
この記事は、javascript に関する関連知識を提供します。主に、JS を使用してページのコンテンツをコピーする 3 つの方法について詳しく説明しています。困っている友人は参照してください。お役に立てれば幸いです。

[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
3 番目のものが多数あります-party plug-ins now コピー機能は実装できますが、自分でやれと言われたらどうやって実装すればいいでしょうか?
この記事では、3 つの実装ソリューションを紹介します。
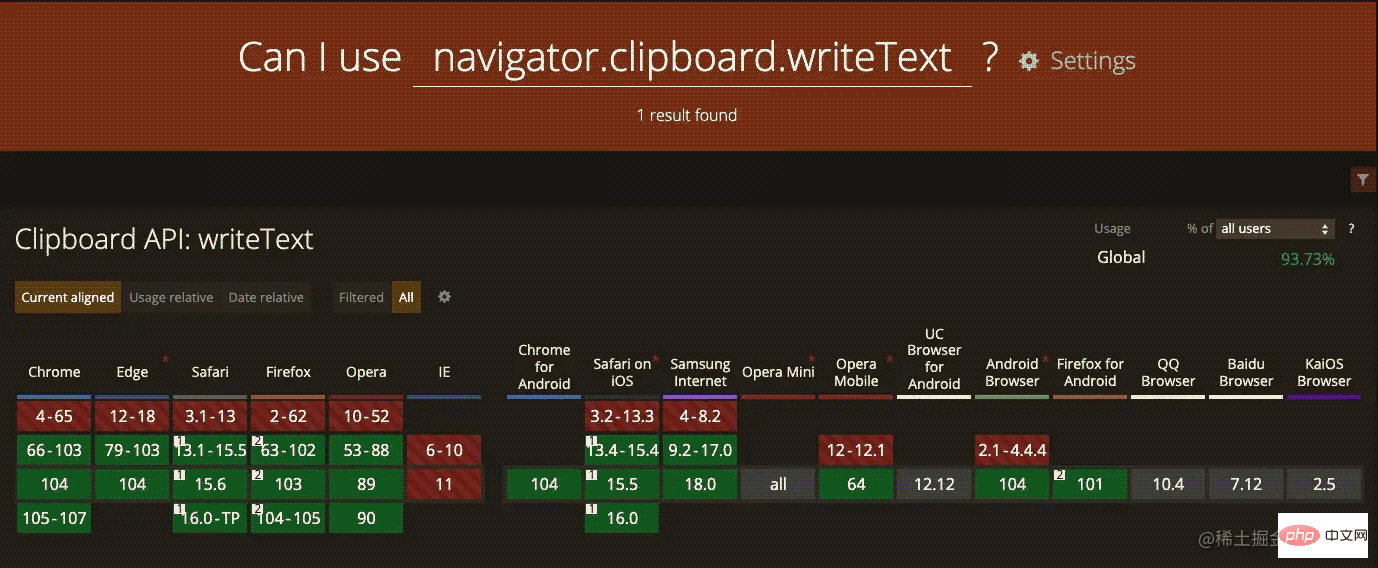
非同期クリップボード API を使用する
この方法は最も簡単に使用できますが、互換性はあまり良くなく、多くの要件があります。

サンプルコード:
const promise = navigator.clipboard.writeText(newClipText);
メソッドの戻り値は Promise であることに注意してください。このメソッドを使用する場合、ページはフォーカス状態にある必要があり、そうでない場合はエラーが報告されます。
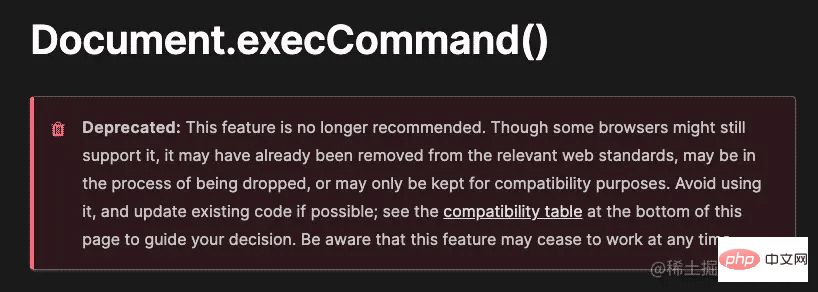
Document.execCommand を使用する
このメソッドは廃止されるよう警告されており、Web 標準には属していませんが、多くの歴史的なものがあります。このデバイスのブラウジングは長期間サポートされると思います。

