
Vueコンポーネント間で通信するにはどうすればよいですか? Vueコンポーネントの通信方法については以下の記事で紹介していますので、ご参考になれば幸いです。

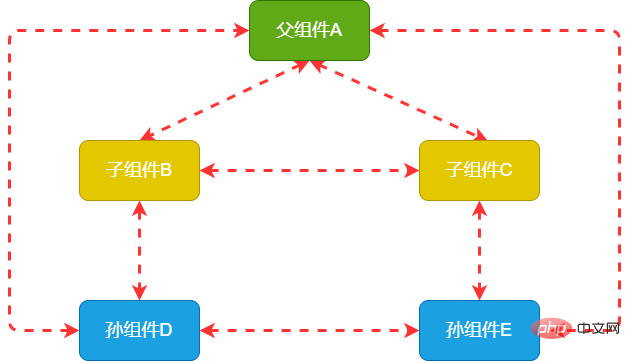
#vue の 2 つの主な機能は、レスポンシブ プログラミングとコンポーネント化です。コンポーネントは Vue の中核機能ですが、各コンポーネント インスタンスのスコープは互いに独立しています。つまり、異なるコンポーネント間のデータは相互に直接参照できません。コンポーネント間でデータを参照したい場合は、コンポーネント通信を使用する必要があります。通信する前に、まずコンポーネント間の関係を理解する必要があります:

上図に示すように:
父と息子の関係: A と B、A と C、B と D、C と E
兄弟関係: B と C
世代間関係 (おそらくさらに世代が離れている): A と D、A と E
レベル関係: B と E、D と E など
props/$emit親コンポーネントはv-bindを通じてカスタム プロパティをバインドし、子コンポーネントはprops## を通じて親コンポーネントからデータを受け取ります。 #; 子コンポーネントコンポーネントは$emitを通じてイベントをトリガーし、親コンポーネントはon()を使用するか、カスタム タグでv-onを使用します。子コンポーネントによってトリガーされるイベントをリッスンするための子コンポーネント。サブコンポーネントからデータを受信するようにイベントをカスタマイズします。 (学習ビデオ共有:vue ビデオ チュートリアル)
books:['JavaScript Advanced Programming', 'CSS New World', 'Illustrated HTTP Color Edition']を子コンポーネントに渡しますコンポーネント child.vue. そして child.vue に表示されます
// 父组件parent.vue
// 子组件child.vue
- {{item}}
 注: props を介したデータの受け渡しは一方向です。親コンポーネントのデータが変更されると、そのデータは子コンポーネントに渡されます。 、ただし、子コンポーネントは props を変更できません。渡されたデータは、親コンポーネントの対応する状態を変更するために使用されます。これは、いわゆる一方向のデータ フローです。
注: props を介したデータの受け渡しは一方向です。親コンポーネントのデータが変更されると、そのデータは子コンポーネントに渡されます。 、ただし、子コンポーネントは props を変更できません。渡されたデータは、親コンポーネントの対応する状態を変更するために使用されます。これは、いわゆる一方向のデータ フローです。
$emit()でトリガーし、次に、親コンポーネントから取得します
// 子组件child.vue
- {{item}}
// 父组件parent.vue

/$children// 父组件parent.vue
// 子组件child.vue
- {{item}}
$parentは、オブジェクトがある場合、オブジェクトを取得します。最上位には親コンポーネントがありません。取得するものはunknownです。$childrenで取得するものは配列です。最下層にサブコンポーネントがない場合は、次の結果が得られます。空の配列; これら 2 つの通信メソッドのみ 親子コンポーネント通信に使用可能#3.
