

すべてのフロントエンド プロジェクトには npm スクリプトがあり、npm スクリプトを使用してコンパイル、パッケージ化、lint およびその他のタスクを整理します。 [関連チュートリアルの推奨事項: nodejs ビデオ チュートリアル ]
npm スクリプトを実行することはよくありますが、これらのコマンド ライン ツールがどのように実装されているかはわかりません。
では、これらのツールの実装原理を理解したい場合は、どうすればよいでしょうか?
今日のトピックは、npm スクリプトのデバッグです。
これらのコマンド ライン ツールの package.json には、どのコマンドを宣言するための bin フィールドがあります。

npm がこのパッケージをインストールすると、これを、node_modules/.bin ディレクトリに配置します:

#ノード ./node_modules/.bin/xx を通じてさまざまなツールを実行できるようにします。
npx xx など、npx を使用して実行することもできます。その機能は、node_modules/.bin でローカル コマンドを実行することです。そうでない場合は、npm からダウンロードされて実行されます。
もちろん、最も一般的に使用されるのは、npm スクリプトに入れることです:

この方法では、npm run xxx を直接実行するだけです。
npm スクリプトは基本的にノードを使用してこれらのスクリプト コードを実行するため、スクリプト コードのデバッグは他のノード コードのデバッグと変わりません。
つまり、次のように実行できます:
.vscode/launch.json のデバッグ ファイルで、ノードの起動プログラムを選択します:

node を使用して、node_modules/.bin の下のファイルを実行し、パラメータを渡します:

実は、もっと簡単な方法があります。これは、npm スクリプトのデバッグ シナリオ用です。カプセル化を使用しない場合は、npm タイプのデバッグ構成を直接選択できます:

 # たとえば、create-react-app によって作成された反応プロジェクトを使用して、npm スクリプトをデバッグしてみます。
# たとえば、create-react-app によって作成された反応プロジェクトを使用して、npm スクリプトをデバッグしてみます。
まず、node_modules/.bin に移動し、このファイルにブレークポイントを置きます。 :
 次に、[デバッグ] をクリックして開始します:
次に、[デバッグ] をクリックして開始します:
 スクリプトの下の開始モジュールが実行されることがわかります。
スクリプトの下の開始モジュールが実行されることがわかります。
# 開始してブレークポイントを設定しましょう:  ##コードの実行はここで停止します:
##コードの実行はここで停止します:
#この設定は webpack の設定です:

さらに下に進むと、サーバーが起動していることがわかります:

