
CSS 100vh に依存してはいけない理由は何ですか?その理由については次の記事で詳しく説明していますので、お役に立てれば幸いです。

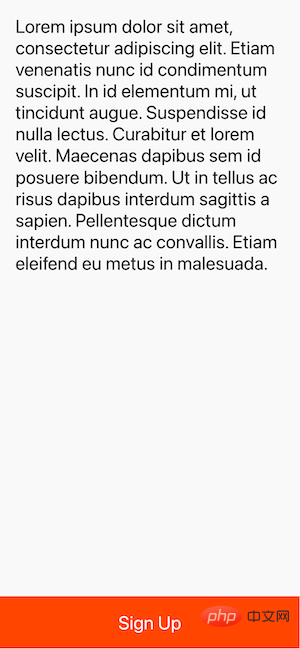
テキストとボタンがある場合、テキストを上に貼り付け、ボタンを下に貼り付けます。 CSS Flexを使えば簡単にできそうです。 [推奨学習: css ビデオ チュートリアル ]
// HTML
<div>
<p>Lorem ipsum dolor sit amet...</p>
<button>Sign Up</button>
</div>
// CSS
.layout {
display: flex;
flex-direction: column;
justify-content: space-between;
min-height: 100vh;
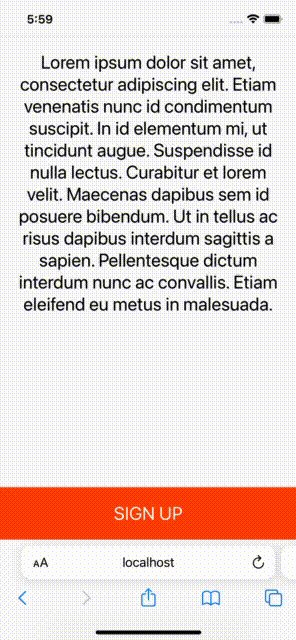
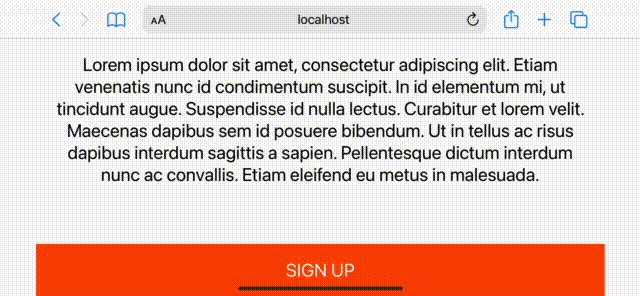
}実機での効果の確認:

Cool! Git add, git commit 、 git Push、そうそう!
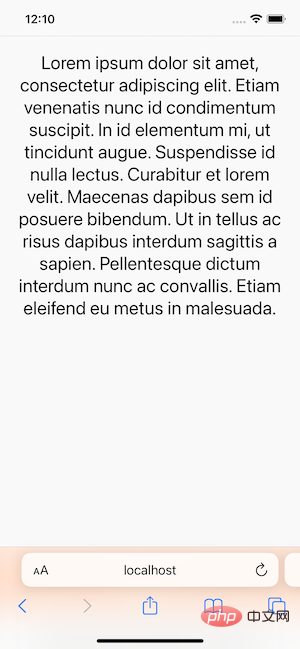
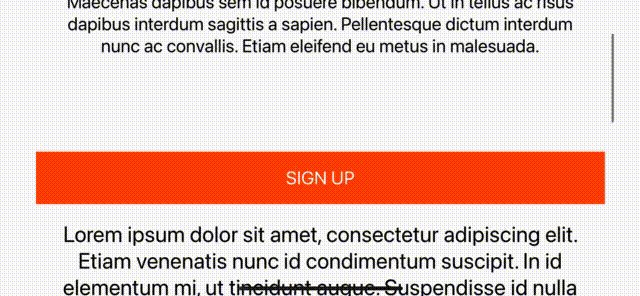
もちろん、あります! この問題を確認するには、実際の携帯電話またはエミュレータでアプリを表示する必要があります。この記事で使用されている iPhone 13 (iOS 15.2) はテストされました。結果は次のとおりです:

