
VSCode は Microsoft の非常に軽量なエディタであり、軽量でありながら非常に強力な機能を備えています。その理由は、VSCode の多くの強力な機能はプラグインに基づいて実装されており、IDE は最も基本的なフレームワークと基本的な機能しか提供しておらず、その機能を強化および拡張するにはプラグインを使用する必要があります。 [推奨学習: "vscode 入門チュートリアル "]
プラグインの重要な役割により、VSCode のプラグイン コミュニティの規模は現在非常に大きくなっています。開発ツールはここにあり、App Market にあります。

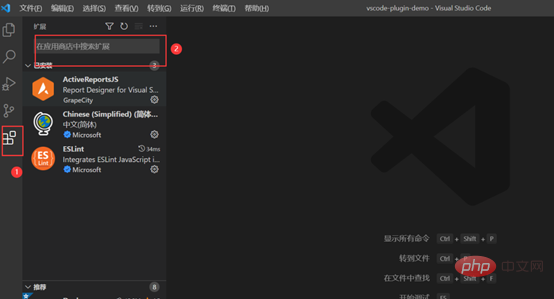
VScode を開くと、インターフェイスの左側がアプリケーション マーケットへの入り口となり、必要なプラグインを検索できます。
しかし、私たちのニーズは常に複雑で変わりやすく、既存のプラグインでは対応できないシナリオが常に存在します。現時点では、VScode のオープン インターフェイスを使用して、必要な機能を手動で実装する必要があります。

この記事では、主に単純なプラグインの開発を開始します。より複雑な機能を備えたプラグインについては、公式ドキュメントを参照する必要があります。私たちの特定のニーズに合わせて。
プロジェクトの初期化
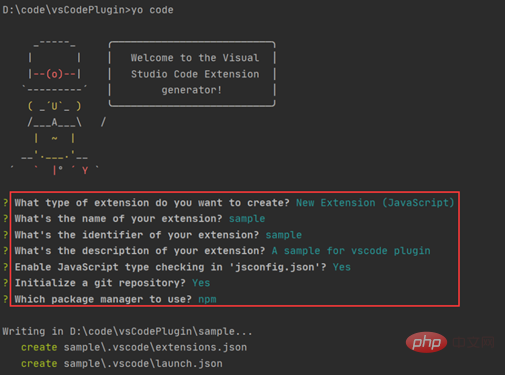
最初のステップは、VScode によって提供される公式のスキャフォールディングをインストールし、それを使用してプロジェクトを生成することです。
// 安装脚手架 npm install -g yo generator-code
yo code


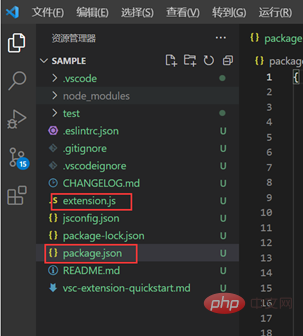
package.json ファイル
package.json ファイルは、VSCode 拡張機能のマニフェスト ファイルです。多くのフィールドが含まれています。公式ドキュメントには、各フィールドに関する特別な手順も記載されています:manifest。
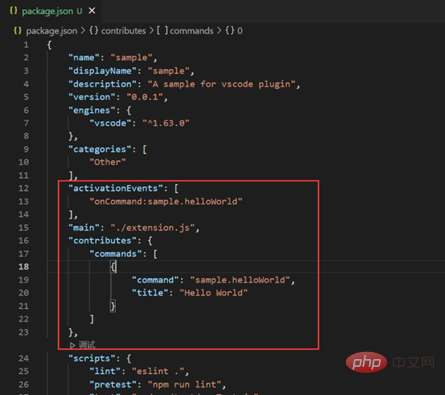
ここでは、初期化後に生成されるファイルのみに焦点を当てますが、これには主に次の主要なノードが含まれます:
contributes。
ここのコマンドには、sample.helloWorld という名前のコマンドが登録されています。このコマンドは実際には ./extension.js に実装する必要があります (この部分が焦点です。後で説明します);3. activateEvents: このノードは、プラグインがどのような状況でアクティブ化されるかを VScode に伝えます。公式ドキュメントではアクティブ化のタイミングが指定されています:activationEvents. 上のスクリーンショットは、実行するとアクティブ化されることを示していますSample.helloWorld コマンドが使用されるとき。さらに、さらに多くのシナリオがあります:
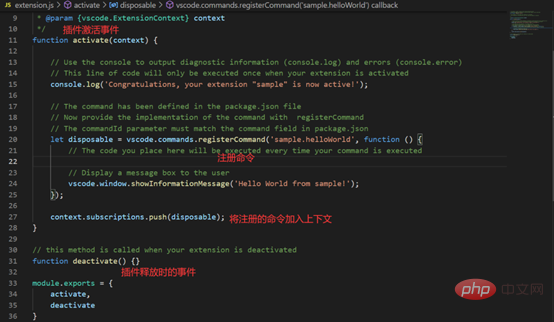
extension.js File
extension.js ファイルは、上記のファイル package.json のメイン フィールドに対応します。 (ファイル名はカスタマイズできます)。このファイルには主に activate と deactivate の 2 つのメソッドがエクスポートされており、2 つのメソッドの実行タイミングは次のとおりです:
デバッグと実際の戦闘
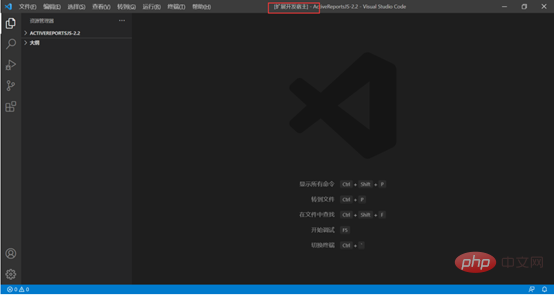
この初期化プロジェクトのメイン ファイルを導入した後、それをデバッグして実行できます。 F5 キーを押すとデバッグ モードになり、次のように新しいウィンドウが開きます。

