この記事では、VSCode Git の操作について説明し、VSCode での Git の関連構成と使用方法を紹介します。

(この記事の操作はすべてGitee上で行います。GiteeとGithubの操作方法は基本的に同じです。)
1. まず Git をダウンロードしてインストールし、次に、 Git ユーザー名とメールアドレス: この手順は次のとおりです この記事についてはすでに説明されているため、ここでは繰り返しません;
https://blog.csdn.net/weixin_53072519/ Article/details/122824860
GIT の導入、インストール、関連コマンドの説明、クラウドへのプロジェクトのアップロードとローカルでのクローン作成など、GIT の使用方法を詳しく紹介します。
【推奨学習:「vscode 入門チュートリアル 」】
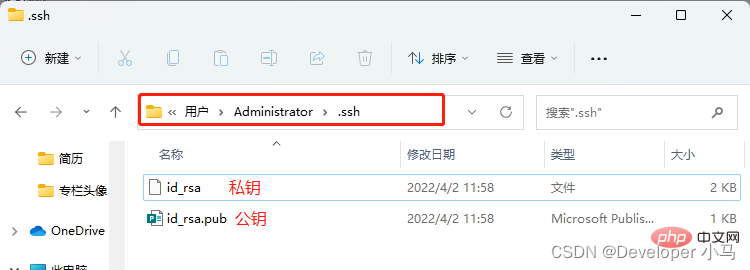
2 . SSH 公開キーと秘密キーを生成します;
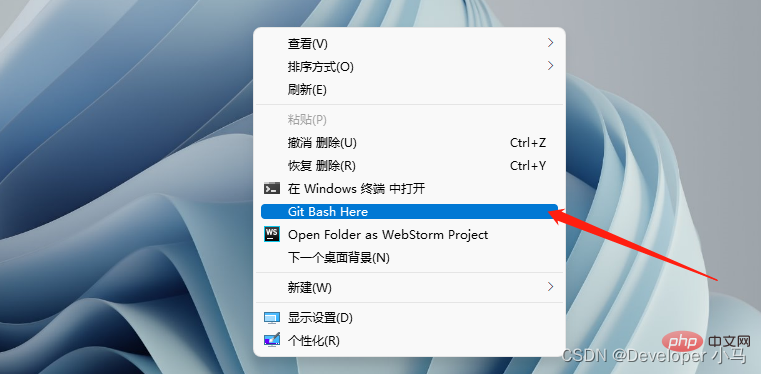
右クリックして Git Bash を開きます;

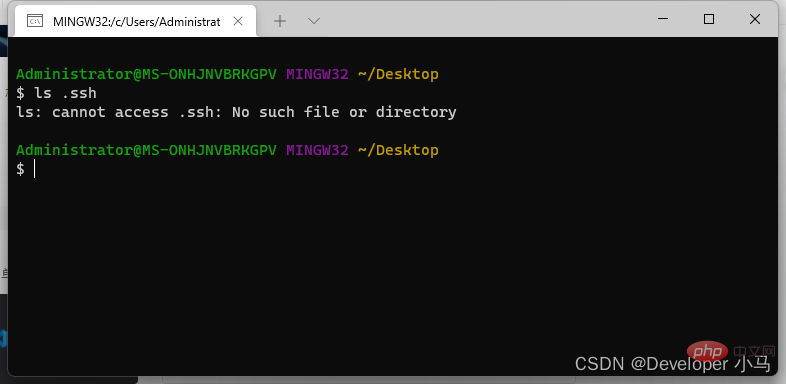
コマンドを使用します ls .ssh ディレクトリに公開キーと秘密キーがすでに存在するかどうかを確認します (以下は使用できません);

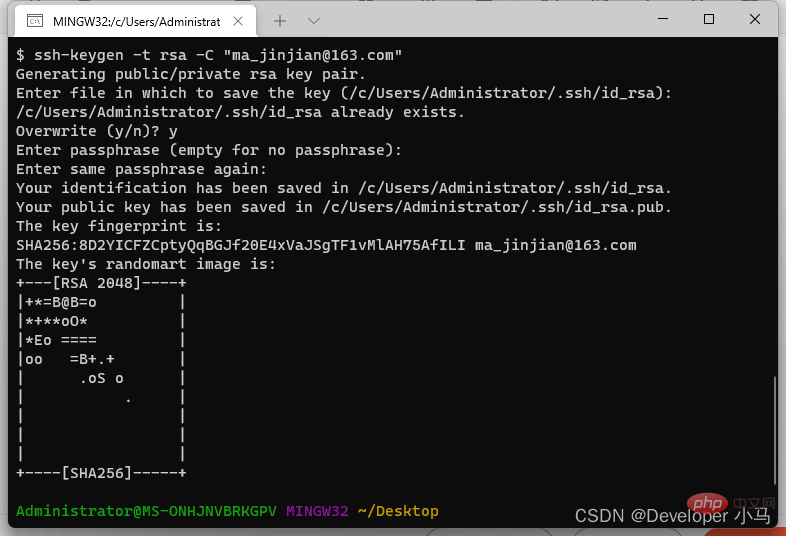
コマンド ssh-keygen -t rsa -C "mailbox"; コマンドを使用して、公開キーと秘密キーを作成します。

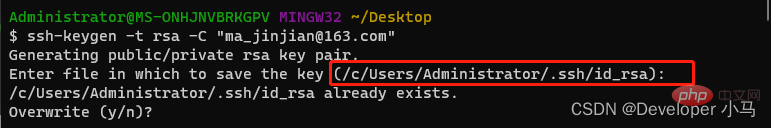
この時点で公開キーと秘密キーが生成されているので、プロンプトに表示されるパスに注意してください。