あれ、下のボタンはどこに行ったのでしょうか?
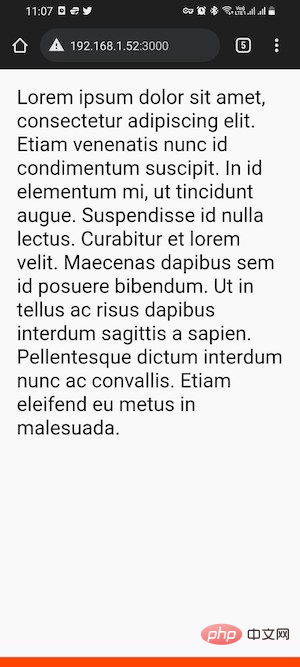
ちなみに、Android スマートフォンでは期待どおりに動作しません。

この問題について調査を行ったところ、原因が判明しました。簡単に言うと、ブラウザのツールバーの高さは考慮されていないということです。この問題が発生する理由をさらに詳しく知りたい場合は、この Stack Overflow の投稿が役立ちます。
最初の提案は、vh の使用をできるだけ少なくすることです。たとえば、上記のコードでは、スティッキー ボタンを使用して、vh 単位の使用を避けることができます。
// HTML
<div>
<p>Lorem ipsum dolor sit amet...</p>
<button>Sign Up</button>
</div>
// CSS
.layout {
display: flex;
flex-direction: column;
justify-content: space-between;
min-height: 100vh;
}
.layout button {
position: sticky;
bottom: 0;
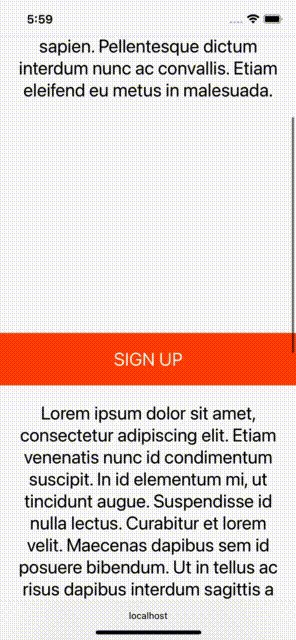
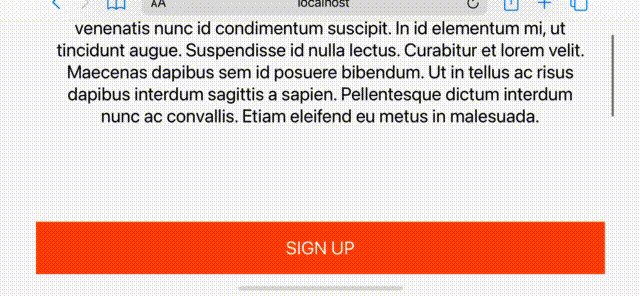
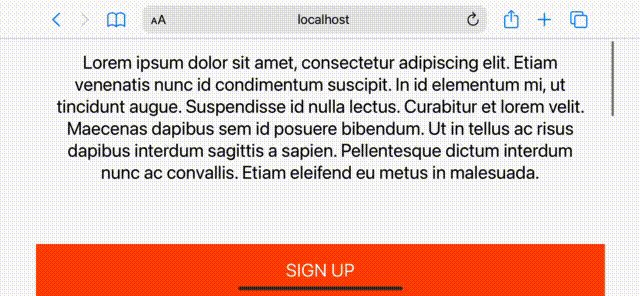
}効果:

横向きモードでもうまく動作します:

正直に言うと結果は良好ですが、sticky 要素を使用した 100vh 問題を常に解決できるとは限りません。
vh を使用する目的は、単純にビューポートの高さに等しいセクションを作成することです。これは、たとえばランディング ページを作成する場合に一般的です。このような場合、position Sticky は役に立ちません。ここでは fill-available プロパティを使用します。使い方は簡単です。接頭辞とフォールバック値を使用することを忘れないでください。
.layout {
min-height: 100vh; /* fall-back */
min-height: -moz-available;
min-height: -webkit-fill-available;
min-height: fill-available;
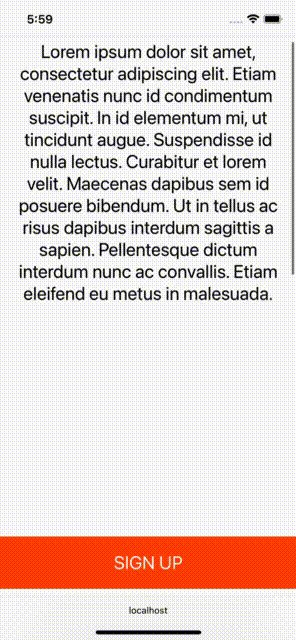
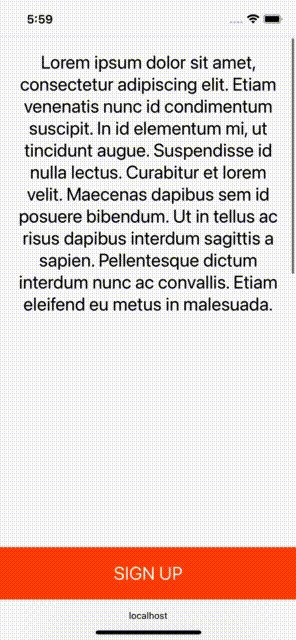
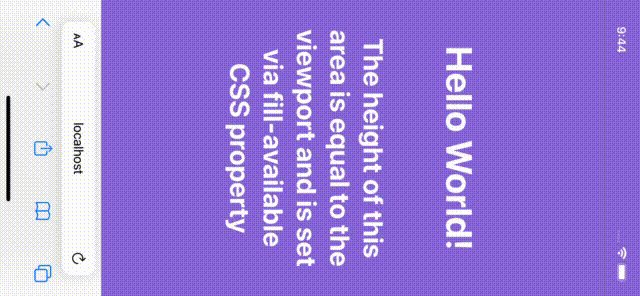
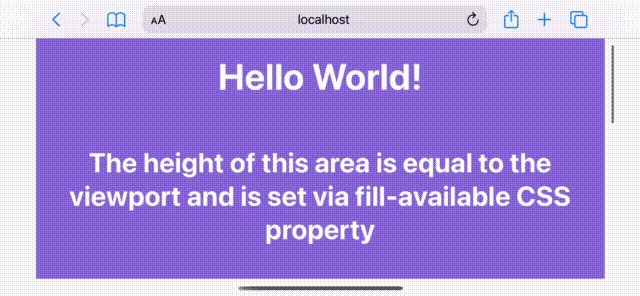
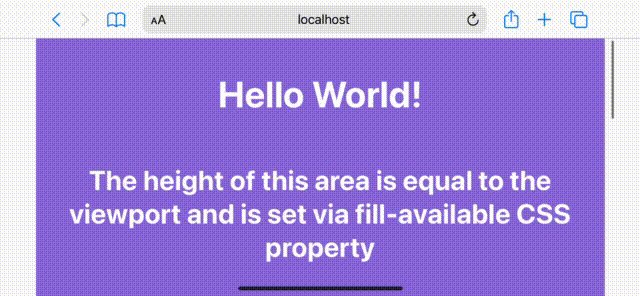
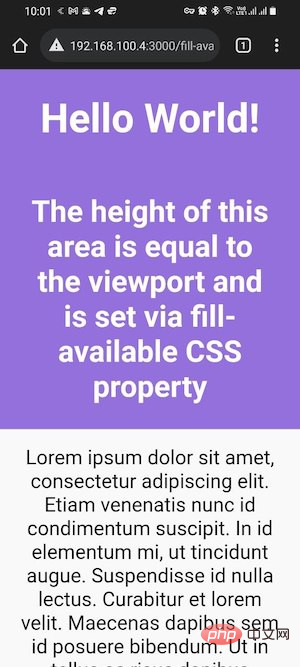
}効果:
そして、デバイスを回転させると、高さも更新されます。すばらしい!

#fill-available を使用して 100vh の問題を解決するのは確かに簡単ですが、この解決策を調査中にいくつかの問題が発生しました。
宣言があり、fill-available になります。 Chromeブラウザでは正しく動作しません。


doctype 宣言を削除します。
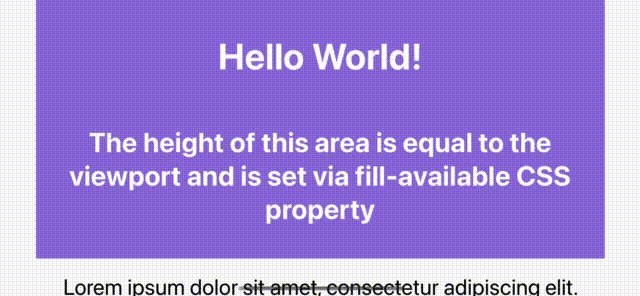
min-height (または height) で fill-available です要素 (下部と上部) に垂直の padding を使用すると、Safari で高さが正しくなくなるという問題が発生します。

