
jquery を使用する前にインポートする必要があります。 2 つのインポート方法: 1. jquery 公式 Web サイトから jquery ファイルをローカルにダウンロードし、HTML ドキュメントの script タグを使用してローカルの jquery ファイルをインポートします。構文は「"; 2. HTML の script タグを使用して、構文「」でオンライン jquery ファイルをインポートします。

このチュートリアルの動作環境: Windows7 システム、jquery3.6.0 バージョン、Dell G3 コンピューター。
jquery は、JavaScript の代わりにフロントエンド スクリプト言語をすばやく作成するために使用されるライブラリです。jquery を使用すると、複雑な JS コードを大幅に簡略化できるため、開発者はページの効果を達成することに集中できます。
jquery を使用する前に、jquery を HTML ドキュメントにインポートする必要があります。 jqueryをインポートするには2つの方法があり、1つはローカルインポート、もう1つはハイパーリンクからインポートです。
方法 1: ローカル インポート
Baidu で jquery を検索し、jquery の公式 Web サイトを見つけることができます: https://jquery.com /
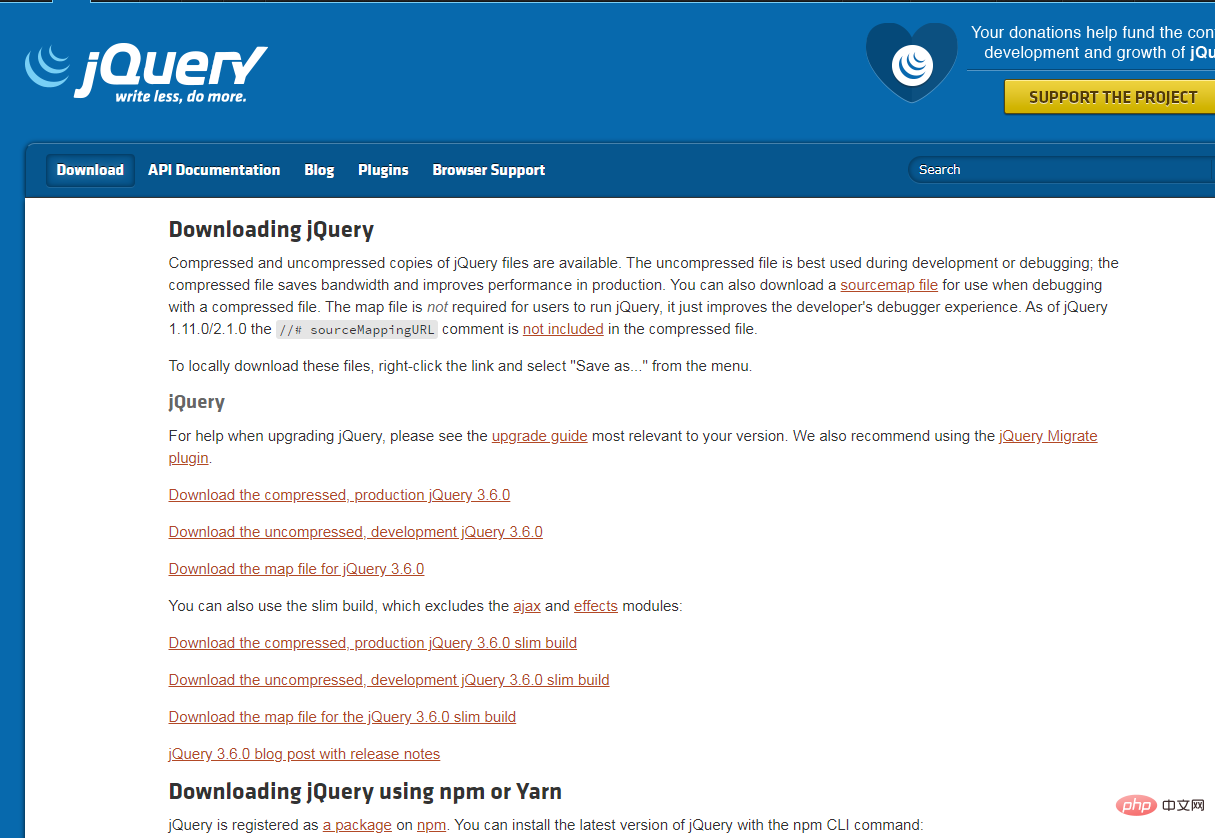
ここから jquery の最新バージョンをダウンロードできます。ダウンロード アイコンをクリックすると、ダウンロードの詳細ページに移動します:

最初の 2 つは、ダウンロードする jquery には 2 つのバージョンがあります。1 つは圧縮バージョンで、もう 1 つは非圧縮バージョンです。2 つのバージョン間に機能的な違いはありません。ただ、圧縮バージョンの方が jquery を公開するときに占有するスペースが少ないだけです。圧縮バージョンの場合、jquery は簡素化の目的を達成するために冗長なスペースと改行を削除しますが、開発者としてはまだプロジェクトを公開する段階に達していないため、2 番目の非圧縮バージョン (非圧縮) を選択します。
リンクをクリックすると、jquery のソース コードが表示されます。Ctrl キーを押しながらすべてを選択し、新しい txt ファイルを作成し、ソース コードをコピーして、サフィックスを .js に変更します。
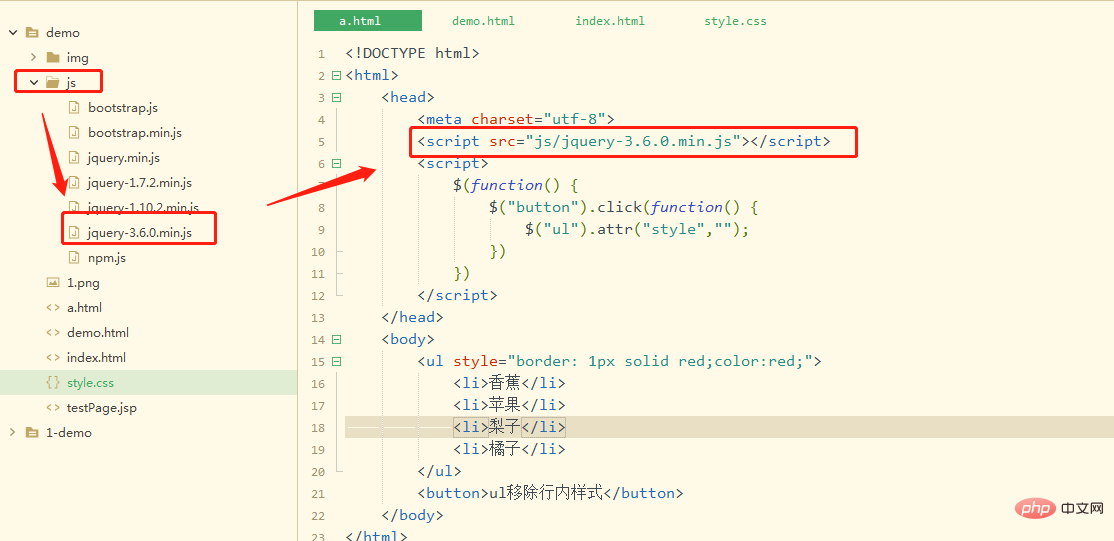
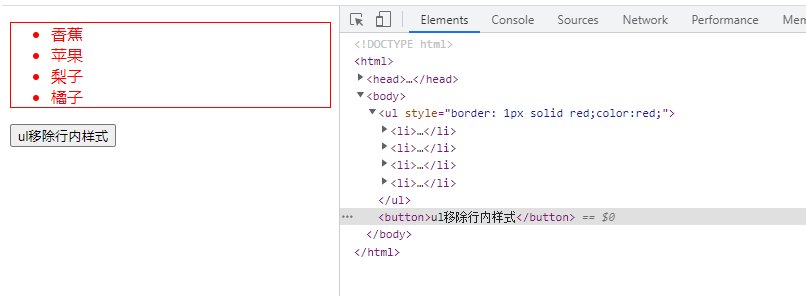
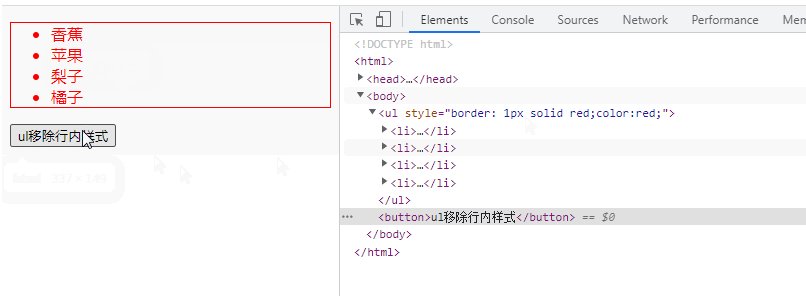
次に、この .js ファイルを jquery を使用するページに導入します。コードは次のとおりです:
<script></script> <script> //在此书写你的jquery代码 </script>

 ###### ##ご注目ください!ページの読み込み順序は上から下であるため、インポートされたスクリプトを最初に記述してから独自の jquery コードを記述してください。ブラウザーは最初に jquery コードを読み込み、次に jquery ライブラリを読み込みます。そのため、jquery コードはエラーです。書き込み形式では効果が得られません。
###### ##ご注目ください!ページの読み込み順序は上から下であるため、インポートされたスクリプトを最初に記述してから独自の jquery コードを記述してください。ブラウザーは最初に jquery コードを読み込み、次に jquery ライブラリを読み込みます。そのため、jquery コードはエラーです。書き込み形式では効果が得られません。
方法 2: オンライン jquery をインポートする
スクリプトの src 属性に URL を記述することで、オンライン jquery コードをインポートできます。聞きたいのですが、これにより、Web ページが読み込まれるときに jquery をダウンロードする時間が発生しませんか?ダウンロードに時間がかかり、jquery コードが読み込まれず、ユーザー エクスペリエンスに影響を与えることはありますか? 実際、現在では jquery を使用する Web サイトがたくさんあります。ブラウザは、以前に jquery を使用していた Web サイトを読み込むときに、jquery を事前にダウンロードするため、jquery のバージョンが変わっても、再度ダウンロードする必要はありません。これはブラウザによってロードされていない新しいバージョンなので、jquery コードは非常に速くダウンロードされますが、それでもロード速度への影響が心配な場合は、jquery ファイルをローカルにインポートするのが最善の方法です。 たとえば、jquery 公式 Web サイトのオンライン JQ ファイル: https://code.jquery.com/jquery-3.6.0.min.js
オンライン jQuery のインポート:
<script></script> <script> //在此书写你的jquery代码 </script>
jQuery ビデオ チュートリアル 
以上がjqueryを使用する前にインポートする必要がありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

