

日常の開発では、package.json がプロジェクトまたはモジュール パッケージの説明であり、多くのメタ情報が含まれていることを誰もが知っています。内部の情報を入手するには?今日の主役は read-pkg です。主要なソース コードはわずか 30 行です。次に、実装の基礎を築くとも言えます。その後、独自のツールキットを開発します。 [関連チュートリアルの推奨事項: nodejs ビデオ チュートリアル ]
git clone https://github.com/sindresorhus/read-pkg.git cd read-pkg&&yarn
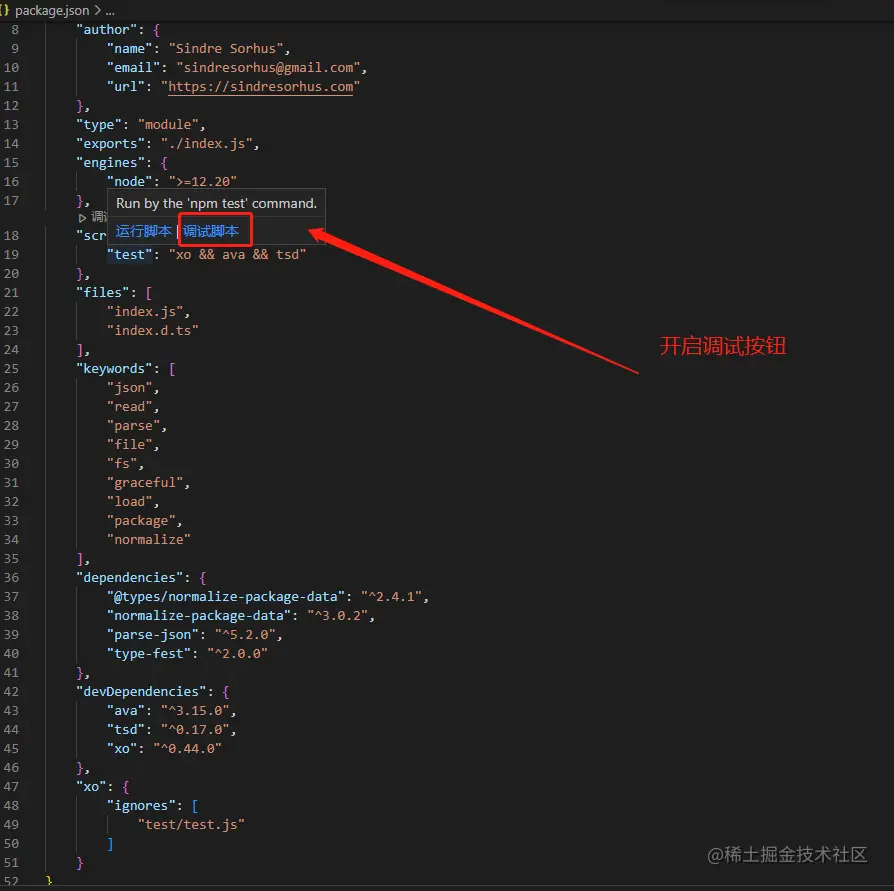
一般的なソース コードの学習では、まず README.md と package.json# を確認します。 ##, Readme で使い方が説明されており、package.json でコマンドが示されます。通常、package.json のスクリプトからデバッグを開始します。スクリーンショットは次のとおりです:

自分で Baidu にアクセスしてください、一般的なパッケージの使用方法は npm


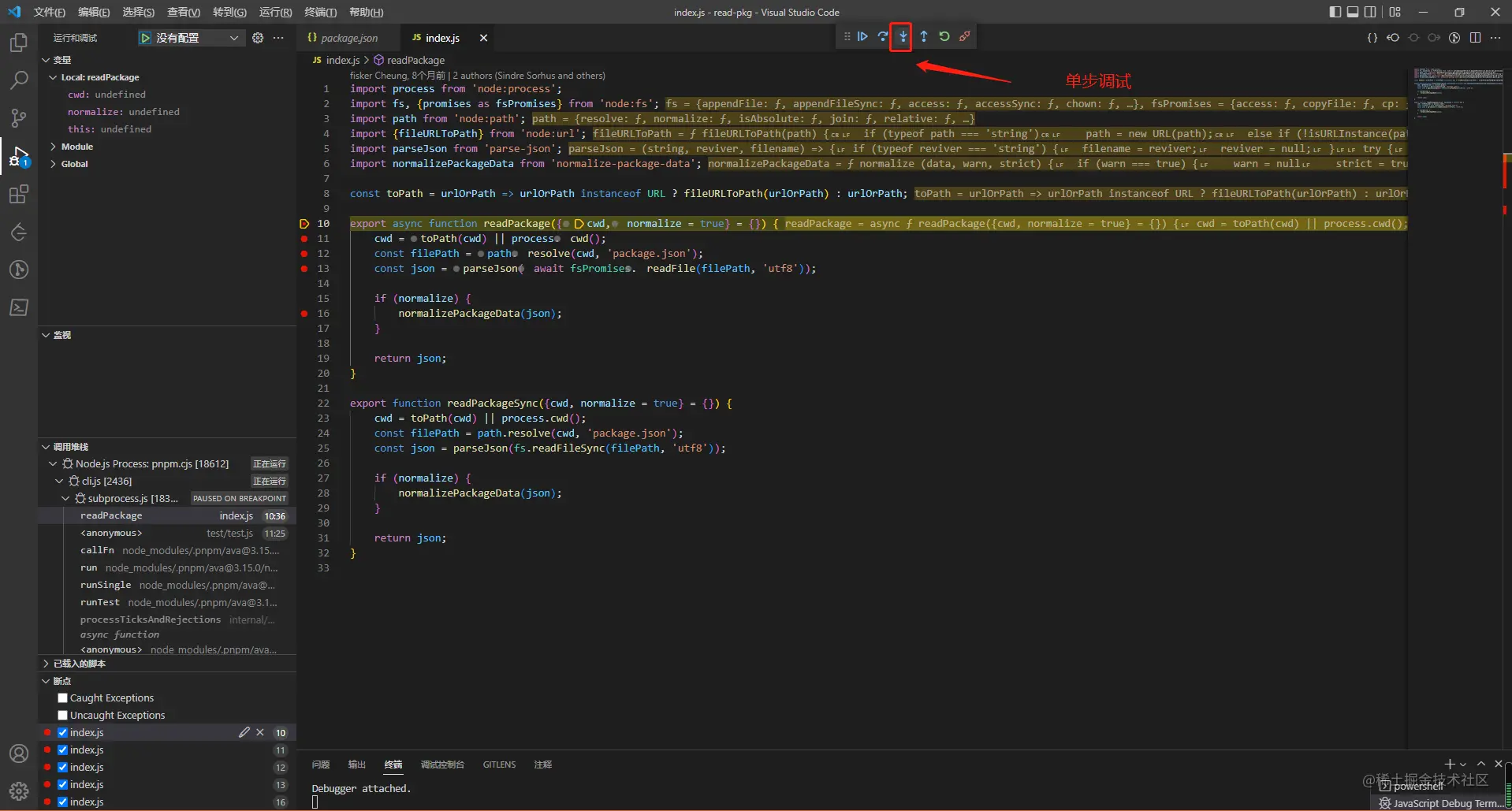
ソース コードのデバッグ分析
ソースコード構造解析
// node进程
import process from 'node:process';
// fs文件模块
import fs, {promises as fsPromises} from 'node:fs';
// path 路径模块
import path from 'node:path';
// url模块
import {fileURLToPath} from 'node:url';
