
HTML タグを編集不可にする 2 つの方法: 1. 要素を無効にすることを規定するブール属性である disabled 属性をタグに設定します。この属性に設定された要素は編集できず、使用できません。 、クリックできません。 2. readonly 属性をラベルに設定します。これは要素が読み取り専用であることを指定するブール属性であり、ユーザーは特定の要素にすでに存在するコンテンツを修正または変更できないことを意味します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
HTMLタグを編集不可にする2つの方法
方法1.タグにdisabled属性を設定します
disabled 属性は、無効にする要素を指定するブール属性です。同時に、無効になった input 要素は使用できず、クリックすることもできません。
disabled 属性は、特定の条件 (チェック ボックスをオンにするなど) が満たされた場合にのみユーザーが要素を使用できるように設定されます。その後、JavaScript を使用して無効な値を削除し、要素を使用できるようにします。
ヒント: フォーム内の無効になっている要素は送信されません。
注: 無効な属性はには適用されません。
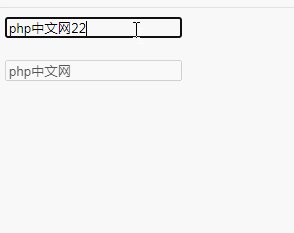
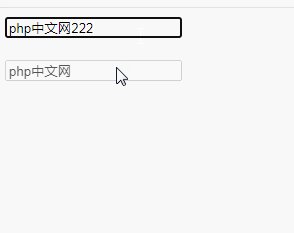
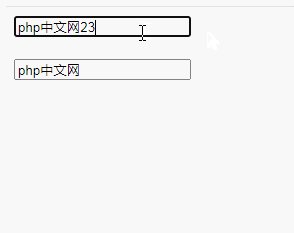
コード例:

方法 2. 読み取り専用属性をラベルに設定します
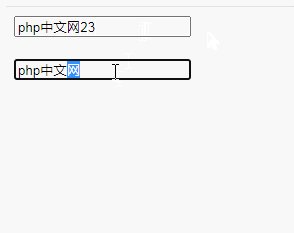
読み取り専用属性input 要素または textarea 要素に書き込まれるテキストが読み取り専用であることを指定するために使用できるブール属性です。これは、ユーザーが特定の要素に既に存在するコンテンツを変更したり変更したりすることはできないことを意味します (ただし、ユーザーはその要素上のテキストをタブ、ハイライト、およびコピーすることはできます)。また、JavaScript を使用して読み取り専用の値を変更し、入力フィールドを編集可能にすることができます。

注:
読み取り専用属性と無効な属性は両方ともフォーム フィールド (テキスト ボックス、ラベル) 、チェックボックス、テキスト領域)、それらの違いを見てみましょう
disabled 属性----disabled 属性
1. Disabled フォーム フィールドまたは要素の値は次のとおりです。処理のためにサーバーに送信されません。
2. 無効になったフォーム フィールドまたは要素はフォーカスを受け取りません。
3. 無効になっているフォーム フィールドまたは要素は、タブ ナビゲーション中にスキップされます。
4. 一部のブラウザ (IE など) では、無効になっているフォーム フィールドまたは要素に対してデフォルトのスタイル (グレーまたはエンボス テキスト) が提供されます。
readonly 属性----読み取り専用属性
1. フィールドまたは要素の値は、処理のために読み取り専用形式でサーバーに公開されます。
2. 読み取り専用のフォーム フィールドまたは要素はフォーカスを取得できます。
3. タブ ナビゲーション中に読み取り専用のフォーム フィールドまたは要素が含まれます。
4. 一部のブラウザでは、読み取り専用のフォーム フィールドまたは要素のデフォルト スタイルが提供されません。
(学習ビデオ共有:Web フロントエンド)
以上がHTMLタグを編集不可にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



