
vue for ループにおける key の役割は何ですか? vue for ループにおけるキーの役割については以下の記事で紹介していますので、ご参考になれば幸いです。

react フレームワークでも vue フレームワークでも、レンダリング時にそれぞれのプロンプトが表示されたり、必須になったりします。 list リスト項目は一意のキーを使用します。このキーは何をするのでしょうか?値を正しく設定するにはどうすればよいですか?
この質問では、仮想 dom オブジェクトの差分アルゴリズムの理解を実際にテストします。 [関連する推奨事項: vuejs ビデオ チュートリアル ]
diff アルゴリズムの本質は、ノードを可能な限り再利用することを目的として、古い仮想 DOM オブジェクトと新しい仮想 DOM オブジェクトの違いを見つけることです。そしてパフォーマンスの向上。
key の主な機能は、古いノードと新しいノードが diff アルゴリズムで同じタイプであるかどうかを判断して、新しいノードに対応する古いノードを再利用し、パフォーマンスのオーバーヘッドを節約することです。
export function isSameVNodeType(n1: VNode, n2: VNode): boolean {
return n1.type === n2.type && n1.key === n2.key
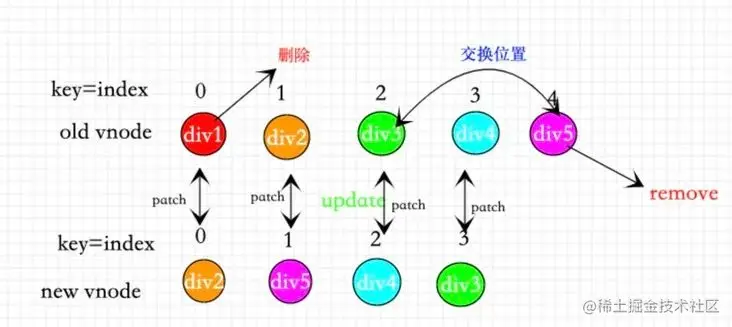
}否定的な例を示します 配列のインデックスをリストのキーとして使用することが多いことを理解してください。具体的なプロセスを見てみましょう。

If 要素順番に追加すれば順序が崩れることはないので普通に使えます;
リストの削除や要素の入れ替えがあった場合、キー(インデックス)が同じなので順序が崩れてしまいます新しいノードの順序と古いノードの順序は依然として前から後ろまで 1 対 1 に対応していますが、ノードの内容を判断すると、実際には要素の内容が変更されており、内容の更新が必要となり、パフォーマンスのオーバーヘッドが発生します。 。 Chrome デバッグ ツールでノード コンテンツの変更を観察できますので、興味のある方は試してみてください。
(学習ビデオ共有: Web フロントエンド開発、基本プログラミング ビデオ)
以上がVue for ループにおけるキーの役割について話しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。