// 解析json,并且会伴随有用的报错,https://github.com/sindresorhus/parse-json#readme
import parseJson from 'parse-json';
// 规范化包元数据 https://github.com/npm/normalize-package-data#readme
import normalizePackageData from 'normalize-package-data';// fileURLToPath将url转化为文件路径 const toPath = urlOrPath => urlOrPath instanceof URL ? fileURLToPath(urlOrPath) : urlOrPath;
import.meta.url
path.dirname
更改Node.js进程的当前工作目录,或者在执行失败时抛出异常(例如,如果指定的目录不存在)。
export async function readPackage({cwd, normalize = true} = {}) {
// 默认用process.cwd获取当前工作目录,获取工作目录
cwd = toPath(cwd) || process.cwd();
// 获取package.json相对当前工作目录的绝对路径
const filePath = path.resolve(cwd, 'package.json');
// 异步读取package.json并解析,fsPromises异步文件模块
const json = parseJson(await fsPromises.readFile(filePath, 'utf8'));
// 规范化包元数据
if (normalize) {
normalizePackageData(json);
}
return json;
}export function readPackageSync({cwd, normalize = true} = {}) {
// 默认用process.cwd获取当前工作目录,获取工作目录
cwd = toPath(cwd) || process.cwd();
// 获取package.json相对当前工作目录的绝对路径
const filePath = path.resolve(cwd, 'package.json');
// 读取package.json并解析
const json = parseJson(fs.readFileSync(filePath, 'utf8'));
// 序列化元数据
if (normalize) {
normalizePackageData(json);
}
return json;
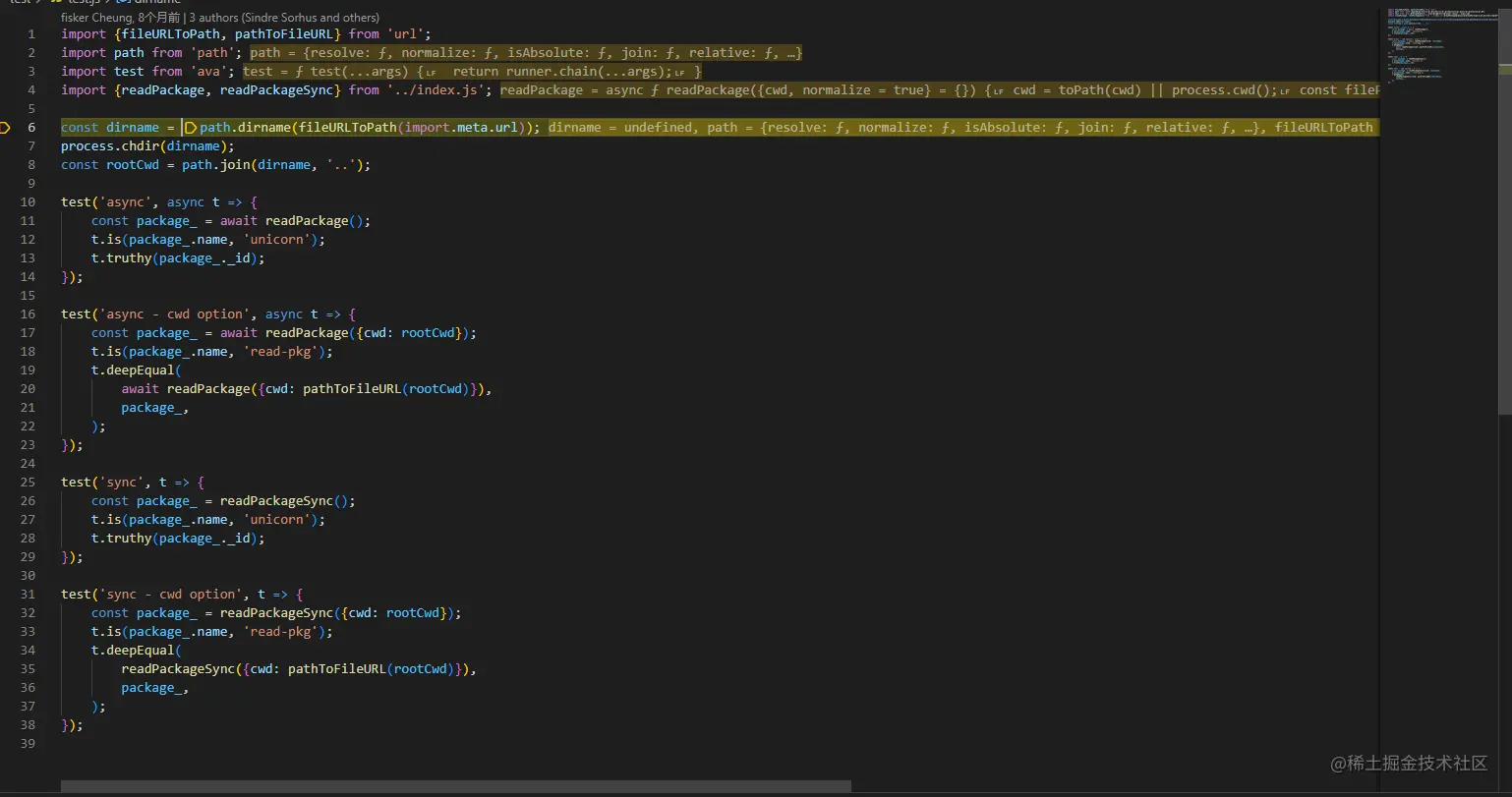
} 调试后发现序列化后会生成_id,对应测试用例中的t.truthy(package_._id)
今天下载并调试了read-pkg的源码,进一步了解了nodejs的path、url、process模块对于读取文件的应用,read-pkg麻雀虽小五脏俱全,完整的测试用例也是我们可以在自己的工具包中借鉴使用的!今天刚好是国庆,追梦人们国庆快乐哇~
更多node相关知识,请访问:nodejs 教程!
以上がヒントの共有: package.json ファイルをエレガントに取得するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。