##ref が通常の Dom 要素で使用される場合、参照は DOM 要素を指します。子コンポーネントで使用される場合、参照はコンポーネント インスタンスを指し、コンポーネントのメソッドとデータはインスタンスを通じて直接呼び出すことができます
// 父组件parent.vue
// 子组件child.vue
provide
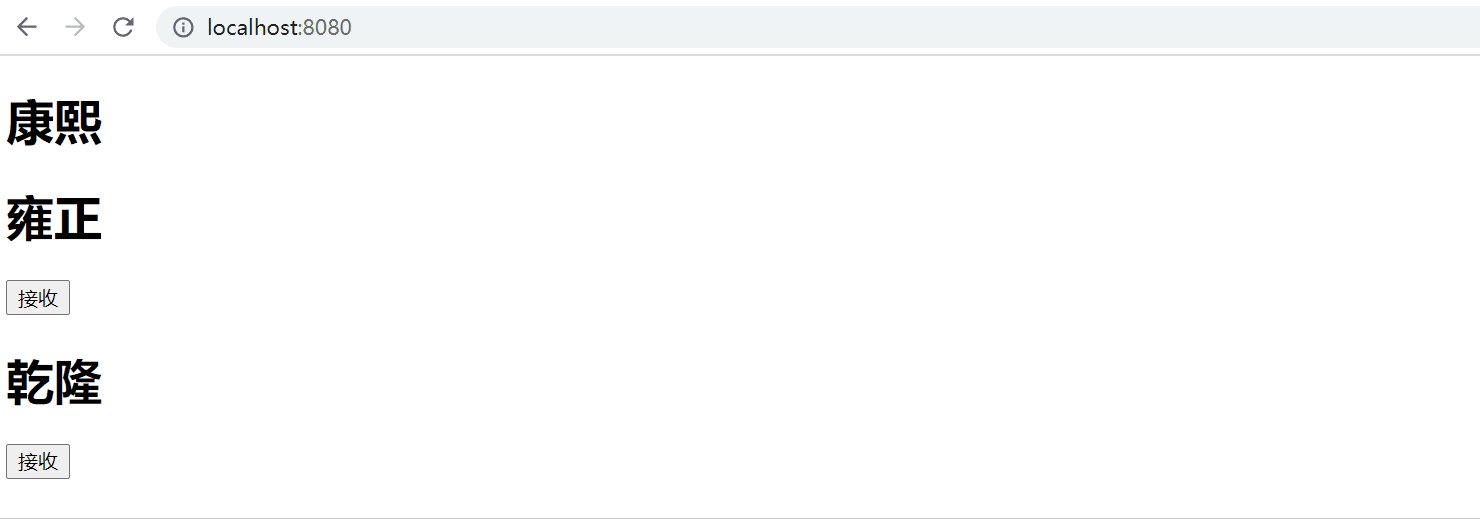
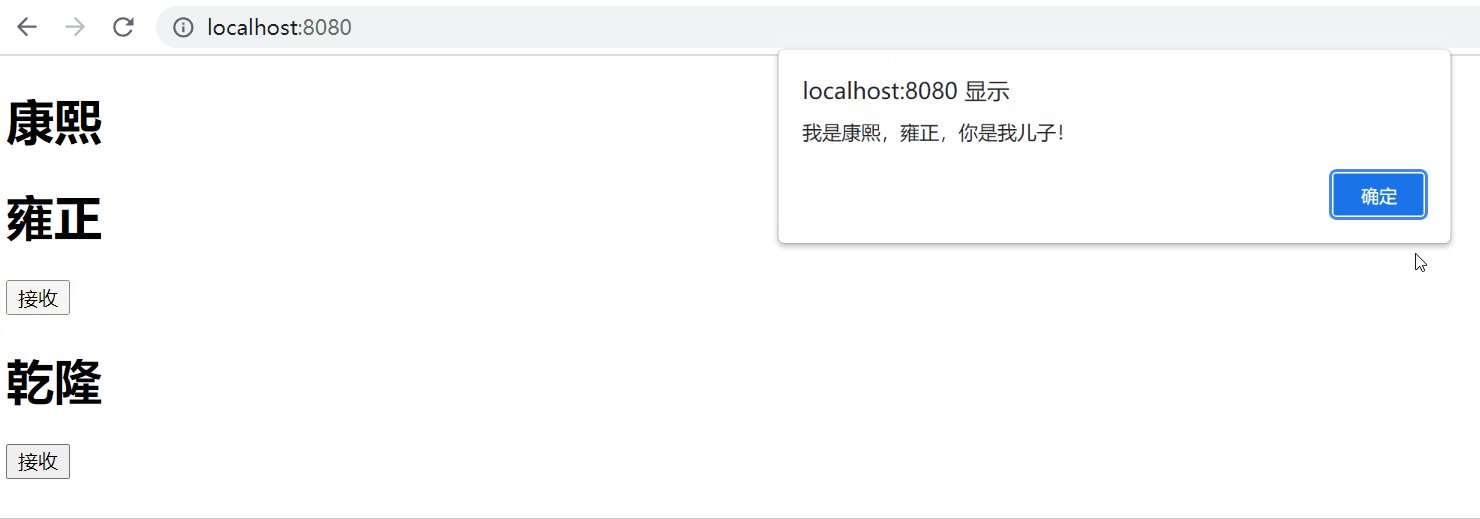
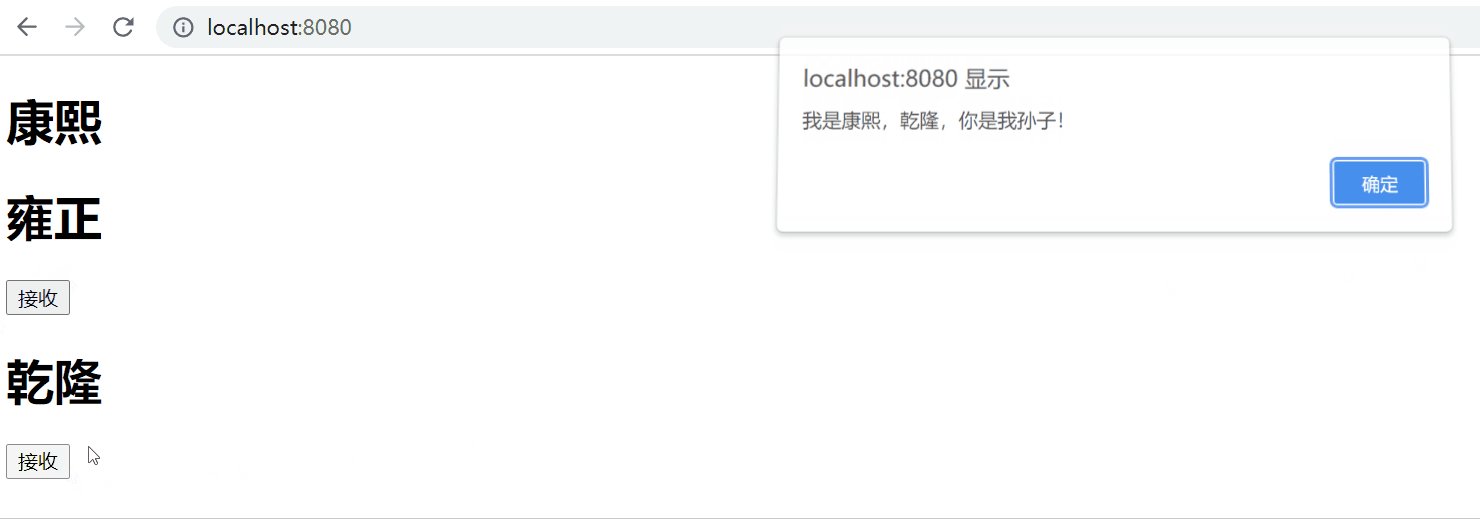
/先祖コンポーネントは ##provideを渡して変数を提供し、子孫コンポーネントはを通じて変数を注入して先祖コンポーネントのデータを取得します。子孫コンポーネントがどれほど深くネストされていても、inject が呼び出される限り、provide 内のデータを注入できます。具体的なコードは次のとおりです:// 父组件 <template> <div> <h1>康熙</h1> <son></son> </div> </template> <script> import Son from './components/Son.vue' export default { components: { Son }, provide() { return { FatherToSon: this.FatherToSon, FatherToGrandson: this.FatherToGrandson, } }, data() { return { FatherToSon: '我是康熙,雍正,你是我儿子!', FatherToGrandson: '我是康熙,乾隆,你是我孙子!', } } } </script>// 子组件 <template> <div> <h1>雍正</h1> <button>接收</button> <grandson></grandson> </div> </template> <script> import Grandson from './Grandson.vue' export default { components: { Grandson }, inject: ['FatherToSon'], methods: { receive() { alert(this.FatherToSon) } } } </script>// 孙组件 <template> <div> <h1>乾隆</h1> <button>接收</button> </div> </template> <script> export