
增加步骤:1、利用“:nth-child(n)”选择器选取中间位置的子节点,语法“父元素对象.find(":nth-child(中间元素的位置值)")”,会返回一个包含指定元素的jQuery对象;2、使用after()在中间元素后插入新节点,语法“中间元素对象.after(子节点元素)”。

本教程操作环境:windows7系统、jquery3.6.1版本、Dell G3电脑。
在jquery中,可以利用:nth-child(n)和after()来增加子节点到中间位置。
实现步骤
步骤1:利用:nth-child(n) 选择器选取中间位置的子节点
父元素对象.find(":nth-child(中间元素的位置值)")会返回一个包含指定元素的jQuery对象。
步骤2:使用after()函数在中间元素后插入新节点
after()可以在指定元素后插入兄弟节点
$(A).after(B)
表示往 A节点 外部的后面插入 B兄弟节点。
实现示例代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(function() {
$("button").click(function() {
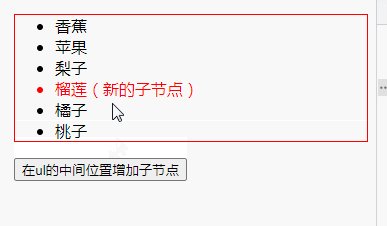
var a = "<li style='color:red;'>榴莲(新的子节点)</li>";
$("ul").find(":nth-child(3)").after(a);
})
})
</script>
</head>
<body>
<ul style="border: 1px solid red;">
<li>香蕉</li>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
<li>桃子</li>
</ul>
<button>在ul的中间位置增加子节点</button>
</body>
</html>
说明::nth-child() 选择器
:nth-child(n) 选择器选取属于其父元素的不限类型的第 n 个子元素的所有元素。
:nth-child(n|even|odd|formula)
| 参数 | 描述 |
|---|---|
| n | 要匹配的每个子元素的索引。 必须是一个数字。第一个元素的索引号是 1。 |
| even | 选取每个偶数子元素。 |
| odd | 选取每个奇数子元素。 |
| formula | 规定哪个子元素需通过公式 (an + b) 来选取。 实例:p:nth-child(3n+2) 选取每个第三段,从第二个子元素开始。 |
【推荐学习:jQuery视频教程、web前端视频】
以上がjqueryで子ノードを中間位置に追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。