
a はインライン要素です。インライン要素は通常、コンテンツのコンテナです。幅と高さはコンテンツによって決まり、設定することはできません。同じ行上の他の要素と問題なく共存できます。 a 要素はハイパーリンクの設定に使用され、単独で行を占有しません。他のインライン要素と同じ行に表示できます。a 要素の幅と高さはコンテンツによって異なります。高さ属性と幅属性は影響を受けません。機能しますが、margin-top 属性は機能しません。また、margin-bottom 属性も機能しません。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
インライン要素は通常、コンテンツのコンテナであり、独自の独立したスペースを持たず、他のブロックレベルの要素に関連付けられて存在します。通常の状況では、インライン要素にはコンテンツまたは他のインライン要素のみを含めることができます。幅と高さはコンテンツによって決定され、設定できません。同じ行上の他の要素と問題なく共存できます。インライン要素は、特定のコンテンツを表示するのに適しています。
インライン要素の特徴:
1 と他の要素は同じ行にあります;
2、高さ、行の高さ、およびtop 下マージンと下マージンは変更できません;
3. 幅はそのテキストまたは画像の幅であり、変更できません。
一般に、インライン要素は、セマンティック レベルに基づく基本要素です。テキストまたはその他のインライン要素のみを収容でき、通常はブロック要素に含まれます。一般的なインライン要素要素には、「a、span、 b、br」など。
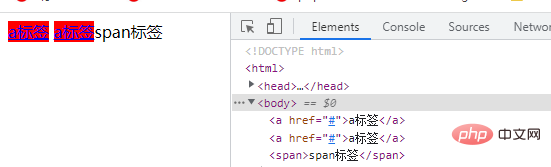
a は単独で行を占有することはなく、他の要素と同じ行にあります
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>marquee</title>
<style>
a{
background-color: red;
}
</style>
</head>
<body>
<a href="#">a标签</a> <a href="#">a标签</a><span>span标签</span>
</body>
</html>
a の高さ、行の高さ、上下の余白は変更できません。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>marquee</title>
<style>
a,p{
background-color: red;
height: 100px;
width: 100px;
margin-top: 50px;
margin-bottom: 50px;
}
</style>
</head>
<body>
<a href="#">a标签</a> <a href="#">a标签</a><span>span标签</span>
<p>p标签</p>
<span>span标签</span>
</body>
</html>
a とp タグの設定 同じスタイルが適用されますが、a はインライン要素であり、height、width、margin-top、margin-bottom 属性は機能しませんが、p は block 要素ですが、これらの属性は機能します。
(学習ビデオ共有: Web フロントエンドの入門 )
以上がCSSはインライン要素ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。