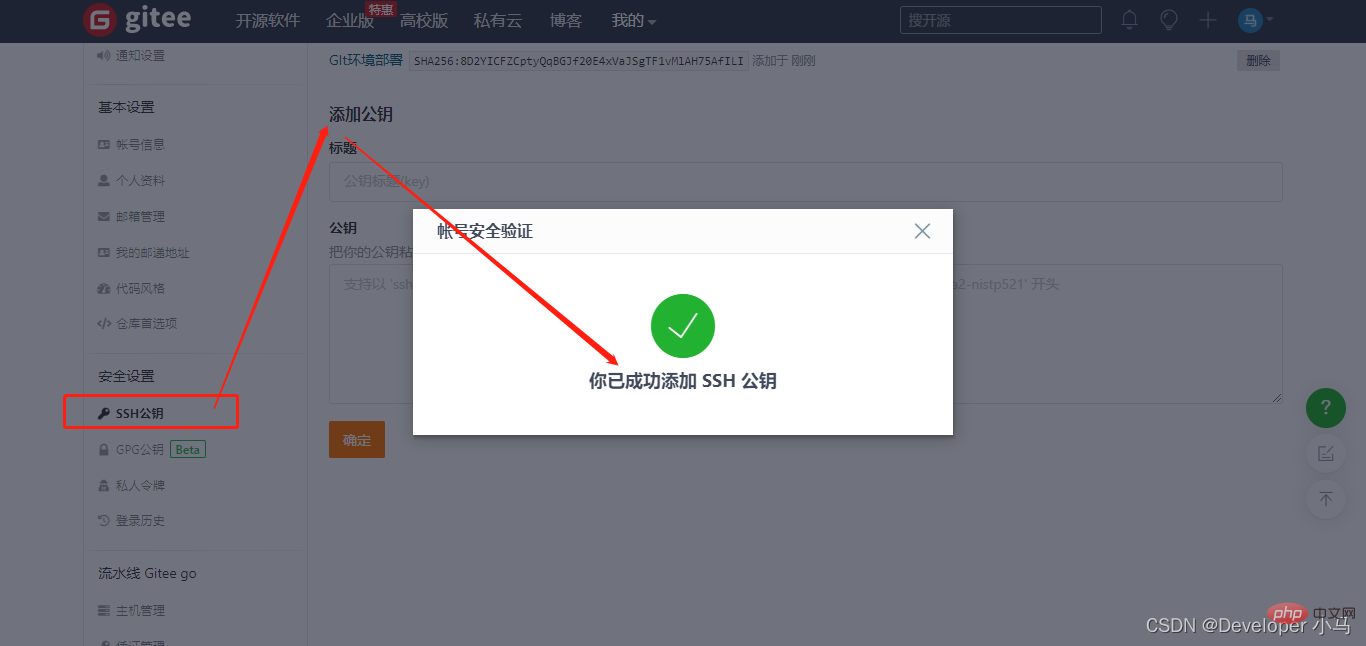
3. 公開キーを GitHub/Gitee に追加します。
# 公開キーをコピーします。



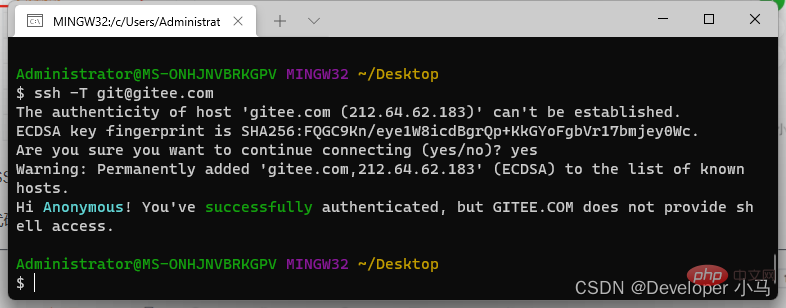
4. SSH 接続をテストします;
コマンドssh -T git を使用します。 @gitee.com テストするには、hi... . 接続が成功したことを意味します;
コマンドssh -T も使用しますGit@github.com Github を使用する場合;

(ここでは、関連するデモ操作を実行するためのプロジェクト ファイルとして空のフォルダー git を使用します。)
ローカル クラスの操作

vs code にソース コード管理を入力し、[リポジトリの初期化] をクリックします。このステップでは、git ウェアハウスの初期化も完了します。この時点で、フォルダーには既に .git フォルダーがあることがわかります (デフォルトでは非表示になっています。表示するには隠しファイルを表示するように設定する必要があります) ;

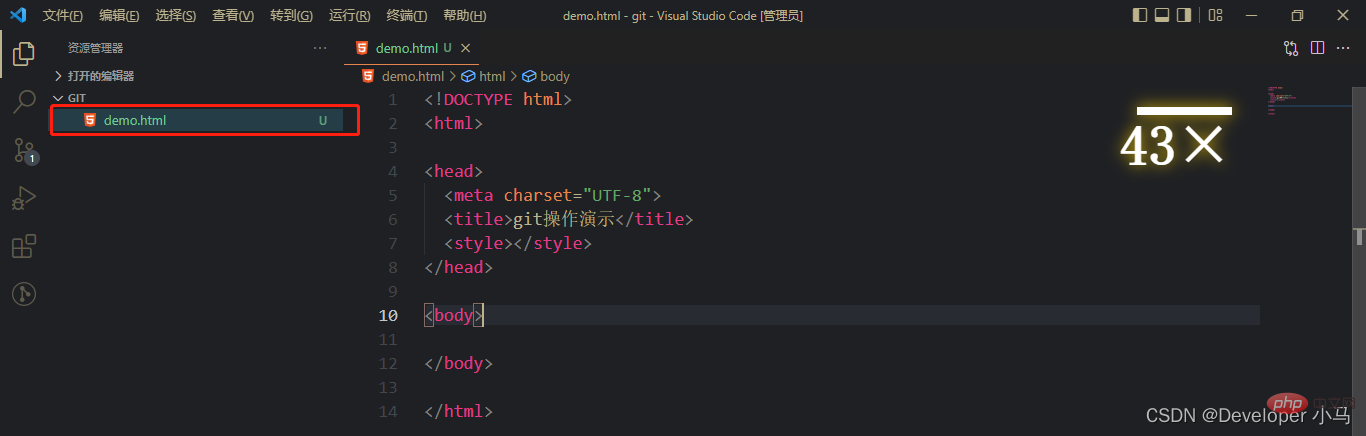
次に、プロジェクト ファイル git に新しいファイルdemo.htmlを作成します;

