
この記事では、Bootstrapの実践について説明し、Bootstrap のレスポンシブ レイアウトについて紹介します。

#レスポンシブ レイアウトとは、Web サイトが端末ごとに特定のバージョンを作成するのではなく、複数の端末と互換性があることを意味します。このコンセプトは、モバイル インターネット ブラウジングを解決するために生まれました。
ナビゲーション バーとカルーセルは、ほとんどの Web サイトのヘッダーで高い割合を占めており、特にナビゲーション バーはサイト マップの役割を果たします。
レスポンシブ レイアウトでは、端末の画面サイズに応じてさまざまなスタイルを表示するナビゲーション バーが必要です。
公式説明: ナビゲーション バーはアプリケーションまたは Web サイトにあります。ナビゲーション ページ ヘッダーの応答性の高い基本コンポーネント。モバイル デバイスでは折りたたまれ (開閉可能)、ビューポートの幅が増加するにつれて徐々に水平方向に拡張されます。
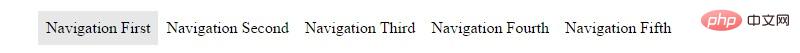
Bootstrap を使用する前は、
レンダリング:

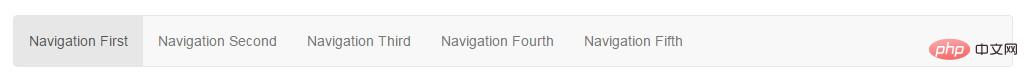
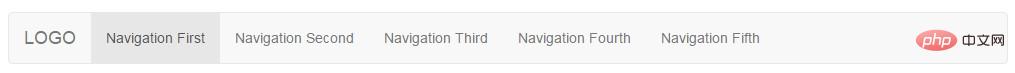
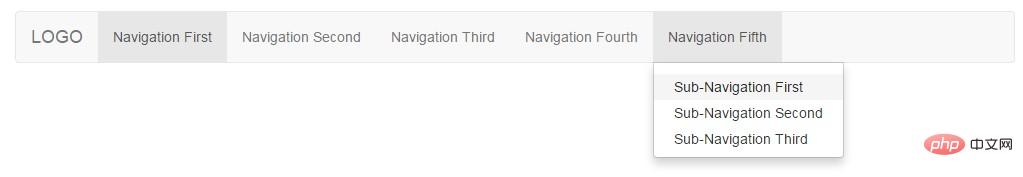
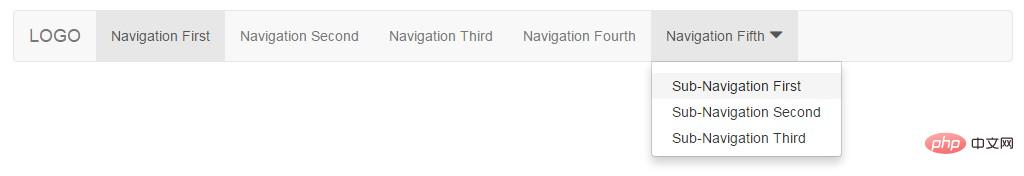
Bootstrap を使用している場合は、これについてよくご存知でしょう。構造にいくつかの変更を加えます。まず、 レンダリング: これは、最外層に追加された 一部の公式 Web サイトを閲覧すると、最初に目に入るのは、左上隅にある特徴的な企業ロゴと誇張されたカルーセルです。 , Bootstrap は、ナビゲーション内のロゴの位置を予約します。使用方法は、外側の レンダリング: 第 1 レベルのナビゲーションでは不十分な場合があり、より多くのコンテンツを表示するには、第 2 レベルのナビゲーションと組み合わせる必要があります。 。使用方法: まず、セカンダリ ナビゲーションを追加する必要がある ##新しい属性がここに表示されます false 使用方法:新建一个 Glyphicons 字体图标使用示例: 效果图: 注意: 另外这里的箭头也可以使用 Bootstrap 自带的样式 在手机端浏览网站的时候常看到几个横线(≡)组成的导航向导,Bootstrap 作为一个移动设备优先也是支持这样的需求的,响应式导航的使用的方法比较固定,首先在导航标题navbar navbar-default; を追加してから、を指定します。 < inside ;ul>スタイルnav navbar-navを追加します。 最後に、選択した部分にスタイルactiveを追加します。最も基本的なブートストラップ ナビゲーションが完了しました。

role="navigation"属性です。これは HTML5 の目的ですタグ属性の目的は、タグをセマンティックにして、スクリーン リーダーがタグを識別しやすくすることと、特別なグループの人々によるブラウジングを容易にすることです。1.1.2 高度なナビゲーション バー
navbar-headerを持つnavbar-brandを持つ要素を内部に追加します。

要素にスタイルdropdownを追加し、次にスタイルを# に追加します。 ## 要素。dropdown-toggleと属性data-toggle="dropdown"; 次に、# 内のの下に # を置きます。#組み合わせ、dropdown-menuを追加しました。<!--代码部分--> <div class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <a href="#" class="navbar-brand">LOGO</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="#">Navigation First</a></li> <li><a href="#">Navigation Second</a></li> <li><a href="#">Navigation Third</a></li> <li><a href="#">Navigation Fourth</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false"> Navigation Fifth <ul class="dropdown-menu"> <li><a href="#">Sub-Navigation First</a></li> <li><a href="#">Sub-Navigation Second</a></li> <li><a href="#">Sub-Navigation Third</a></li> </ul> </a> </li> </ul> </div>
 aria-haspopup="true" aria-expanded="false"
aria-haspopup="true" aria-expanded="false"aria-haspopup: trueは、ポップアップがないことを意味します効果。aria-expanded:展開状態を示します。デフォルトは未定義で、現在の拡張ステータスが不明であることを意味します。その他のオプション値:trueは要素が展開されていることを示し、falseは要素が展開されていないことを示します。通常表示されるドロップダウン ボックスには、下向きの矢印記号 ▼ が付いています。同様に、この効果は Bootstrap でもサポートされていますが、独自のフォント ライブラリである Glyphicons フォント アイコンを導入する必要があります。元素,然后在里面加上样式glyphicon glyphicon-triangle-bottom。
padding)的正确显示。caret来实现,这里的箭头是用 CSS 实现了,使用方法:。1.1.3 响应式导航栏