
CSS で li タグの高さを変更する 3 つの方法: 1. 構文「li{height: height value;}」で、height 属性を使用して li 要素の固定高さを設定します。 2. min-height 属性を使用して、構文「li{min-height:height value;}」で li 要素の最小の高さを設定します。 3. max-height 属性を使用して、li 要素の最大高さを設定します。構文は「li{max-height: height value;}」です。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
#htmlli タグの高さを変更する
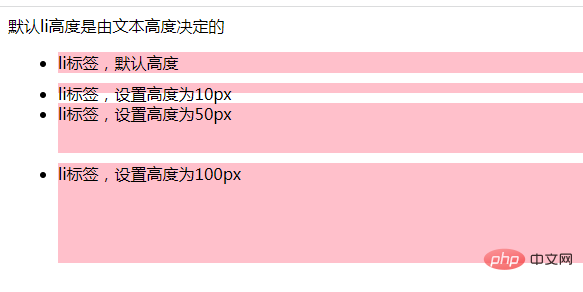
1.高さ属性を使用します
height 属性は要素の固定高さを設定します。 (注: 高さ属性にはパディング、境界線、マージンは含まれません!)<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
li{
background-color: pink;
margin: 10px;
}
.l2{
height: 10px;
}
.l3{
height: 50px;
}
.l4{
height: 100px;
}
</style>
</head>
<body>
<div>默认li高度是由文本高度决定的</div>
<ul>
<li class="l1">li标签,默认高度</li>
<li class="l2">li标签,设置高度为10px</li>
<li class="l3">li标签,设置高度为50px</li>
<li class="l4">li标签,设置高度为100px</li>
</ul>
</body>
</html>
2. min-height 属性を使用します
min-height 属性は要素の最小の高さを設定します。<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
li {
background-color: pink;
margin: 10px;
}
.l2 {
min-height: 50px;
}
</style>
</head>
<body>
<div>默认li高度是由文本高度决定的</div>
<ul>
<li class="l1">li标签,默认高度</li>
<li class="l2">li标签,设置最小高度为50px</li>
</ul>
</body>
</html><li class="l2"> li标签,设置最小高度为50px<br /> li标签,设置最小高度为50px<br /> li标签,设置最小高度为50px<br /> li标签,设置最小高度为50px<br /> li标签,设置最小高度为50px </li>

3。 max-height 属性
max-height 属性は、要素の最大サイズを高く設定します。<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
li{
background-color: pink;
margin: 10px;
}
.l2{
max-height: 50px;
}
</style>
</head>
<body>
<div>默认li高度是由文本高度决定的</div>
<ul>
<li class="l1">li标签,默认高度</li>
<li class="l2">
li标签,设置最大高度为50px<br />
li标签,设置最大高度为50px<br />
li标签,设置最大高度为50px<br />
li标签,设置最大高度为50px
</li>
</ul>
</body>
</html>html ビデオ チュートリアル」
以上がCSSでliタグの高さを変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。