これで新しく作成されたファイルが緑色で、その後ろに U プロンプトがあることがわかります。U は Untracked を意味し、このファイルは現在ローカル エリアにのみ存在し、git によって追跡されていないことを意味します。
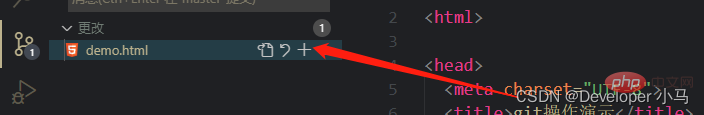
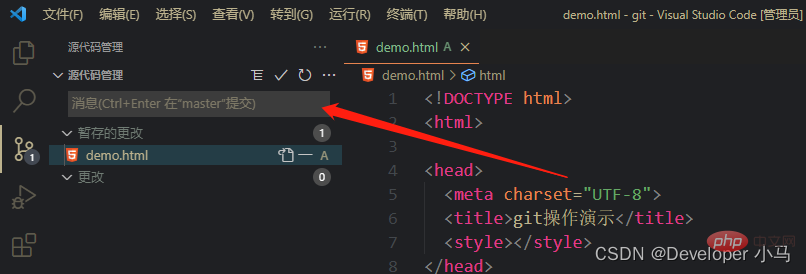
、ファイルを一時記憶域に追加できます。これは、コマンド git add;
 # を実行するのと同じです。 ##この時点ではファイル名はまだ緑色ですが、その後ろの U が A になり、A はファイルがすでに一時記憶領域にあることを意味します。
# を実行するのと同じです。 ##この時点ではファイル名はまだ緑色ですが、その後ろの U が A になり、A はファイルがすでに一時記憶領域にあることを意味します。
3. 一時ストレージ領域にあるファイルを git ウェアハウスに送信します。
 この時点で、ファイルの色は通常の色に変わり、ファイルが git に送信されたことを示す文字プロンプトは表示されません。
この時点で、ファイルの色は通常の色に変わり、ファイルが git に送信されたことを示す文字プロンプトは表示されません。
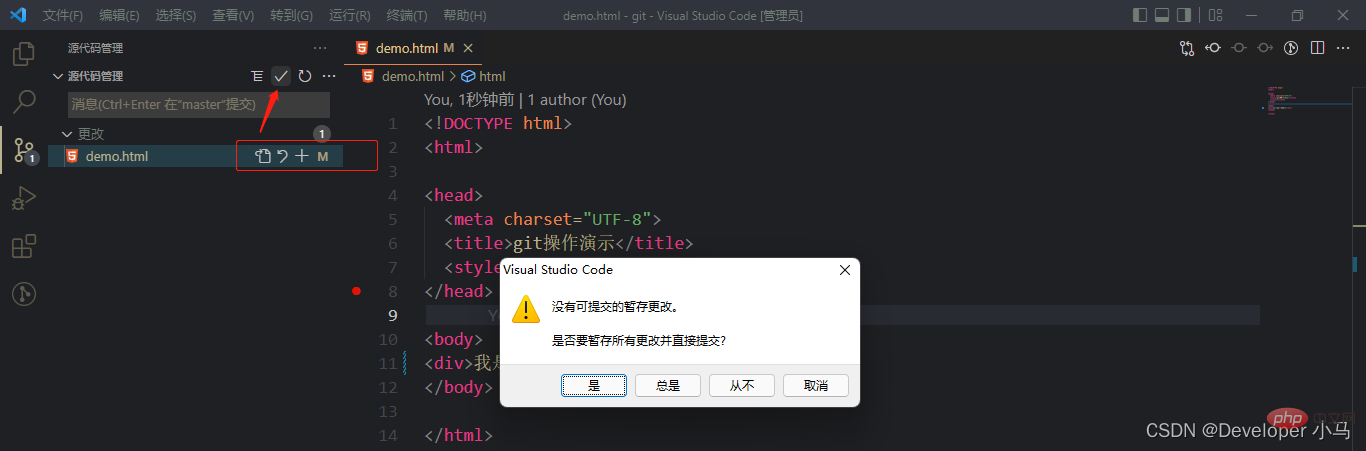
は以下の通りです 変更したファイルをステージング領域に保存せずに送信すると vs code が警告を出します この場合は「常に」を選択します" の場合、ステージング領域に追加する操作は、今後の操作では自動的に省略されます。
クイック送信方法を使用して送信することもできます。いわゆるクイック送信とは、新しいファイルまたは変更されたファイルを一時保存領域に保存せずに直接送信することを意味します。初め。ステージング領域への追加操作は省略しています;
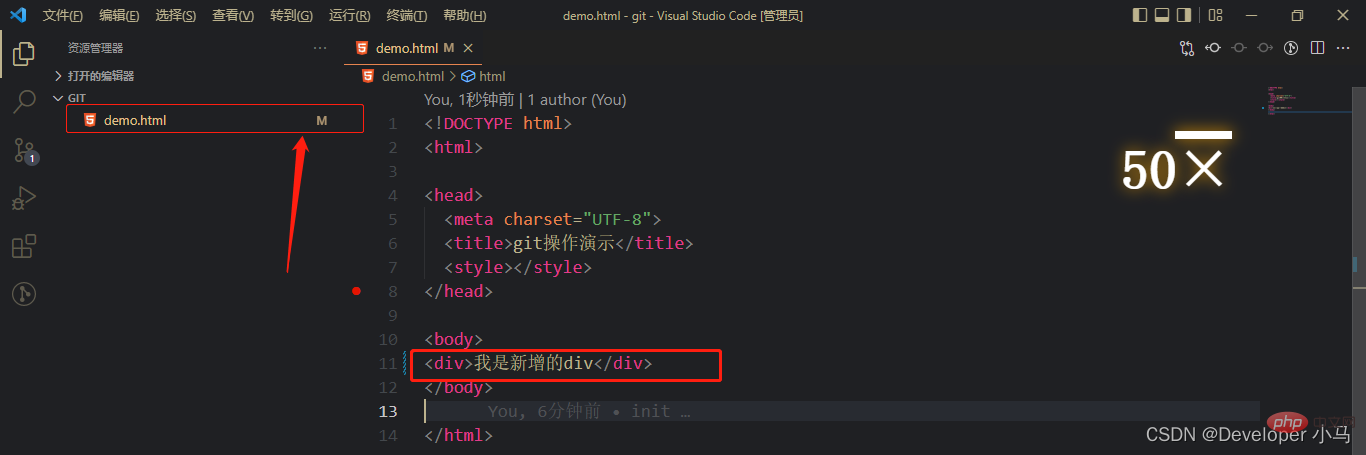
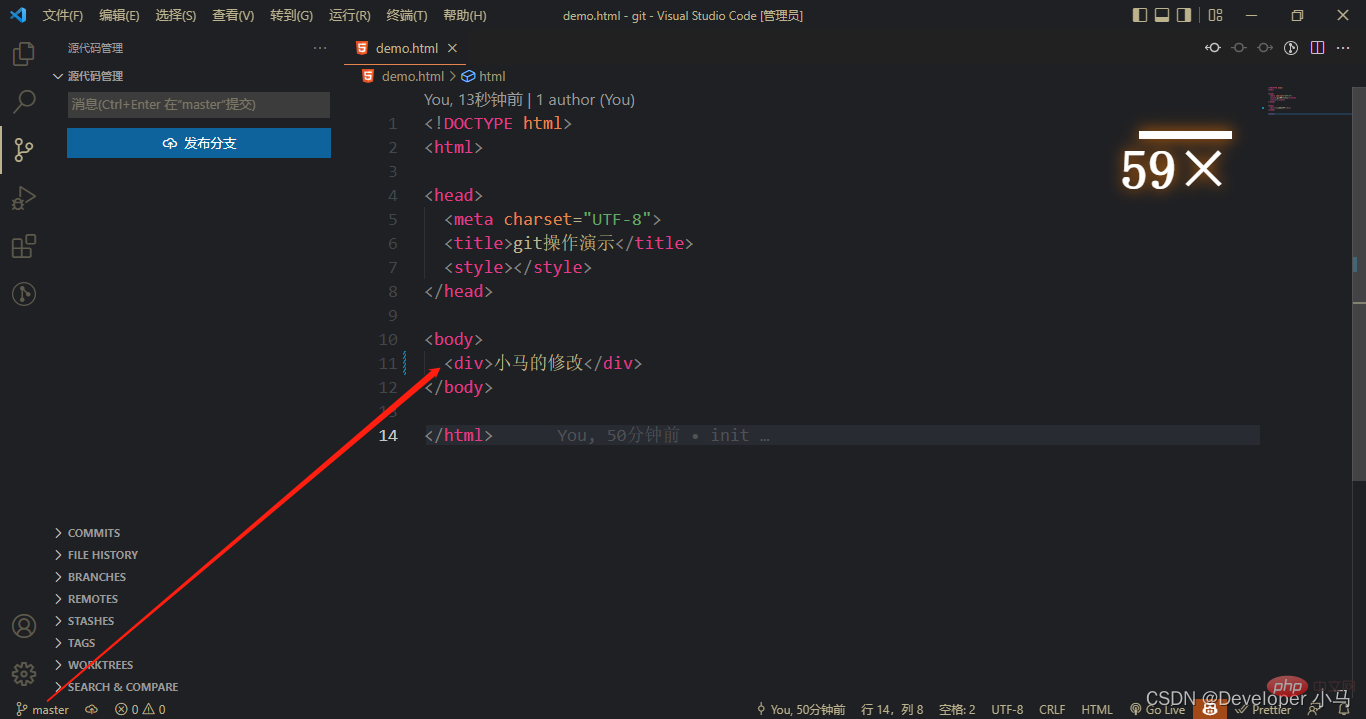
 4. 送信されたファイルを変更する
4. 送信されたファイルを変更する
 この時点で、ファイル名が黄色になり、プロンプト文字 M が表示されます。M は
この時点で、ファイル名が黄色になり、プロンプト文字 M が表示されます。M は
を意味します。変更されました。
変更を元に戻す場合は、ソース コード管理に入り、戻る矢印をクリックして変更を破棄します。 5. View/New /Switch ブランチ
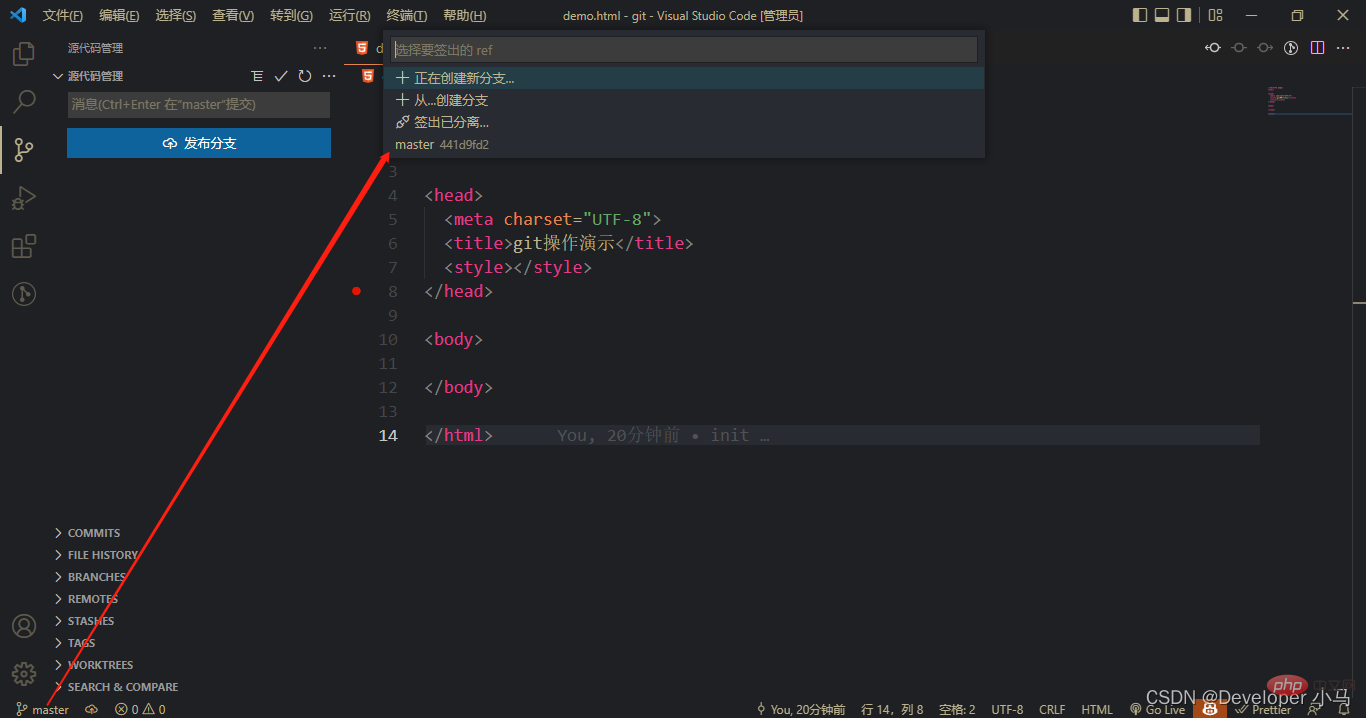
vs code の下部にあるステータス バーの「master」をクリックして、プロジェクト内のブランチを表示します。ここでのマスターとは、現在のブランチがマスターであることを意味します。以下の図に示すように、マスター ブランチは A のみです。