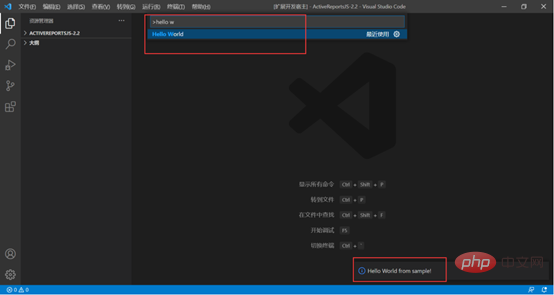
#このウィンドウは「拡張開発ホスト」とマークされており、Ctrl Shift P を押しながら前に定義したコマンドを入力します。実行すると、右下隅にテキストがポップアップ表示されます:

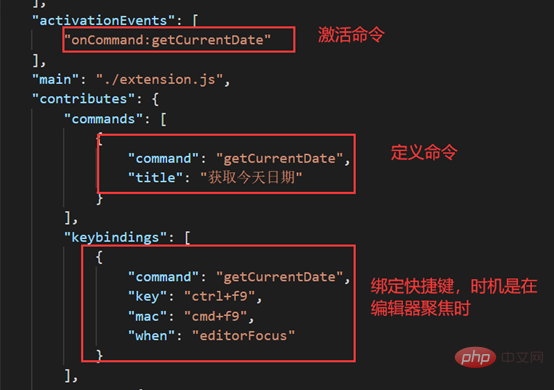
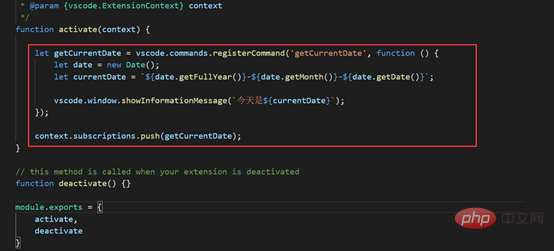
#生成したデモ プロジェクトは正常に実行されました。次に、プラグインにわずかな変更を加えて、今日の日付を表示し、ショートカット キーをバインドできるようにします。package.json の変更は次のとおりです。 .js ファイルは次のように変更されます:

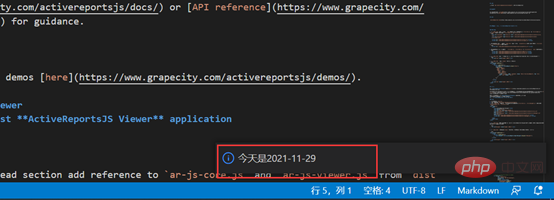
実行し、ctrl f9 をクリックすると、通常どおり実行されます:

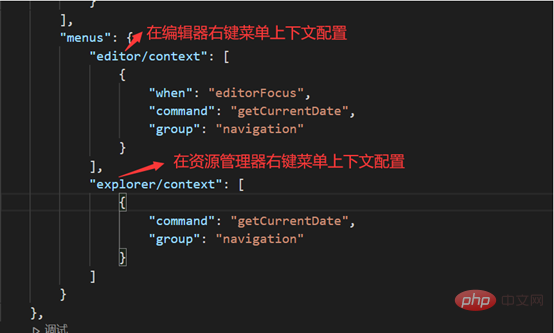
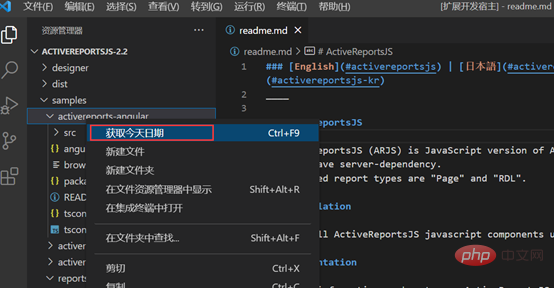
コマンドを実行するためのショートカット キーを設定する場合、右クリック メニューを設定することもできます。投稿者はメニューを設定できます:

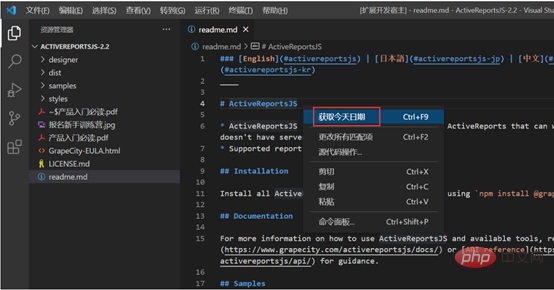
#実行後、右クリックするとこのコマンドが表示されます。エディター パネルとリソース マネージャー パネルをそれぞれクリックします:


概要
上記は、理解を助けるための簡単な入門レベルの実践的なチュートリアルです。VSCode プラグイン開発の基本的な考え方が説明されています。将来、より複雑でカスタマイズされたニーズが発生した場合は、公式ドキュメントを参照して詳細を検討してください。
プラグイン開発をマスターする必要はありますか? Putao は、現時点でその必要がないのであれば、あまり深く理解する必要はないと感じていますが、自律した実店舗のプログラマーとして、まず基本的な考え方を大まかに理解することができます。実際の作業では、プラグインによって特定の複雑な要件に対する多くの問題が解決され、作業効率が大幅に向上することがあります。
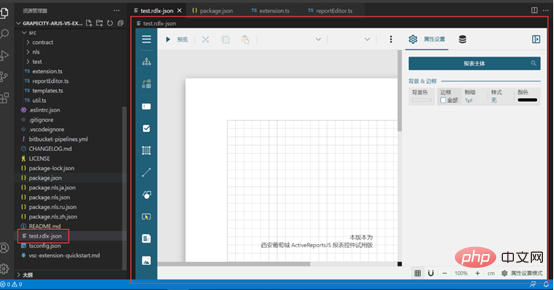
たとえば、このシナリオでは、プロジェクトでActiveReportsJS
のようなレポート コントロールを使用します。コードを記述する過程で、一部のレポートのデザインを変更する必要がある場合があります。その後、これを使用するたびに、プロジェクトを開始してレポート デザイナーを開くか、デスクトップ レポート デザイナーからレポートを開く必要があります。 しかし実際には、VScode プラグイン API によって提供される CustomEditor インターフェイスを介して、特別なレポート ファイル用に高度にカスタマイズされたプライベート エディターを実装できます。レポート ファイルをクリックして、このコントロールによって提供されるデザイナーを直接使用します。以下に示すように:#このプラグインの実装により、作業効率がさらに向上し、多くの繰り返し作業が回避されます。 CustomEditor インターフェースに関しては、VSCode からも公式サンプル
vscode-extension-samples が提供されていますので、興味のある方はご覧ください。 
vscode チュートリアル をご覧ください。
以上がシンプルで実践的な共有: VScode プラグイン開発について話しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。