用する必要があります。アニメーション全体の。
<div></div>
@property --angle {
syntax: '<angle>';
inherits: false;
initial-value: 0deg;
}
div {
width: 260px;
height: 260px;
background: conic-gradient(from var(--angle), hsl(162, 100%, 58%), hsl(270, 73%, 53%), hsl(162, 100%, 58%));
animation: rotate 3s infinite linear;
}
@keyframes rotate {
to {
--angle: 360deg;
}
}コアは単なる角度グラデーション パターンであり、CSS @Property と組み合わせて、効果全体を回転させます:

もちろん、そう感じた場合は、 like CSS @ here プロパティがわかりにくい、または互換性の問題が心配な場合は、擬似要素を使用して同じグラフィックスを実装し、transform:rotform:rotate() を使用して回転させると、効果が得られます。同じであること。
OK、次に、長方形の形状に基づいて三角形の形状を取得する必要があります。外側の円の三角形については、 clip -path を使用すると、カットされます。これは非常に簡単です:
div {
width: 260px;
height: 260px;
background: conic-gradient(from var(--angle), hsl(162, 100%, 58%), hsl(270, 73%, 53%), hsl(162, 100%, 58%));
animation: rotate 3s infinite linear;
+ clip-path: polygon(0 100%, 100% 100%, 50% 0);
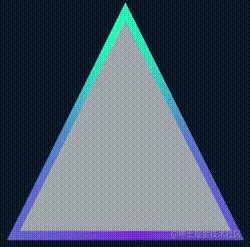
}は次の効果を得ることができます:

このようにして、実線の三角形が得られます。次に、内部を空洞にする方法を見つける必要があります。
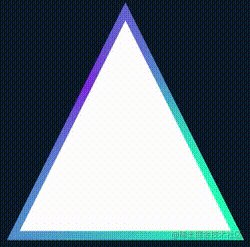
最も簡単なアイデアは、背景色と同じ色の小さなグラフィックを中央にオーバーレイすることです。