ブランチを切り替えるには、対応するブランチ名をクリックするだけです;
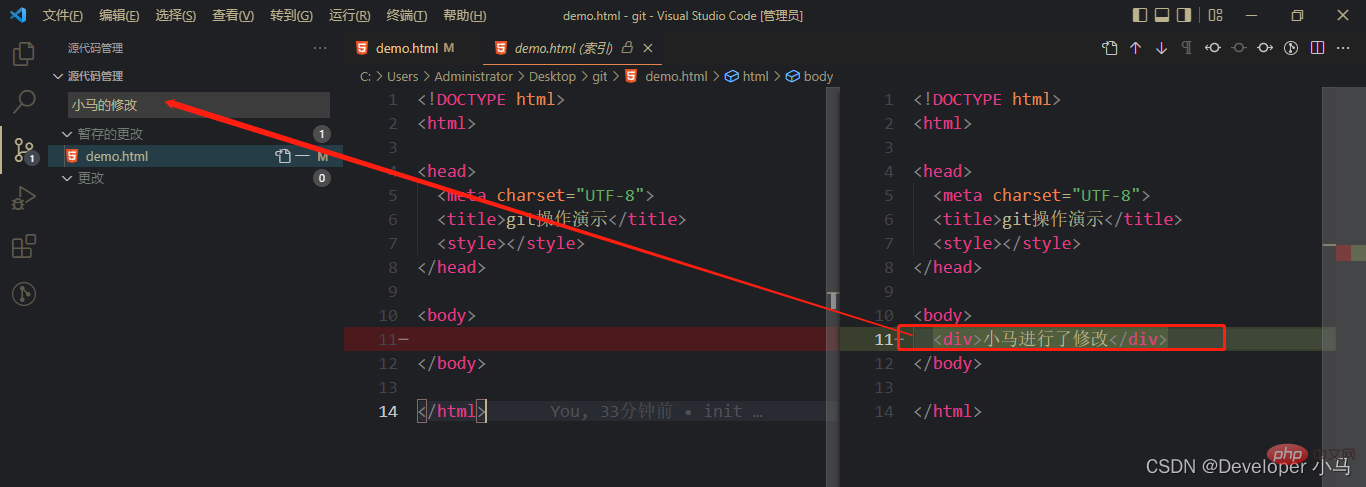
まず、新しいブランチ xiaoma ブランチのファイル コンテンツを変更して送信します;