default { inject: ['FatherToGrandson'], methods: { receive() { alert(this.FatherToGrandson) } } } </script>注: Provide/inject は上から下へのみ値を渡すことができ、応答性はありません。応答性の高いデータを提供したい場合は、データを提供します。 、関数を提供する必要があります
5. eventBus
eventBus
$oneventBus はイベント バスとも呼ばれます。 Vue では、eventBus は通信ブリッジの概念として使用でき、すべてのコンポーネントが同じイベント センターを共有し、センターにイベントを送信または受信するように登録できるため、コンポーネントは他のコンポーネントに並行して通知できます。
$emit('name',args): name:发布的消息名称 , args:发布的消息$on('name',fn): name:订阅的消息名称, fn: 订阅的消息$once('name',fn): name:订阅的消息名称, fn: 订阅的消息。与$on相似但是只触发一次,一旦触发之后,监听器就会被移除$off('name',callback):name:事件名称,callback:回调监听器
eventbus可以实现任何组件之前的通信,下面以兄弟组件为例
// main.js // 全局添加事件总线 Vue.prototype.$bus = new Vue()
在parent.vue引入ChildA和ChildB组件,使它们成为兄弟组件
// 父组件parent.vue
在ChildA组件中用$emit发送事件
// ChildA组件组件A
在ChildB组件中用$on接收ChildA发送的事件
// ChildB组件组件B
注意:$on监听的事件不会自动移除监听,因此在不用时最好使用$off移除监听以免产生问题
$attrs/$listeners当组件为两级嵌套时,一般采用props和$emit,但遇到多级组件嵌套时这种方法就不太适用了,如果不做中间处理,只传递数据用Vue コンポーネント間で通信するにはどうすればよいですか?コンポーネント通信のいくつかの方法有点大材小用了。因此在vue2.4中为了解决这一需求,便引入了$attrs和$listeners, 新增了inheritAttrs属性