完全なコードはクリックできます。ここ -- CodePen デモ -- Pure CSS Linear Triangle
ただし、これには 2 つの致命的な問題があります:
背景色がそれである場合は単色ではなくグラデーションカラーであるため、このメソッドは無効です。
このメソッドで実現される三角形の境界線の内側に影効果を追加することはできません
この2つ 欠陥があってはいけないので、真の意味で真ん中をくりぬく方法を見つける必要があります。くり抜きが完了した後、その中心は透明でなければなりません。
したがって、ここではマスクを使用する必要があります。
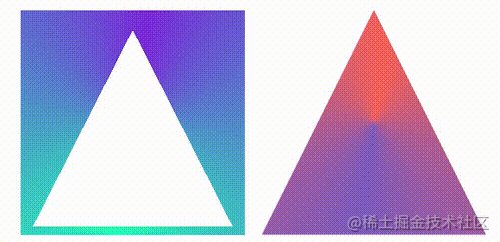
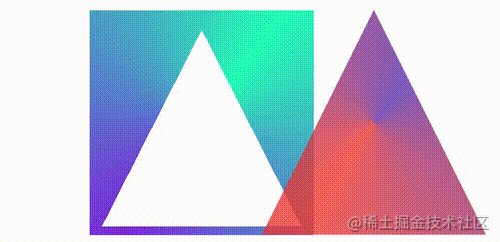
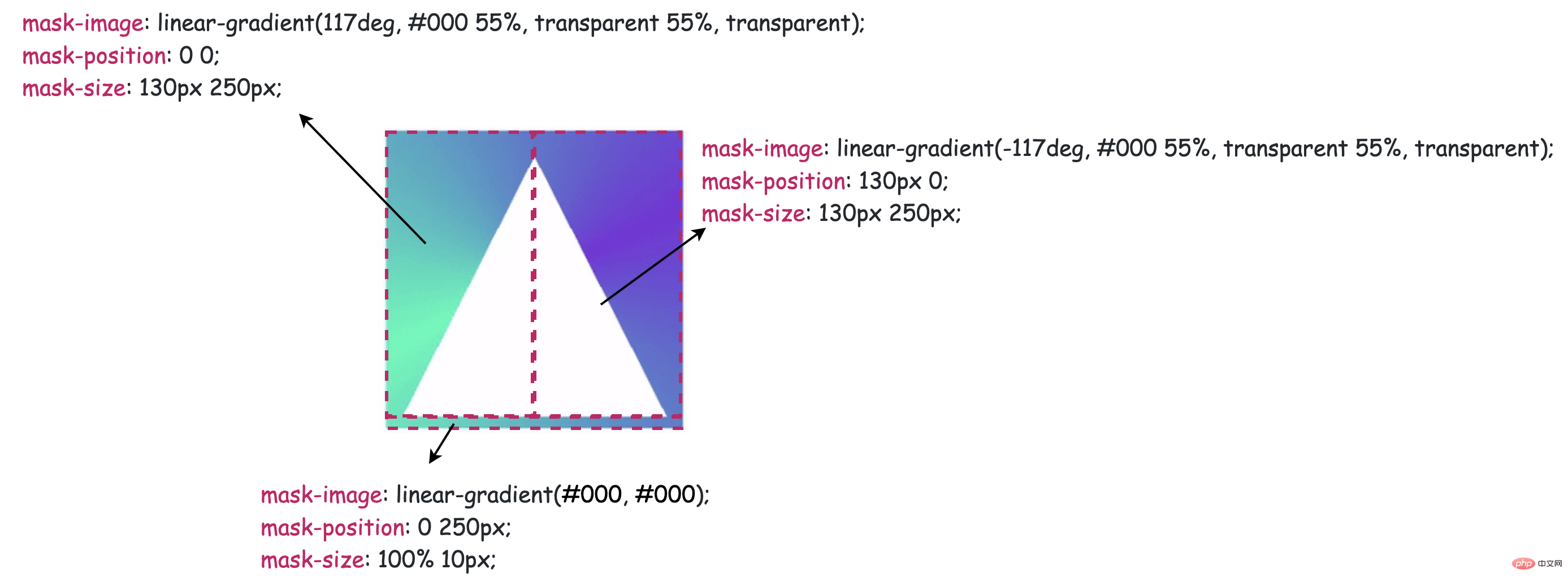
しかし、このようなグラフィックを基に、マスクを使用してより小さな三角形を実装するのはさらに面倒です。このような中空の三角形グラフィックを実現するのと同じです。概略図は次のとおりです:

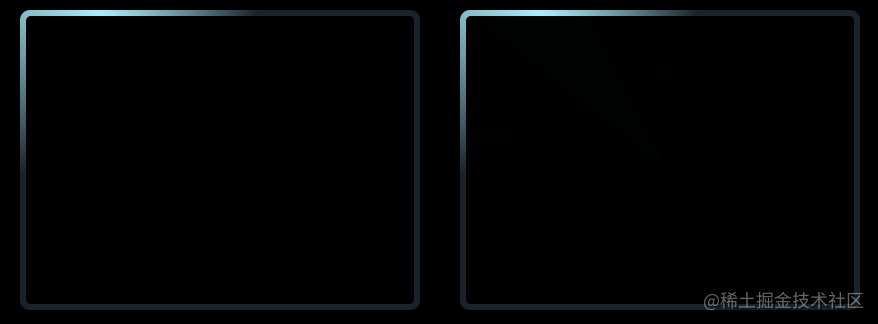
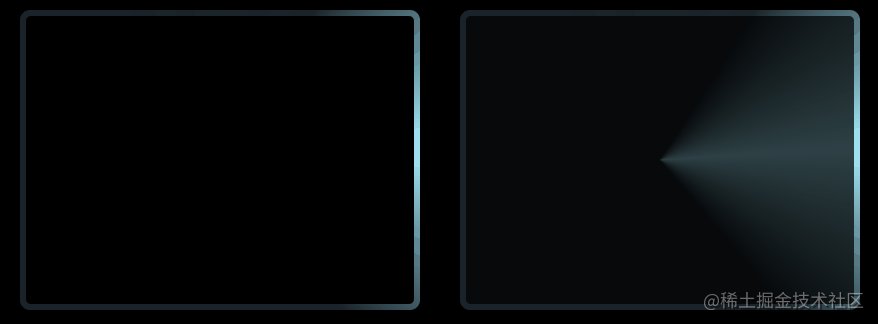
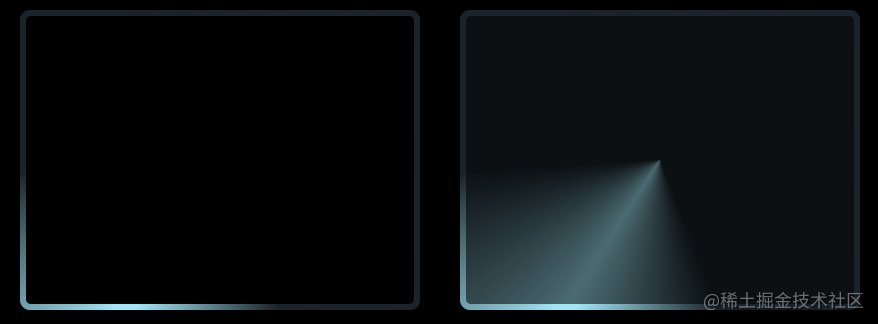
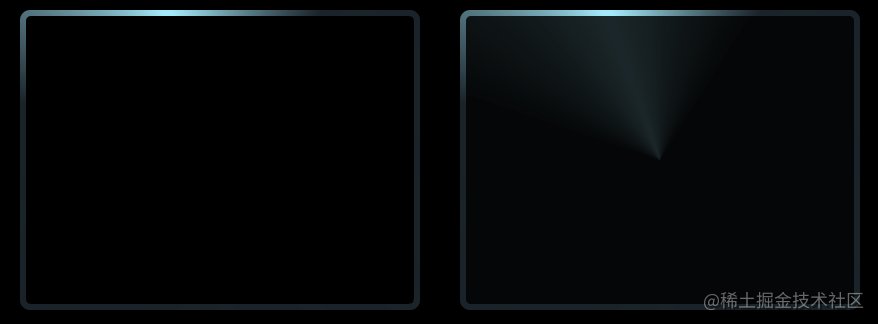
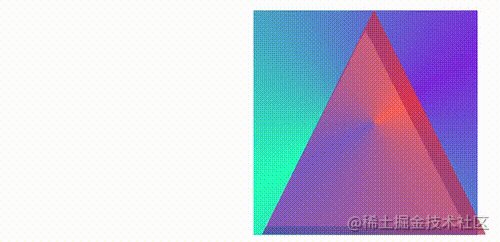
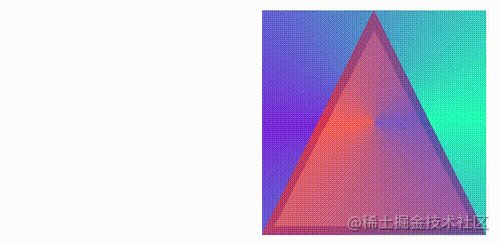
このようなグラフィックを clip-path と組み合わせると、三角形の境界線グラフィックが得られます。これは何を意味しますか? ここでアニメーションを作成しました:

左側が mask でマスクした後のグラフィック、右側が clip-path でカットした後のグラフィックです。を重ね合わせて境界三角形を実現します。
もちろん、ここではマスクについてより深く理解する必要があります。マスクを使用して中空の三角形をカットする概略図は次のとおりです:

@property --angle {
syntax: '<angle>';
inherits: false;
initial-value: 0deg;
}
div {
width: 260px;
height: 260px;
background: conic-gradient(from var(--angle), hsl(162, 100%, 58%), hsl(270, 73%, 53%), hsl(162, 100%, 58%));
clip-path: polygon(0 100%, 100% 100%, 50% 0);
mask:
linear-gradient(117deg, #000 55%, transparent 55%, transparent),
linear-gradient(-117deg, #000 55%, transparent 55%, transparent),
linear-gradient(#000, #000);
mask-position: 0 0, 130px 0, 0 250px;
mask-size: 130px 250px, 130px 250px, 100% 10px;
mask-repeat: no-repeat;
animation: rotate 3s infinite linear;
}
@keyframes rotate {
to {
--angle: 360deg;
}
}
最后一步就比较简单了,由于上述三角形已经是一个镂空图形,这里直接使用 drop-shadow 给元素加上一层光影效果即可,不过由于使用了 clip-path,直接在原元素上添加的 drop-shadow 无法展示,这个好解决,我们只需要多套一层结构,将 drop-shadow 添加到父元素上即可:
<div class="g-container"> <div class="g-triangle"></div> </div>
@property --angle {
syntax: '<angle>';
inherits: false;
initial-value: 0deg;
}
.g-container {
width: 260px;
height: 260px;
filter: drop-shadow(0 0 5px hsl(162, 100%, 58%)) drop-shadow(0 0 10px hsl(270, 73%, 53%));
}
.g-triangle {
width: 260px;
height: 260px;
background: conic-gradient(from var(--angle), hsl(162, 100%, 58%), hsl(270, 73%, 53%), hsl(162, 100%, 58%));
clip-path: polygon(0 100%, 100% 100%, 50% 0);
mask:
linear-gradient(117deg, #000 55%, transparent 55%, transparent),
linear-gradient(-117deg, #000 55%, transparent 55%, transparent),
linear-gradient(#000, #000);
mask-position: 0 0, 130px 0, 0 250px;
mask-size: 130px 250px, 130px 250px, 100% 10px;
mask-repeat: no-repeat;
animation: rotate 3s infinite linear;
}
@keyframes rotate {
to {
--angle: 360deg;
}
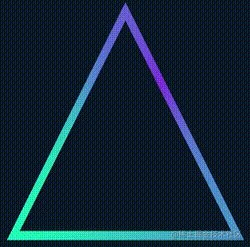
}这里又是一个小技巧,drop-shadow 是可以重复添加多个的,这里添加的两个阴影颜色就是 conic-gradient() 里设置的颜色,最终,我们就得到了题图所示效果:

完整的代码你可以戳这里 -- CodePen Demo -- Pure CSS Glowing Triangle
上面利用了 clip-path 剪切外三角形,mask 镂空内三角形,经提醒,其实 clip-path 可以独自裁剪出一个环形三角形。
上述代码也可以简化成:
<div class="g-container"> <div class="g-triangle"></div> </div>
@property --angle {
syntax: '<angle>';
inherits: false;
initial-value: 0deg;
}
.g-container {
width: 260px;
height: 260px;
filter: drop-shadow(0 0 5px hsl(162, 100%, 58%)) drop-shadow(0 0 10px hsl(270, 73%, 53%));
}
.g-triangle {
width: 200px;
height: 200px;
clip-path:
polygon(
50% 0%,
0% 100%,
8% 100%,
50% 15%,
88% 93%,
7% 93%,
7% 100%,
100% 100%
);
background: conic-gradient(from var(--angle), hsl(162, 100%, 58%), hsl(270, 73%, 53%), hsl(162, 100%, 58%));
animation: rotate 3s infinite linear;
}
@keyframes rotate {
to {
--angle: 360deg;
}
}效果一样:

完整的代码你可以戳这里 -- CodePen Demo -- Pure CSS Glowing Triangle
这里有必要讲解一下,使用 clip-path 切割一个环形图案,是可以做到的。假设,我们需要一个正方形环形,其点顺序如下:

{
clip-path: polygon(0% 0%,0% 100%,25% 100%,25% 25%,75% 25%,75% 75%,25% 75%,14% 100%,100% 100%,100% 0%);
}即可得到:

同理,需要得到一个三角形环形,只需要 7 个点即可:
{
clip-path: polygon(50% 0%,0% 100%,13% 100%,50% 20%,85% 90%,8% 90%,8% 100%,100% 100%);
}效果如下:

这里有个很好用的工具,辅助制作 clip-path 图形, 感兴趣可以试下:CSS clip-path Editor
了解上述完整代码,你可能还需要补齐一些基础 CSS 知识,可以按需点进去了解:
好了,本文到此结束,希望本文对你有所帮助
原文地址:https://www.cnblogs.com/coco1s/p/15958444.html
作者:ChokCoco
更多编程相关知识,请访问:编程视频!!
以上がCSS を使用してカラフルな三角形の境界線アニメーションを作成する手順を段階的に説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。