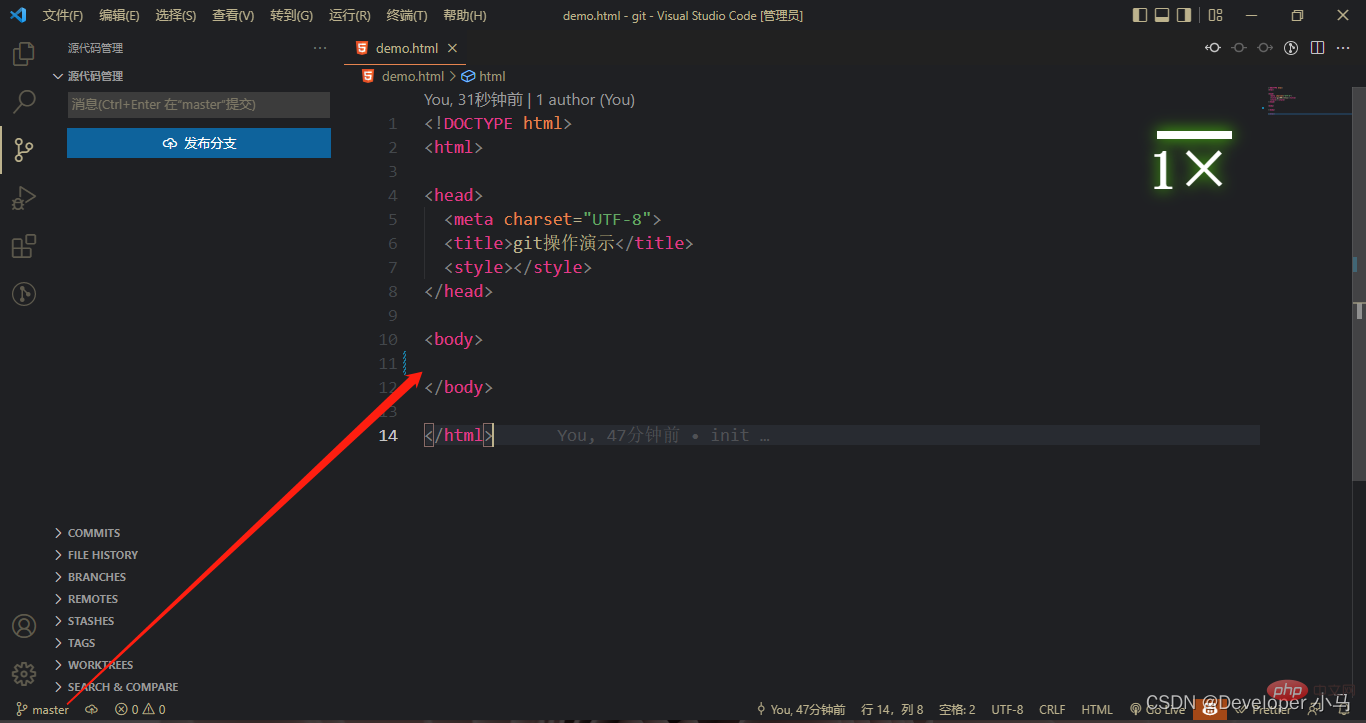
その後、master ブランチに切り替えます。現時点では、master ブランチには変更されたコンテンツはありません;

