
Node を使用して Web ページからデータをクロールし、Excel ファイルに書き込むにはどうすればよいですか?次の記事では、Node.js を使用して Web ページ データをクロールし、Excel ファイルを生成する方法を例を使用して説明します。

90 年代生まれの多くの人にとって、ポケモンは幼少期の思い出であると思います。プログラマーとして、私はポケモンのゲームを作りたいと思ったことは何度もありますが、作る前にそこで、まずポケモンの数、数、名前、属性などの情報を整理する必要があります。今回は、Node.js を使用して、ポケモンの Web データをクローリングして変換するだけです。これらのデータは、インターフェイスを使用して Excel を読み取ってデータにアクセスするまで、Excel ファイルに生成されます。
データをクローリングしているので、まず、以下に示すように、ポケモンのイラストが描かれた Web ページを探しましょう:

この Web サイトは PHP で書かれており、表と裏の区別がないため、データをキャプチャするためにインターフェイスを読み込むことはありません。キャプチャには crawler ライブラリを使用します。 Web ページのコンテンツ、データを取得する要素。事前に説明しておくと、crawler ライブラリを使用する利点は、jQuery を使用して Node 環境の要素をキャプチャできることです。
インストール:
yarn add crawler
実装:
const Crawler = require("crawler");
const fs = require("fs")
const { resolve } = require("path")
let crawler = new Crawler({
timeout: 10000,
jQuery: true,
});
let crawler = new Crawler({
timeout: 10000,
jQuery: true,
});
function getPokemon() {
let uri = "" // 宝可梦图鉴地址
let data = []
return new Promise((resolve, reject) => {
crawler.queue({
uri,
callback: (err, res, done) => {
if (err) reject(err);
let $ = res.$;
try {
let $tr = $(".roundy.eplist tr");
$tr.each((i, el) => {
let $td = $(el).find("td");
let _code = $td.eq(1).text().split("\n")[0]
let _name = $td.eq(3).text().split("\n")[0]
let _attr = $td.eq(4).text().split("\n")[0]
let _other = $td.eq(5).text().split("\n")[0]
_attr = _other.indexOf("属性") != -1 ? _attr : `${_attr}+${_other}`
if (_code) {
data.push([_code, _name, _attr])
}
})
done();
resolve(data)
} catch (err) {
done()
reject(err)
}
}
})
})
}インスタンスを生成するときは、jQuery モードも有効にする必要があります。その後、 # を使用できます。 ## $ が一致します。上記のコードの中間部分の業務は、要素で必要なデータを取得し、Web ページをクロールすることですが、jQuery API と同じように使用されるため、ここでは詳細は説明しません。
getPokemon().then(async data => {
console.log(data)
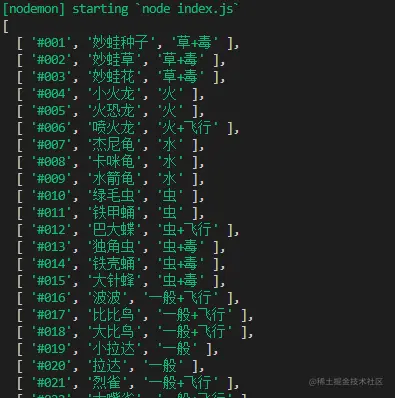
})data データを実行して印刷し、形式がクロールされ、エラーがないことを確認できます。