div 要素内にラップするだけで完了です:
// HTML
<div>
<div>
...
</div>
</div>
// CSS
.screen {
background-color: mediumpurple;
min-height: 100vh;
min-height: -moz-available;
min-height: -webkit-fill-available;
min-height: fill-available;
}
.content {
color: #fff;
display: flex;
flex-direction: column;
justify-content: center;
height: 100%;
padding: 30px;
}fill-available 属性 calc()## では使用できないことです。 #。したがって、次の CSS ルールは有効になりません: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">min-height: calc(-webkit-fill-available / 2);</pre><div class="contentsignin">ログイン後にコピー</div></div>
<p>例如,如果需要在元素上有一半的可用高度,必须使用JavaScript。</p>
<p><strong>使用JavaScript修复移动设备上的100vh问题</strong></p>
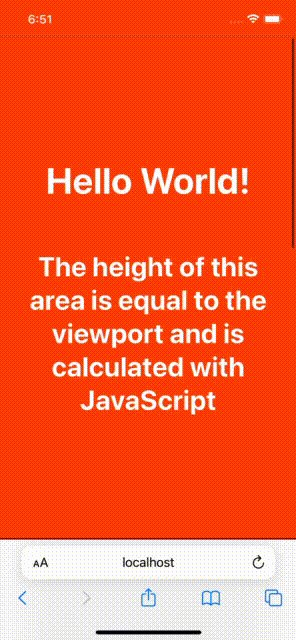
<p>可以使用 window 的 <code>innerHeight 属性,将元素 height (或minHeight)设置为window.innerHeight,如下所示:
nbsp;html>
<style>
...
</style>
<div>
<h1>Hello World!</h1>
<h2>The height of this area is equal to...</h2>
</div>
...
<script>
(function () {
const el = document.getElementById('intro');
el.style.minHeight = window.innerHeight + 'px';
})();
</script>
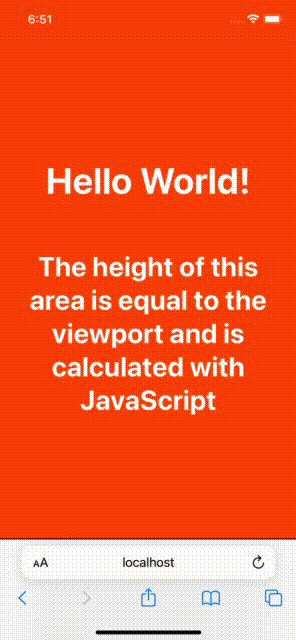
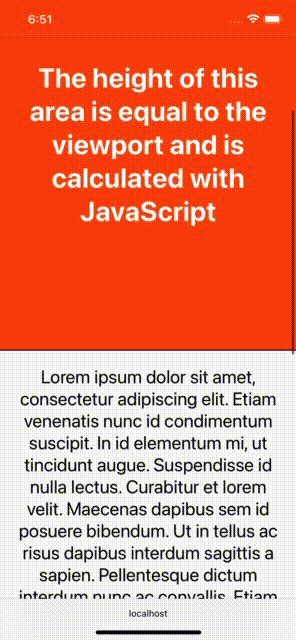
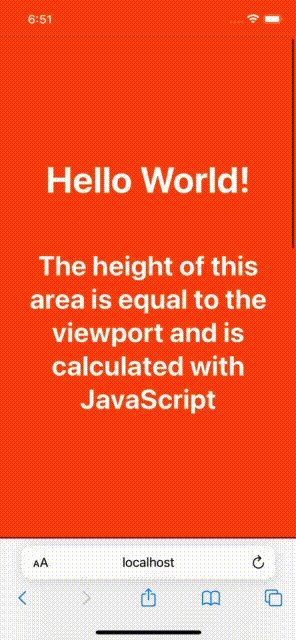
效果:

接着,再介绍一种花销的方式。 一些开发者喜欢根据窗口的内部高度定义一个CSS变量,并使用该变量来设计他们所需的元素。代码如下:
// 以像素为单位计算1vh值
// 基于窗口的内部高度
var vh = window.innerHeight * 0.01;
// 将CSS变量设置为根元素
// 相当于1vh
document.documentElement.style.setProperty('--vh', vh + 'px');在 CSS 中:
min-height: calc(var(--vh) * 100);
最后一件事是当窗口被调整大小或设备方向改变时,重新计算这个值:
function calculateVh() {
var vh = window.innerHeight * 0.01;
document.documentElement.style.setProperty('--vh', vh + 'px');
}
// 初始计算
calculateVh();
// 调整大小时重新计算
window.addEventListener('resize', calculateVh);
// 在设备方向改变时重新计算
window.addEventListener('orientationchange', calculateVh);在我看来,你应该先用CSS的解决方案。
以上がCSS 100vh に依存すべきではない理由について話しましょう。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。