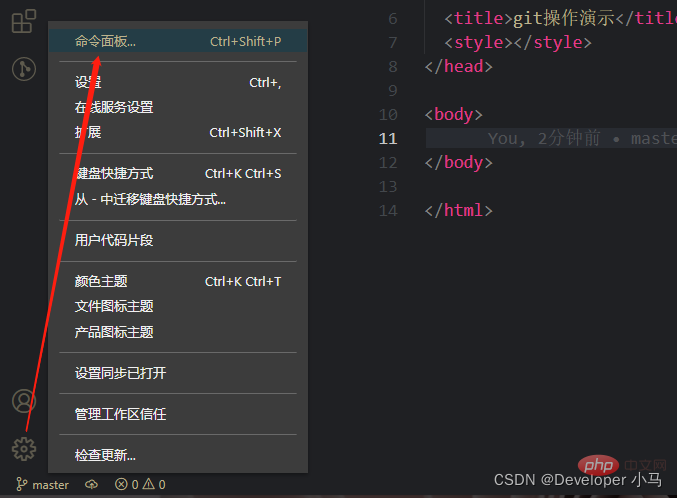
次にマージするには、まず設定アイコン "⚙" をクリックしてコマンド パネルを開きます。

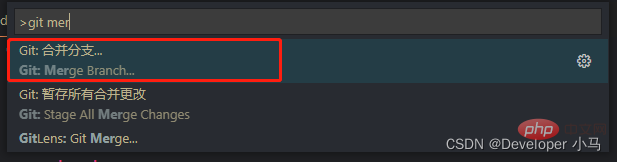
コマンド パネルのマージで git を検索し、マージ ブランチ操作を見つけて、[ブランチのマージ] をクリックします。