node - を使用します。 xlsx ライブラリを使用して、データの書き込みと Excel ファイルの生成を完了します。
node-xlsx がシンプルな Excel ファイル パーサーおよびジェネレーターであることを紹介しましょう。 TS によって構築されたものは、Excel ワークシートを解析/構築するために SheetJS xlsx モジュールに依存しているため、一部のパラメーター構成では 2 つが共通する可能性があります。
yarn add node-xlsx
const xlsx = require("node-xlsx")
getPokemon().then(async data => {
let title = ["编号", "宝可梦", "属性"]
let list = [{
name: "关都",
data: [
title,
...data
]
}];
const sheetOptions = { '!cols': [{ wch: 15 }, { wch: 20 }, { wch: 20 }] };
const buffer = await xlsx.build(list, { sheetOptions })
try {
await fs.writeFileSync(resolve(__dirname, "data/pokemon.xlsx"), buffer, "utf8")
} catch (error) { }
})name は Excel ファイル内の列名であり、data型が配列の場合、2 次元配列を形成するために配列も渡す必要があります。これは、受信テキストが ABCDE.... 列から開始してソートされることを意味します。同時に、!cols を使用して列幅を設定できます。最初のオブジェクト wch:10 は、最初の列の幅が 10 文字であることを意味します。設定できるパラメータは多数あります。これらの設定項目については、xlsx ライブラリ を参照してください。 。
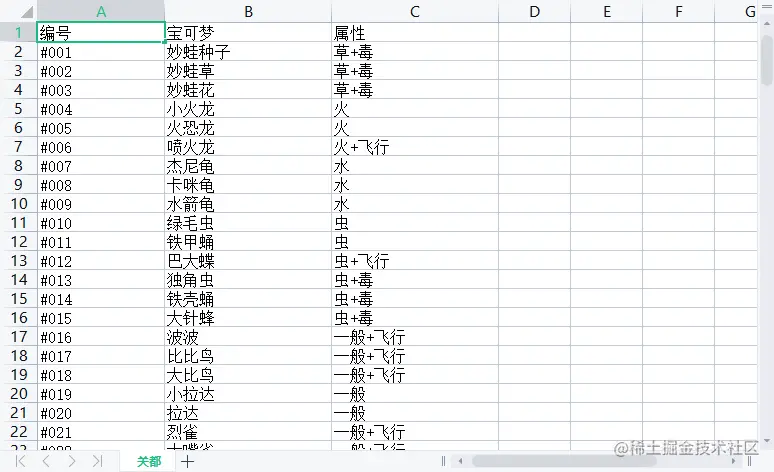
xlsx.build メソッドを通じて buffer データを生成し、最後に fs.writeFileSync を使用して Excel ファイルを書き込みまたは作成します, 見やすくするために、data という名前のフォルダーに保存しました。このとき、data フォルダーの中に pokemon.xlsx という追加ファイルが見つかります。それを開くとデータは同じです。次のようにデータを書き込みますこれで Excel への入力手順は完了です。

fs## を記述する必要さえありません。 # 読み取ります。xlsx.parse メソッドを使用してファイル アドレスを渡し、ファイルを直接読み取ります。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">xlsx.parse(resolve(__dirname, "data/pokemon.xlsx"));</pre><div class="contentsignin">ログイン後にコピー</div></div>もちろん、精度を検証するために、データにアクセスできるかどうかを確認するインターフェイスを直接作成します。便宜上、
フレームワークを直接使用してこれを実現します。 まずインストールしましょう:
yarn add express
次に、
express サービスを作成します。ここではポート番号に 3000 を使用するので、GET## を記述するだけです。 # Excel ファイルから読み取ったデータの送信を要求するだけです。
const express = require("express")
const app = express();
const listenPort = 3000;
app.get("/pokemon",(req,res)=>{
let data = xlsx.parse(resolve(__dirname, "data/pokemon.xlsx"));
res.send(data)
})
app.listen(listenPort, () => {
console.log(`Server running at http://localhost:${listenPort}/`)
})最後に、ここでは postman アクセス インターフェイスを使用します。クロールからテーブルへの保存まで受け取ったすべてのポケモン データがはっきりとわかります。 ご覧のとおり、この記事ではポケモンを例として、Node.js を使用して Web ページからデータをクロールする方法と、データを Excel ファイルに書き込む方法を学習します。 . と Excel ファイルのデータの読み取り方法を説明します。実際、実装は難しくありませんが、場合によっては非常に実用的です。忘れるのが心配な場合は、保存しておいても問題ありません ~
その他のノード関連の知識については、nodejs チュートリアルを参照してください。
以上がノード巡回データ例:ポケモン図鑑を取得しExcelファイルを生成の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。