
![[編集と共有] 同僚に好印象を与える実践的な NPM のヒント!](https://img.php.cn/upload/article/000/000/024/632a849f1461c639.jpeg)
他の皆さんと同じように、開発者も同僚や友人に自慢できるいくつかのトリックを知りたいと思っています。今日は、Node Package Manager(NPM) を使用するときに使用できるキーボード マジックをいくつか書くことにしました。これらはあなたやあなたの周囲の人に好印象を与えるだけでなく、ワークフローをより速く、よりクリーンにします。一緒に始めましょう! [関連チュートリアルの推奨事項: nodejs ビデオ チュートリアル ]
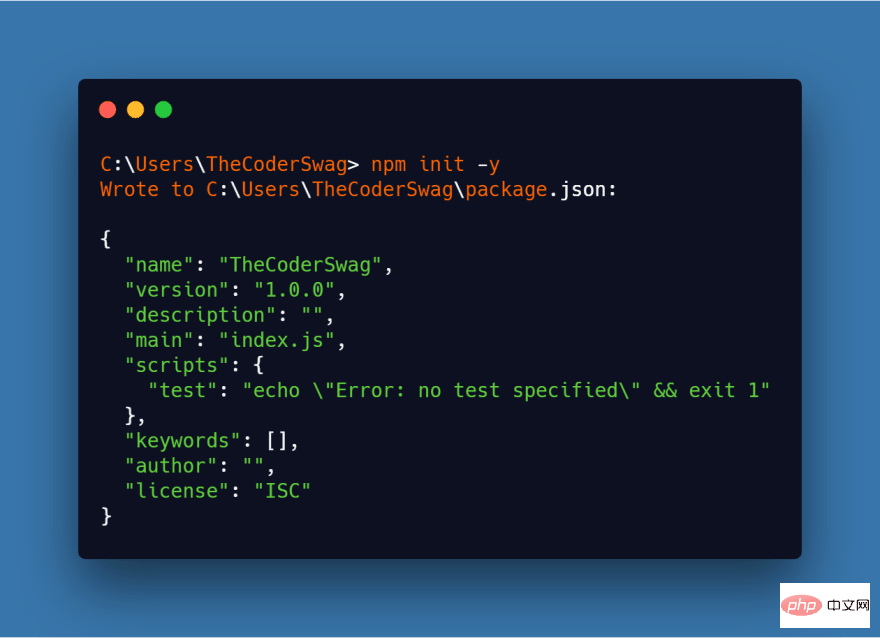
1. ソフトウェア パッケージの初期化
新しいソフトウェアパッケージ?終わりのない問題にうんざりしていませんか? npm init -y または npm init -f を実行します。これらのコマンドを使用すると、これらの質問をスキップできます。

2. パッケージのホームページを開きます
あなたは、たった今見つけた素晴らしいパッケージを使用しています。 npmパッケージ?ホームページを表示してドキュメントを読みたいですか? npm home your_package を実行すると、このコマンドは 探しているページ に直接移動します。

3. パッケージの GitHub アドレスを開きます
上記のコマンドと同様に、# を実行します## npm repo your-package を実行すると、パッケージの公式 GitHub アドレスに直接移動します。

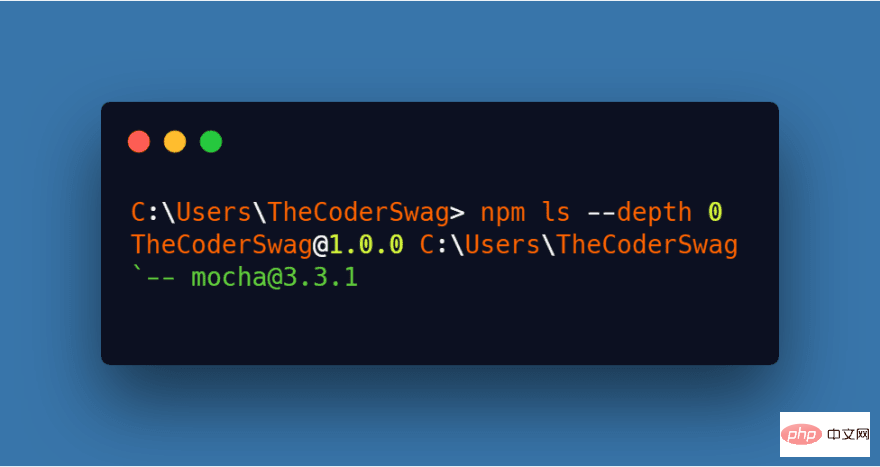
4. インストールされているすべてのパッケージをリストする
package.json ファイルを開く時間を無駄にする必要はありません?npm ls - - Depth 0 を実行して、インストールされているすべてのパッケージ情報を一覧表示します:

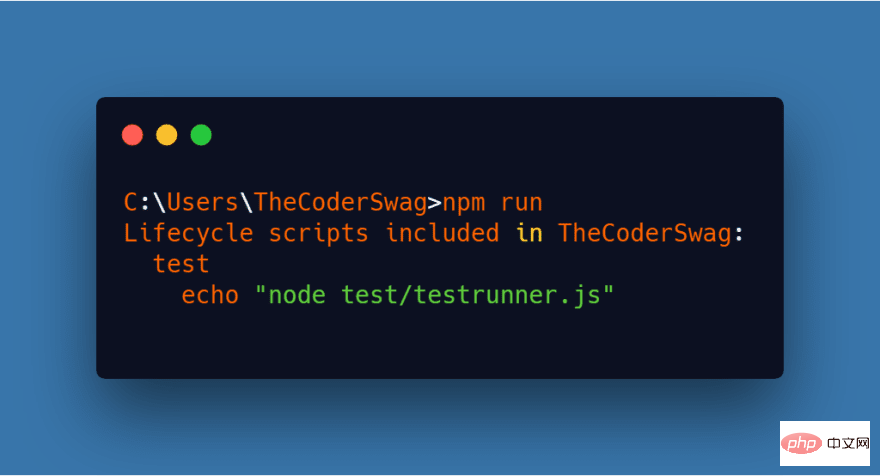
5. 使用可能なすべてのコマンドを一覧表示します
新しいプロジェクト。package.json を開く必要はありません。npm run を実行して、使用可能なコマンドのリストを取得します。

#6. package.json で宣言されていないパッケージを確認する
もう 1 つの便利なコマンド、 npm prune package.json ファイルをループし、/node_modules の内容と比較します。 package.json ファイルで宣言されていないすべてのパッケージの出力リストを受け取ります。これが完了すると、npm prune は、package.json または npm install に現れないファイルを、-save フラグなしで削除します。インストールされたパッケージ。

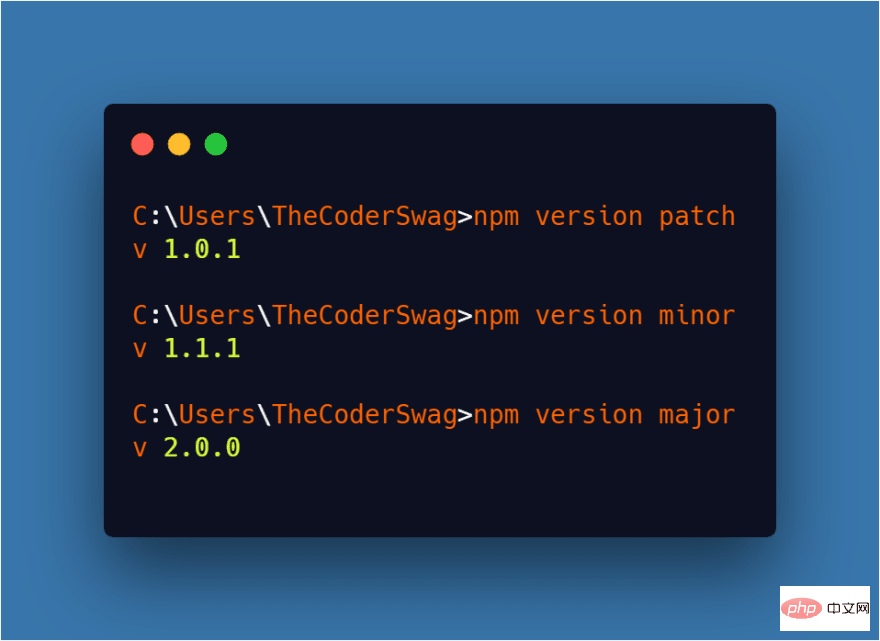
7. パッケージのバージョン
パッケージをパッケージ化する必要がありますか?npm に続いて minor/major/patch コマンドを実行するだけです。

8. テストを実行します
1 日以内に実行できますnpm runテスト 何度も?同じ効果を持つより短い方法 npm t を使用してみてはいかがでしょうか。

#パッケージのインストール

グローバル パッケージのインストール

 #パッケージがインストールされ、依存関係として保存されました
#パッケージがインストールされ、依存関係として保存されました
同僚に感銘を与えることができるのは素晴らしいことですが、この記事を読んだ後は、テクノロジを使用するときに学習があることに気づくはずです。このテクノロジは非常に優れています。この記事が、読む前には知らなかったいくつかのテクニックを発見するのに役立ち、何か新しいことを学ぶときにさらに深く学ぶきっかけになれば幸いです。
英語の元のアドレス: https://dev.to/borrellidev/impress-your-colleagues-with-these-npm-tricks-3fcb
その他のノード関連知識については、nodejs チュートリアル をご覧ください。
以上が[編集と共有] 同僚に好印象を与える実践的な NPM のヒント!の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。