現時点では、マスター ブランチにはすでに xiaoma 関連の操作があります。

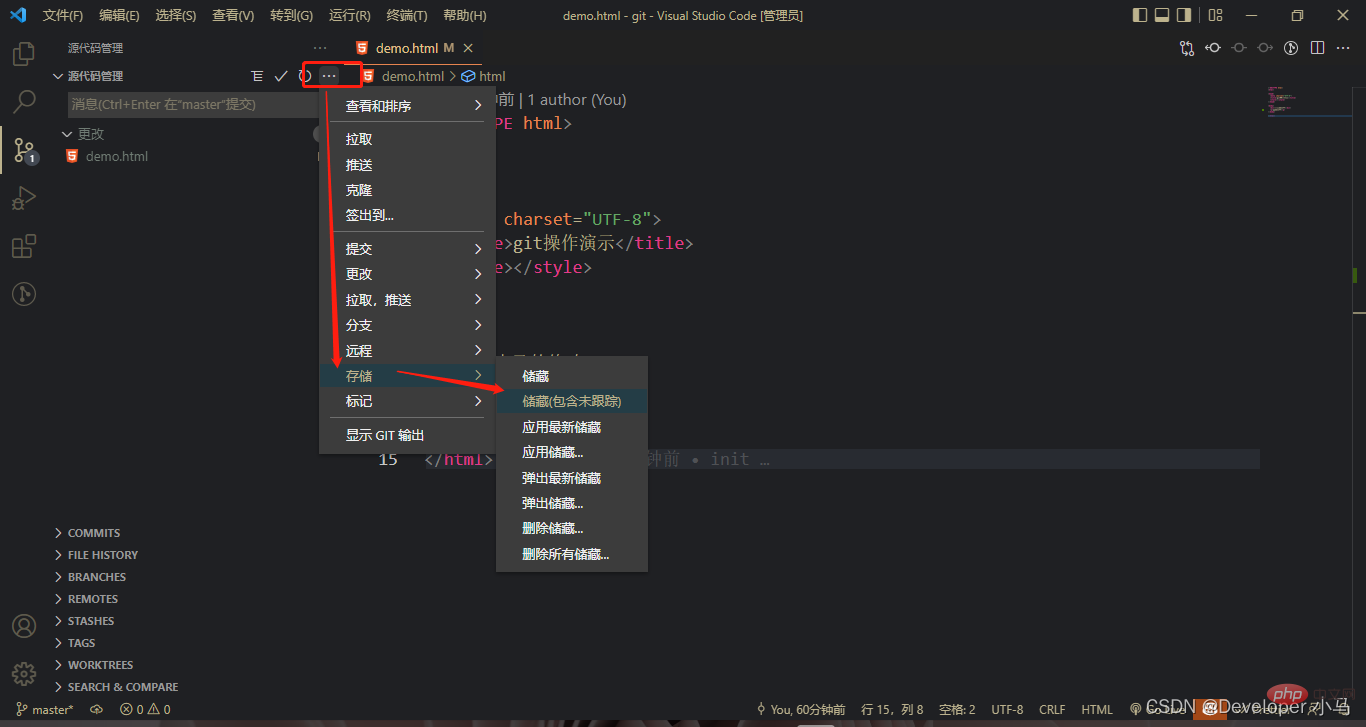
コードを書き途中で開発が完了していない場合特定のモジュールを実行するには、現在のブランチを離れる必要があります。別のブランチに切り替える場合は、現在のブランチの状態を一時的に保存 (保存、非表示) する必要があります。これは git コマンド git stash;
## に相当します。 #現在のブランチに特定の変更を加えた後、[その他]「···」 をクリックし、ストレージを検索します --> ストレージ;

