
CSS でフロートをクリアするために使用される属性には 2 つのタイプがあります: 1. Clear 属性は、要素のどちら側がフロートになることを許可されないかを定義できます。通常は「clear: Both;」と書かれます。要素のどちらの側もフロートにすることはできません。これにより、フロートがクリアされます。 2. 親要素の「overflow:hidden;」スタイルを定義するオーバーフロー属性でもフローティングを解除できます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
CSS クリアフロートとは何ですか?
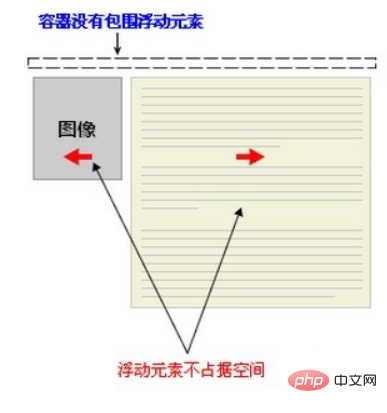
IE 以外のブラウザ (Firefox など) で、コンテナの高さが自動で、コンテナのコンテンツにフローティング (フロートは左または右) 要素がある場合、この場合、コンテナの高さをコンテンツの高さに合わせて自動的に拡張することができないため、コンテンツがコンテナの外にオーバーフローし、レイアウトに影響を及ぼします (または破壊することもあります)。この現象をfloatオーバーフローといい、これを防ぐために行われるCSS処理をCSSクリアフロートといいます。
W3C の例を引用すると、ニュース コンテナはフローティング要素を囲みません。
.news { background-color: gray; border: solid 1px black; } .news img { float: left; } .news p { float: right; } ![CSSでfloatをクリアするために使用される属性は何ですか]()
some text

フローティング メソッドをクリアする
メソッド 1: Clear 属性を持つ空の要素を使用する
などのフローティング要素の後に空の要素を使用し、CSS で .clear{clear:both;} を割り当てます。プロパティを使用してフロートをクリアできます。
または
を使用してクリーニングすることもできます。
.news { background-color: gray; border: solid 1px black; } .news img { float: left; } .news p { float: right; } .clear { clear: both; } ![CSSでfloatをクリアするために使用される属性は何ですか]()
some text
利点: シンプル、コードが少ない、ブラウザとの互換性が良い。
欠点: 多数の非セマンティックな HTML 要素を追加する必要があり、コードは十分に洗練されておらず、後で保守するのは簡単ではありません。
方法 2: CSS
の overflow 属性を使用して、フローティング要素のコンテナに overflow:hidden; または overflow:auto; を追加してフローティング要素をクリアします。さらに、IE6 では、親要素のコンテナーの幅と高さを設定するか、zoom:1 を設定するなど、HasLayout をトリガーする必要があります。
オーバーフロー属性を追加した後、フローティング要素はコンテナー層に戻り、コンテナーの高さが上がり、フローティング要素をクリーンアップする効果が得られます。
.news { background-color: gray; border: solid 1px black; overflow: hidden; *zoom: 1; } .news img { float: left; } .news p { float: right; } ![CSSでfloatをクリアするために使用される属性は何ですか]()
some text
方法 3: フローティング要素のコンテナにフロートを追加する
フローティング要素のコンテナにフローティング属性を追加して内部フロートをクリアしますが、これにより次のような問題が発生します。全体的に浮いてしまい、レイアウトに影響を与えるため、お勧めできません。
方法 4: 隣接要素処理を使用する
何もせず、フローティング要素の後ろの要素に Clear 属性を追加します。
.news { background-color: gray; border: solid 1px black; } .news img { float: left; } .news p { float: right; } .content{ clear:both; } ![CSSでfloatをクリアするために使用される属性は何ですか]()
some text
方法 5: CSS を使用します:after 疑似要素
Combined with:after 疑似要素 (これは疑似クラスではなく、疑似要素であることに注意してください) -要素 (要素の後を表します。最近の要素) と、現在の主要な主流ブラウザーすべてと完全に互換性のある IEhack。ここでの IEhack は、hasLayout のトリガーを指します。
clearfix クラスをフローティング要素のコンテナに追加し、次に :after 疑似要素をこのクラスに追加して、要素の末尾に非表示のブロック要素 (Block 要素) を追加して、浮く。
.news { background-color: gray; border: solid 1px black; } .news img { float: left; } .news p { float: right; } .clearfix:after{ content: "020"; display: block; height: 0; clear: both; visibility: hidden; } .clearfix { /* 触发 hasLayout */ zoom: 1; } ![CSSでfloatをクリアするために使用される属性は何ですか]()
some text
CSS疑似要素でコンテナの内部要素の末尾に非表示のスペース「020」またはドット「.」を追加し、フロートをクリアするclear属性を付与します。 IE6 および IE7 ブラウザの場合、haslayout をトリガーするには、zoom:1; を clearfix クラスに追加する必要があることに注意してください。
概要
上記の例を通じて、フロートをクリアする方法が 2 つのカテゴリに分類できることが簡単にわかります。
One これは、要素を閉じるためにフローティング要素の最後に空の div を追加することを含めて、clear 属性を使用します。実際、:after 疑似要素を使用する方法は、要素の末尾にあるコンテンツのドットと、clear: 両方の属性が要素によって実装されます。 2 つ目は、浮動要素の親要素の BFC (Block Formatting Contexts、ブロックレベルの書式設定コンテキスト) をトリガーして、親要素に浮動要素を含めることができるようにすることです。 (学習ビデオ共有:以上がCSSでfloatをクリアするために使用される属性は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。