
angular で monaco エディタを使用するにはどうすればよいですか?以下の記事は、最近業務で使用したangularでのmonaco-editorの使い方を記録したものですので、皆様のお役に立てれば幸いです。

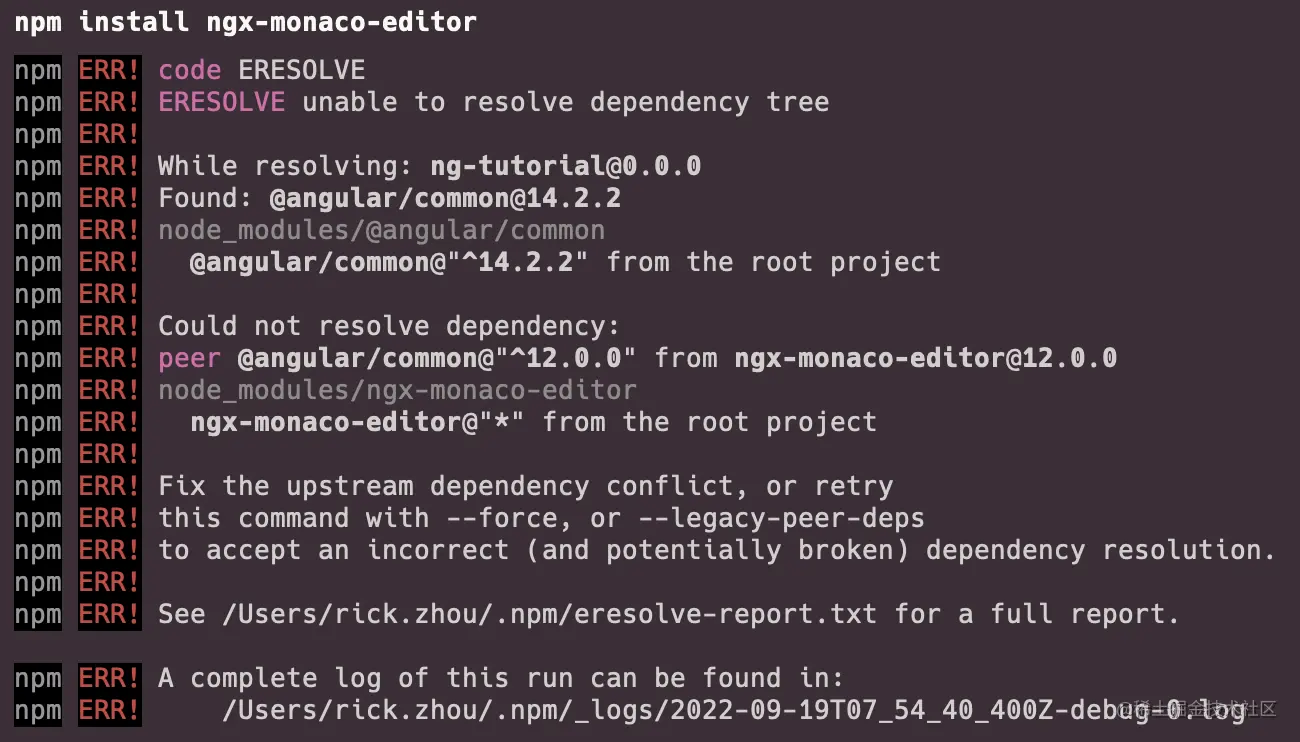
"]元の作成者がこのライブラリのメンテナンスを停止したようであるため、最終サポートは angular12 バージョンのままです
#もちろん、問題を解決するためにプロンプトが表示されたら --force または --legacy-peer-deps を使用することを選択できます。
github.com/rick-chou/n…
##github
www.npmjs.com/package/@ri …
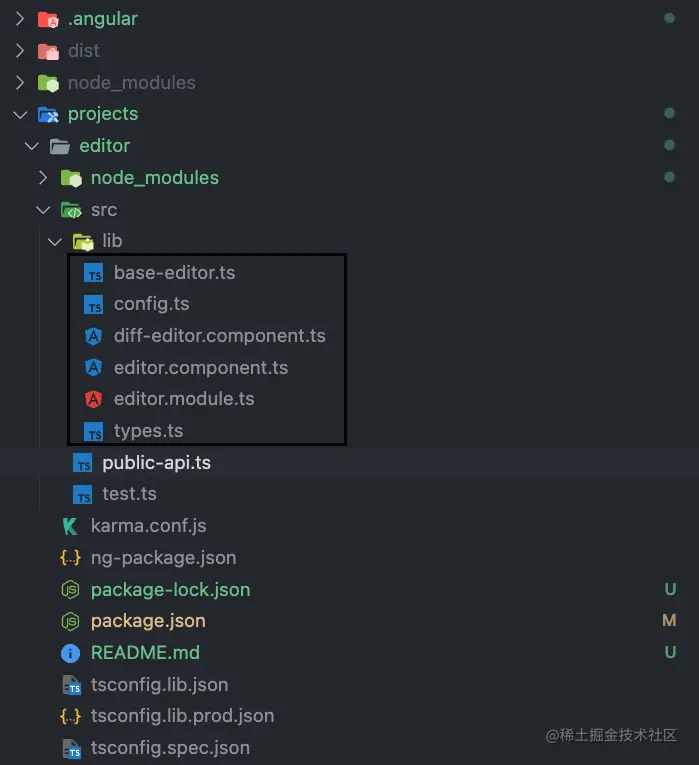
base-editor.ts で紹介されています。 monaco-editorconfig.ts
##github.com/rick-chou/n…
Uselib ディレクトリを移動するだけです。6 つのファイルをダウンロードして、独自のプロジェクトのモジュールとして使用するだけです。
// 在这个editor下就可以找到所有TS类型
import { editor } from 'monaco-editor';1 設定の記録です。
// eg
export const READ_EDITOR_OPTIONS: editor.IEditorOptions = {
readOnly: true,
automaticLayout: false,
minimap: {
enabled: false,
},
renderFinalNewline: false,
scrollbar: {
vertical: 'visible',
},
mouseWheelZoom: true,
contextmenu: false,
fontSize: 16,
scrollBeyondLastLine: false,
smoothScrolling: true,
cursorWidth: 0,
renderValidationDecorations: 'off',
colorDecorators: false,
hideCursorInOverviewRuler: true,
overviewRulerLanes: 0,
overviewRulerBorder: false,
};<ngx-monaco-editor
[options]="readEditorOptions"
[(ngModel)]="originLogVal"
(onInit)="initViewEditor($event, false)">
</ngx-monaco-editor>
public initViewEditor(editor: editor.ICodeEditor): void {
// 这个editor就是实例
// 下面方法中的editor就是这里的editor
this.editor = editor
}editor.getPosition()
editor.getModel().getValueInRange(editor.getSelection());
editor.setPosition({
column: 1,
lineNumber: 1,
});editor.revealLineInCenter(1);
editor.onMouseDown(event => {
// do something
});
editor.onKeyDown(event => {
// do something
});const snapshot = editor.saveViewState(); editor.restoreViewState(snapshot);
// eg 组件默认的搜索快捷键
function isMac() {
return /macintosh|mac os x/i.test(navigator.userAgent);
}
editor.onKeyDown(event => {
if (
(isMac() && event.browserEvent.key === 'f' && event.metaKey) ||
(!isMac() && event.browserEvent.key === 'f' && event.ctrlKey)
) {
event.preventDefault();
event.stopPropagation();
}
});プログラミング ビデオ
をご覧ください。 !以上がAngular で Monaco エディターを使用する方法の簡単な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。