青は、ここのコードが変更または削除されたことを意味します緑は、ここのコードが新しいコンテンツであることを意味します

## リモート クラスの操作
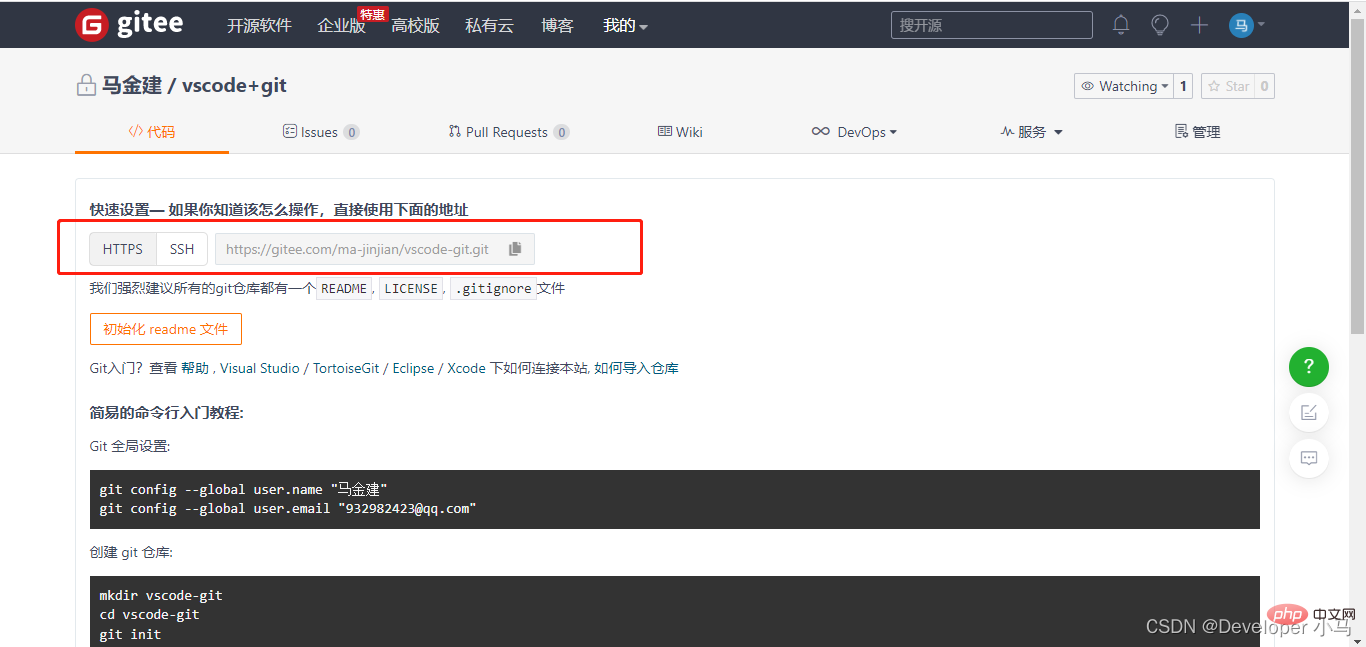
1. 新しい GIt ウェアハウスを作成する##作成されたウェアハウスは次のとおりです、すでに SSH アドレスを持っています;

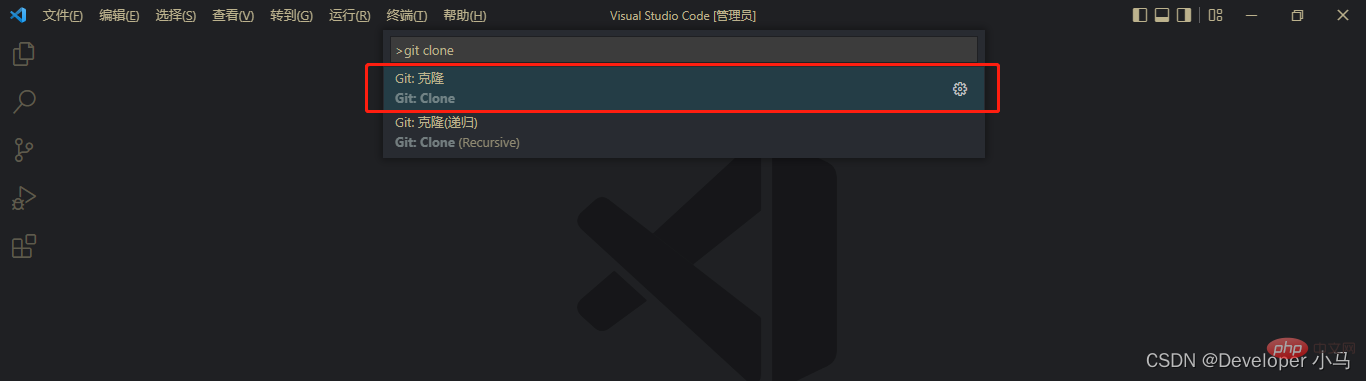
##2. プロジェクトのクローンを作成します (git clone)
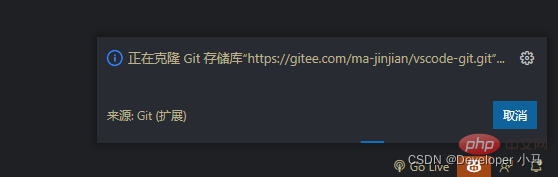
 まず、新しいウェアハウスによって取得された SSH リンクをコピーし、vs code でコマンド パネルを開き、「git clone」と入力してクローン オプションを見つけます。
まず、新しいウェアハウスによって取得された SSH リンクをコピーし、vs code でコマンド パネルを開き、「git clone」と入力してクローン オプションを見つけます。
##クローン作成が成功したら、プロジェクトをローカルで開くことができます。 
 3. プロジェクトをプッシュします (git Push)
3. プロジェクトをプッシュします (git Push)

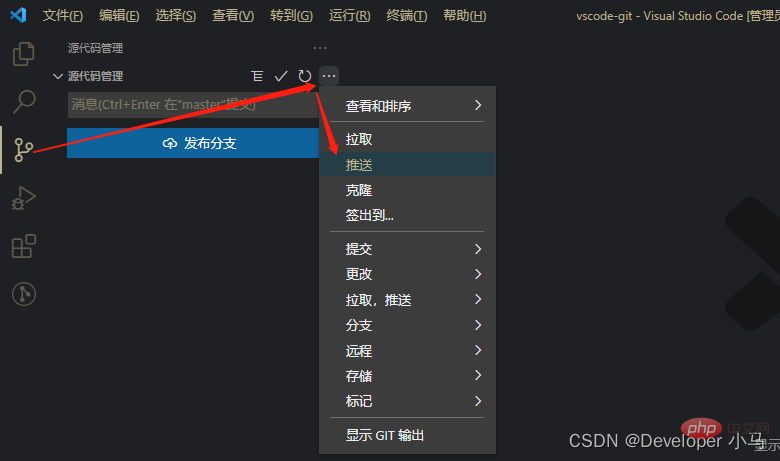
ソース コード管理に入り、[詳細] をクリックしてください "···" プッシュからプッシュを検索;

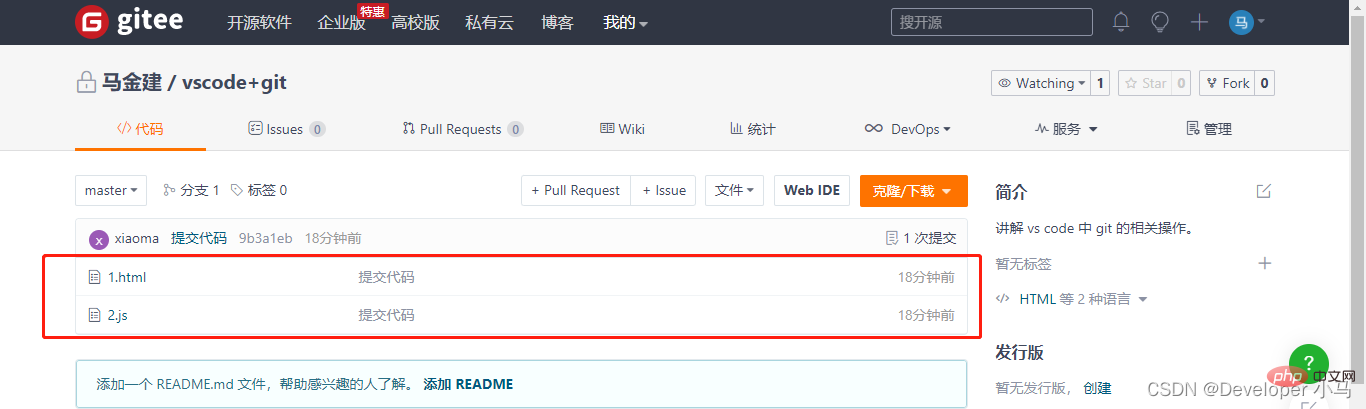
プッシュが成功すると、次のように Gitee で送信レコードが表示されます;

Vs Code でクラウド プロジェクトをプルし、ソース コード管理に入り、詳細を選択します"···"、[プル] を選択してプル操作を実行します。

vscode チュートリアル を参照してください。
以上がVSCode での git の構成と使用法を 1 つの記事で徹底的に理解するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。