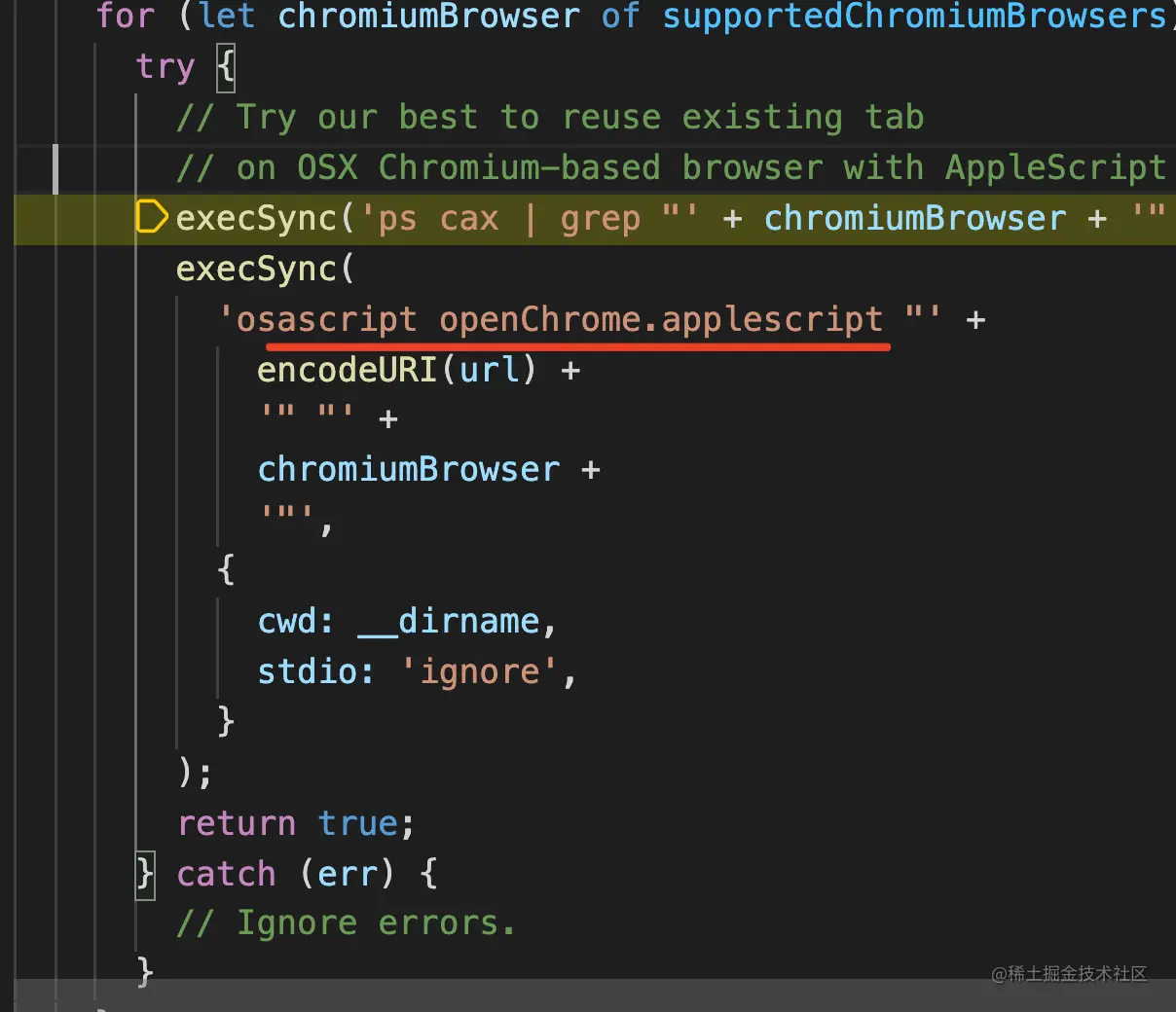
サーバー起動コールバック関数にコールバック関数を入力します。ブラウザがどのように開くかを確認するためのブレークポイント:

このブレークポイントに入るには、[step into] をクリックしてください:




一度デバッグした後、次のようになります。 npm run start についての理解を深める。
さらに、デバッグ モードでスクリプトを実行する場合と、コマンド ラインから直接 npm run start を実行する場合に違いはありません。
違いについて言えば、唯一の違いは次のとおりです:
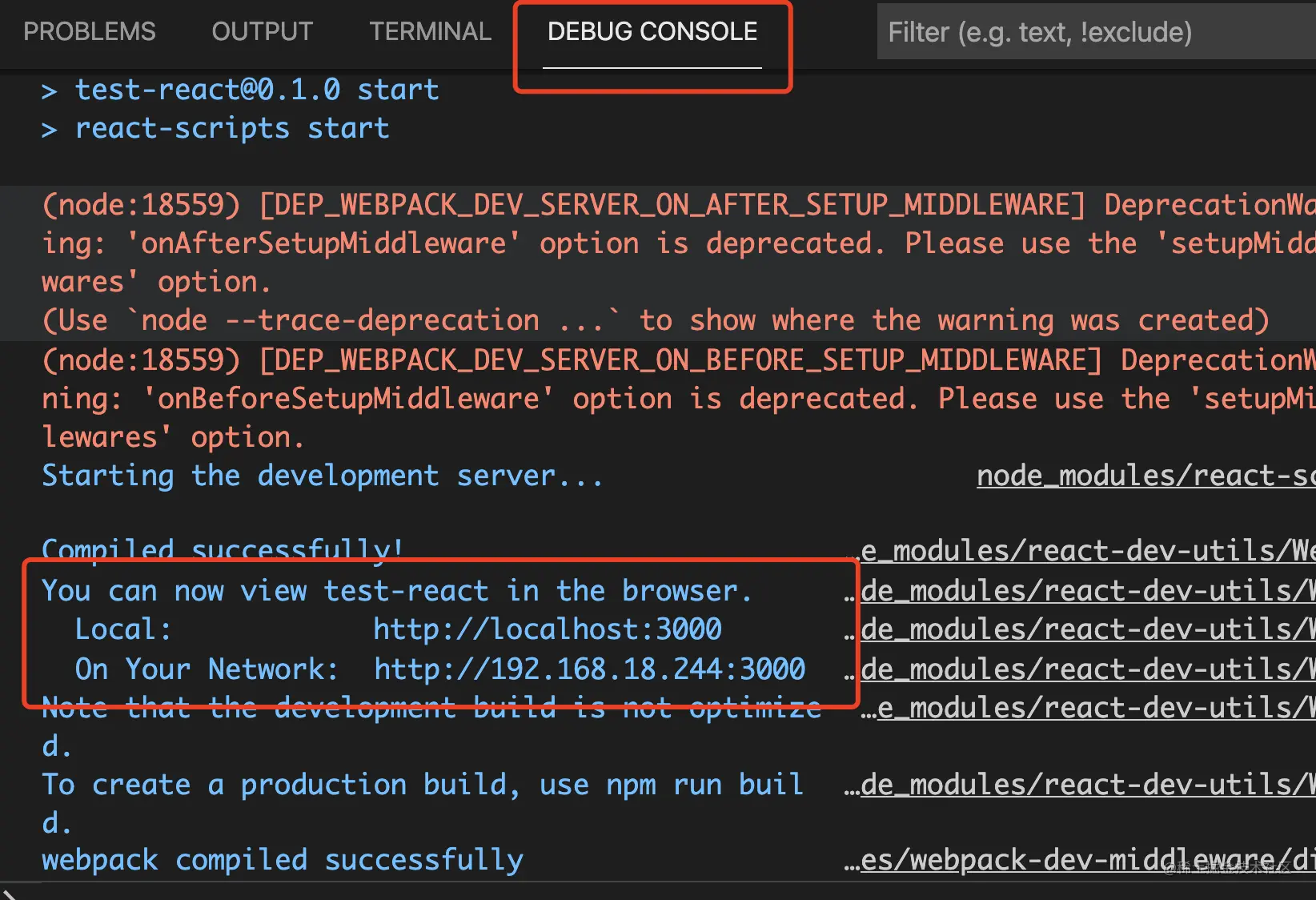
デフォルトのデバッグ モードでは、出力内容は [デバッグ コンソール] パネルに表示されます:

ただし、これは変更することもできます:

統合ターミナルに切り替えると、ターミナルに出力されます:

このように、通常のnpm run start実行と何ら変わりはなく、デバッグ用のブレークポイントも設定できるので、とても良いと思いませんか?
vue cli によって作成された vue プロジェクトなどの例をもう一度見てみましょう。vue.config.js で Webpack 構成を変更できます:

しかし、デフォルトの構成が何であるかを知りたい場合は?コンソール.ログ?
console.log 大きなオブジェクトを出力するのは得策ではありません。次のようになります:

一部の学生は、JSON.stringify を使用すると言いました。非常に長い文字列です。
npm スクリプトをデバッグする方法を知っている場合はどうすればよいでしょうか?
npm タイプのデバッグ構成を追加できます:

次に、ブレークポイントを設定してデバッグを実行します:

すべての構成が表示されます。それは素晴らしいことだと思いませんか?
私が示した例は webpack のみのものですが、babel、tsc、eslint、vite などの他の npm スクリプトはすべて同じデバッグ方法を使用します。
すべてのプロジェクトには npm スクリプトが含まれていますが、ほとんどの人はデバッグせずにそのまま使用するため、これらのツールを使用していても原理を知りません。毎日。 。
これらのコマンド ライン ツールは、package.json で bin フィールドを宣言し、インストール後にそれを node_modules/.bin の下に置きます。
ノードnode_modules/.bin/xxで実行することも、npx xxで実行することもできます。最も一般的に使用されるのはnpm run xxで実行されるnpmスクリプトです。
npm スクリプトのデバッグはノードのデバッグですが、VSCode デバッガーはそれを簡略化し、npm タイプのデバッグ構成を直接作成できます。
コンソールを統合ターミナルとして設定すると、ログがターミナルに出力されます。これは、npm run xx を直接実行するのと変わりません。ブレークポイントを設定して実行ロジックを確認することもできます。
npm スクリプトを実行するだけでなく、その実装ロジックを整理して、興味のあるところで停止することもできます。これは、直接実行するよりも優れているのではないでしょうか?
ノード関連の知識の詳細については、nodejs チュートリアル を参照してください。
以上が実はnpmスクリプトを実行するより良い方法がありますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。