
CSS では、display 属性を使用してインライン要素をブロックレベルの要素に変換できます。インライン要素に「display: block;」スタイルを追加するだけです。 display 属性は、レイアウト作成時に要素によって生成される表示ボックスのタイプを定義するために使用されます。この属性の値が "block" の場合、指定された要素はブロック レベルの要素タイプとして表示されます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
CSS の表示分類によれば、HTML 要素はブロック要素、インライン要素、インライン ブロック要素の 3 種類に分類されます。
その中に:
インライン要素: 他のインライン要素と並べて表示します。幅と高さは設定できず、デフォルトの幅はテキスト。
ブロックレベル要素: 1 行を占め、他の要素と並べることはできません。幅と高さを受け入れることができます。幅が設定されていない場合、幅はデフォルトで 100% になります。親。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>marquee</title>
<style>
a,p{
background-color: red;
height: 100px;
width: 100px;
margin-top: 50px;
margin-bottom: 50px;
}
</style>
</head>
<body>
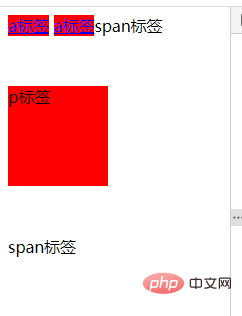
<a href="#">a标签</a> <a href="#">a标签</a><span>span标签</span>
<p>p标签</p>
<span>span标签</span>
</body>
</html>
説明: a タグと p タグは同じスタイルに設定されていますが、 a はインライン要素、高さ、幅、マージントップです。 、 margin- 下部の属性はどれも機能しません。p がブロック要素である間は、これらの属性は機能します。
css はインライン要素をブロックレベルの要素に変換します
css では、インライン要素の display:block スタイルを設定するだけで済みます。ブロック要素に変換できます。もちろん、「display:inline」スタイルを使用してブロックレベルの要素をインライン要素に変換することもできます。
表示属性は、レイアウトの作成時に要素によって生成される表示ボックスのタイプを定義するために使用されます。 HTML などのドキュメント タイプの場合、表示を不用意に使用すると、HTML ですでに定義されている表示階層に違反する可能性があるため、危険です。 XML の場合、XML にはこの種の階層が組み込まれていないため、すべての表示が絶対に必要です。
block: この要素は、この要素の前後に改行を入れて、ブロック レベルの要素として表示されます。
インライン: デフォルト。この要素は、要素の前後に改行のないインライン要素として表示されます。
inline-block: インライン ブロック要素。 (CSS2.1 の新しい値)
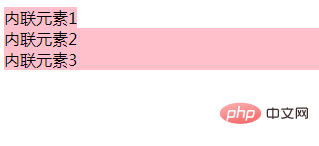
例 1: インライン要素をブロックレベル要素に変換する
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
span{
background-color: pink;
}
.box{
display: block; /*内联元素 转为块级元素 */
}
</style>
</head>
<body>
<span>内联元素1</span>
<span class="box">内联元素2</span>
<span class="box">内联元素3</span>
</body>
</html>
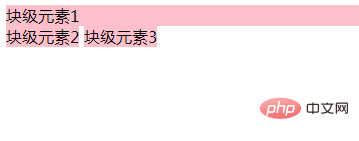
例 2:ブロックレベル要素をインライン要素に変換する
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
background-color: pink;
}
.box{
display: inline; /* 块级元素转为内联元素 */
}
</style>
</head>
<body>
<div>块级元素1</div>
<div class="box">块级元素2</div>
<div class="box">块级元素3</div>
</body>
</html>
(学習ビデオ共有: Web フロントエンドの入門 )
以上がCSS でインライン要素をブロックレベル要素に変換する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。