
固定位置決めと絶対位置決めの違い: 1. 固定位置決めでは「position:fixed;」スタイル設定が使用され、絶対位置決めでは「position:absolute;」スタイル設定が使用されます。2.固定配置は画面 (ブラウザ ビューポート) ですが、絶対配置のベースは親要素です。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
css での固定配置
固定配置では、「position:fixed;」設定を使用します。
固定位置要素はビューポートを基準にして配置されます。つまり、ページがスクロールされても常に同じ位置にあります。つまり、スクロール バーがドラッグされても、固定要素の位置は変わりません。固定配置された要素の位置は視野内で変化しません。
この要素の配置には、top、right、bottom、left 属性が使用されます。
position:fixed; top:像素值; bottom;像素值; left:像素值; right:像素值;
"position:fixed;" は、top、bottom、left、right の 4 つの属性と組み合わせて使用されます。 "position:fixed;" は、要素を固定位置要素にし、top、bottom、 left と right の 4 つの属性は、ブラウザを基準とした要素の位置を設定するために使用されます。
4 つの属性 (top、bottom、left、right) がすべて使用されるわけではありません。これら 4 つの値の参照オブジェクトはブラウザの 4 つの端であることに注意してください。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
body{
height: 1500px;
}
header {
width: 100%;
background-color: #FFC0CB;
position: fixed;
top: 0;
}
</style>
</head>
<body>
<header>
<h1>网站标题</h1>
</header><br><br><br><br><br><br><br>
<div>测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</div>
</body>
</html>
css での絶対位置指定
絶対位置指定は「position:Absolute;」を使用して設定します。
CSS における絶対配置は、要素の位置をドキュメント フローから独立させる配置方法です。
絶対配置に設定された要素ボックスはドキュメント フローから完全に削除され、その要素を含むブロック (ドキュメント内の別の要素または最初の要素を含むブロック) に対して相対的に配置されます。デフォルトでは、絶対配置の位置はブラウザを基準にして上、右、下、左で配置されます。
通常のドキュメント フローで要素が元々占めていたスペースは、要素が存在しないかのように閉じられます。この要素は、通常のフローで最初に生成されたボックスの種類に関係なく、配置後にブロック レベルのボックスを生成します。
絶対的に配置された要素は、(固定などのビューポートを基準にして配置されるのではなく) 最も近くに配置された祖先要素を基準にして配置されます。ただし、絶対配置された要素に祖先がない場合、その要素はドキュメント本文を使用し、ページのスクロールとともに移動します。
絶対位置決め (absolute) について詳しく見てみましょう。実は、絶対位置決め絶対と浮動小数点は部分的に似ており、浮動小数点を理解できれば、絶対位置決め絶対を理解するのに非常に役立ちます。
絶対値と浮動小数点数の類似点から始めましょう: ラップ と 非常に欺瞞的
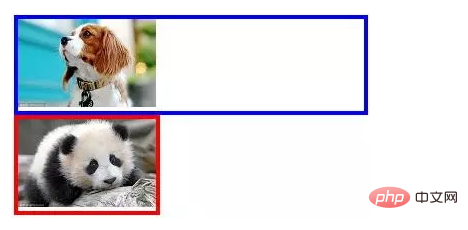
百聞は一見に如かずと言われます (唯一の違いは、以下の図の p は絶対値を追加することです)

<p style="max-width:90%"> <img src="img/25/1.jpg" / alt="CSSの固定配置と絶対配置の違いは何ですか" > </p> <p style="border:4px solid red; position: absolute;"> <img src="img/25/2.jpg" / alt="CSSの固定配置と絶対配置の違いは何ですか" > </p>
絶対値または浮動小数点数を要素に、absolute を追加するのと同じです。それはどういう意味ですか?たとえば、インライン要素のスパンのデフォルトの幅は適応型であり、それに幅を追加すると機能しません。幅を設定するには、spanをdisplay:blockに設定する必要があります。しかし、spanにabsoluteやfloatを付けると、spanの表示属性が自動的にブロックになり、幅を指定できるようになります。したがって、CSS 内でAbsolute/Float と display:block が同時に表示される場合、display:block は冗長な CSS コードです。
上記の例では、画像の外層のpにabsoluteが付加されているため、高度な欺瞞性がうまく反映されていませんが、

<p style="max-width:90%"> <img src="img/25/1.jpg" / alt="CSSの固定配置と絶対配置の違いは何ですか" > </p> <p style="border:4px solid red;"> <img style="max-width:90%" src="img/25/2.jpg" / alt="CSSの固定配置と絶対配置の違いは何ですか" > </p>
CSS フローティングフロートの詳しい説明を読んでいただければ、その効果がわかると思います。同じです。しかし、それらの背後にある原理は実際には異なり、まったく同じではありません。テキストを追加すると、これを確認できます。

<p style="max-width:90%"> <img src="img/25/1.jpg" / alt="CSSの固定配置と絶対配置の違いは何ですか" > </p> <p style="border:4px solid red;"> <img style="max-width:90%" src="img/25/2.jpg" / alt="CSSの固定配置と絶対配置の違いは何ですか" > 我是一个绝对定位的absolute元素 </p>
画像から、テキストが画像で覆われていることは明らかであり、float とは異なります。 float は親要素を欺き、その高さが折りたたまれていると思わせますが、float 要素自体はまだドキュメント フロー内にあり、テキストは float 要素を囲んで隠されません。
しかし、absolute は親要素を騙すものとは見なされなくなり、階層関係を持ちます。通常のドキュメント フローの親要素が死すべきものであると考えると、absolute は不死のものとなり、今日の言葉で言えば、もはや同じ次元には存在しません。親要素から見ると、Absoluteに設定した画像が完全に消えているので、左端からテキストが表示されます。絶対レベルが高いので絵が文字を覆い尽くしています。
まだ戦闘力5のクソ野郎だったCSSに初めて触れたとき、Absoluteに階層の概念があることを知り、完全に理解したつもりになっていたのを思い出しました。考えてみると、本当に混乱します(もちろんそれは悪いことではありません)、以前の自分が豆腐のようだったと感じるときは、それは進歩したことを意味します。当時のあなたがどうだったかということは、あなたがまだ栄光に安住していることを意味します)。
上記の基礎を理解した上で、次のような絶対的性質の特徴も理解する必要があります。
再描画とリフローのオーバーヘッドを削減する
固定位置と絶対位置の違いPositioning
1. さまざまな設定方法
固定配置は「position:fixed;」設定を使用します。
絶対位置指定では、「position:Absolute;」設定を使用します。
2. さまざまなオフセット ベース
固定配置のオフセット ベースは画面 (ブラウザ ウィンドウ) ですが、絶対配置のベースは親要素です。
そして、ie6 は固定位置決めと互換性がないが、絶対位置決めとは互換性があることに注意するのが最善です
(学習ビデオ共有: Web フロントエンド )
以上がCSSの固定配置と絶対配置の違いは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。