<p id="content">123456</p> <button id="copyButton">复制</button>
DOM 要素をコピーする場合は、追加で選択 API と範囲 API を使用する必要があります。
developer.mozilla.org/en-US/docs/…
developer.mozilla.org/en-US/docs/…
サンプルコード:
まずconst copyButton = document.getElementById('copyButton');
const content = document.getElementById('content');
copyButton.addEventListener('click', function () {
const selection = window.getSelection();
const range = document.createRange();
// 设置选中内容
range.selectNodeContents(content);
// 清空选中内容
selection.removeAllRanges();
// 添加选中内容
selection.addRange(range);
document.execCommand('copy');
});selection をクリアしてから範囲に追加する必要があります。
ここで細かい話になりますが、コピーボタンをクリックすると、コピーした内容が選択されるのですが、少し唐突です。
解決策は、コピー完了後に selection.removeAllRanges() を呼び出して選択をクリアすることです。
ユーザーがコピーする前にページの一部を選択する別の状況を考えてみましょう。コピーが完了したら、選択したコピー コンテンツをクリアするだけでなく、コピー前にユーザーが選択したコンテンツを復元する必要もあります。
実装コードは次のとおりです。
const copyButton = document.getElementById('copyButton');
const content = document.getElementById('content');
copyButton.addEventListener('click', function () {
const selection = window.getSelection();
const range = document.createRange();
// 缓存用户选中的内容
const currentRange =
selection.rangeCount === 0 ? null : selection.getRangeAt(0);
// 设置文档片段
range.selectNodeContents(content);
// 清空选中内容
selection.removeAllRanges();
// 将文档片段设置为选中内容
selection.addRange(range);
try {
// 复制到剪贴板
document.execCommand('copy');
} catch (err) {
// 提示复制失败
} finally {
selection.removeAllRanges();
if (currentRange) {
// 还原用户选中内容
selection.addRange(currentRange);
}
}
});まず、ユーザーが選択したコンテンツをキャッシュし、コピー完了後に復元します。
入力要素オブジェクトの select メソッドを使用して、選択したコンテンツを設定する範囲フラグメントを作成せずにコンテンツを選択します。
サンプル コード:
const copyButton = document.getElementById('copyButton');
const inputEl = document.getElementById('input');
copyButton.addEventListener('click', function () {
const selection = window.getSelection();
const currentRange =
selection.rangeCount === 0 ? null : selection.getRangeAt(0);
// 选中 input 内容
inputEl.select();
// 复制到剪贴板
try {
document.execCommand('copy');
} catch (err) {
// 提示复制失败
// 。。。
} finally {
selection.removeAllRanges();
if (currentRange) {
// 还原用户选中内容
selection.addRange(currentRange);
}
}
});コピー ボタンをクリックしても、以前に選択したコンテンツは削除されません。
w3c.github.io/clipboard-a…
例として上記のリンクのコードの一部を引用します。
// Overwrite what is being copied to the clipboard.
document.addEventListener('copy', function (e) {
// e.clipboardData is initially empty, but we can set it to the
// data that we want copied onto the clipboard.
e.clipboardData.setData('text/plain', '西炒蛋');
// This is necessary to prevent the current document selection from
// being written to the clipboard.
e.preventDefault();
});ページ上の任意の内容をコピーして貼り付けると、出力内容は「洋風スクランブルエッグ」になります。
【関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
以上がJavaScript を使用してページのコンテンツをコピーする 3 つの方法 (概要の共有)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。