$attrs:当父组件传递了很多数据给子组件时,子组件没有声明props来进行接收,么子组件中的attrs属性就包含了所有父组件传来的数据(除开已经props声明了的);子组件还可以使用v−bind="$attrs"的形式将所有父组件传来的数据(除开已经props声明了的)传向下一级子组件,通常和interitAttrs属性一起使用。$listeners:包含了父组件中(不含.native修饰器的)v-on 事件监听器,通过v-on="$listeners",可以将这些事件绑定给它自己的子组件
下面看一个例子:
// 父组件
// 子组件A组件A
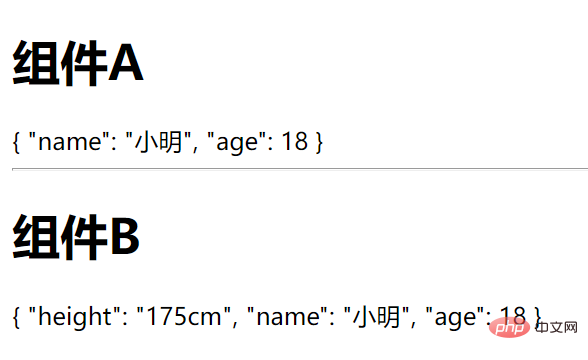
{{ msgA }}
// 孙组件B组件B
{{ msgB }}
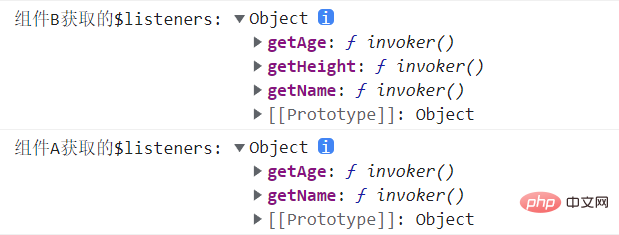
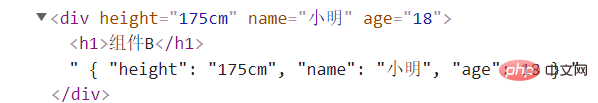
$attrs获取的结果:
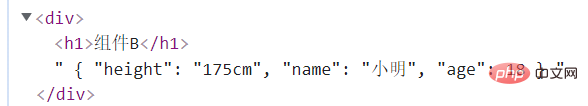
$listeners获取的结果:

如代码和图所示组件A中props声明接收了sex属性,因此组件中$attrs获取的是父组件中绑定的除去sex属性的值;组件A中使用了v-bind="$attrs"和v-on="$listeners",则组件B获取不仅是组件A中本身绑定的属性和方法还包含组件A获取父组件绑定的属性和方法
如果父组件传递了很多参数给子组件,而子组件没有用props完全接收,那么没有接收的这些属性作为普通的 HTMLattribute应用在子组件的根元素上
如果你不希望子组件的根元素继承特性,你可以在组件的选项中设置inheritAttrs: false
以上面的组件B为例,当Vue コンポーネント間で通信するにはどうすればよいですか?コンポーネント通信のいくつかの方法(inheritAttrs默认为true)
当Vue コンポーネント間で通信するにはどうすればよいですか?コンポーネント通信のいくつかの方法
// 孙组件B export default { name: 'ChildB', inheritAttrs: false, data() { return { msgB: null } }, mounted() { this.msgB = this.$attrs console.log('组件B获取的$listeners:', this.$listeners) } }

VuexVuex 是一个专为 Vue.js 应用程序开发的状态管理模式 + 库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
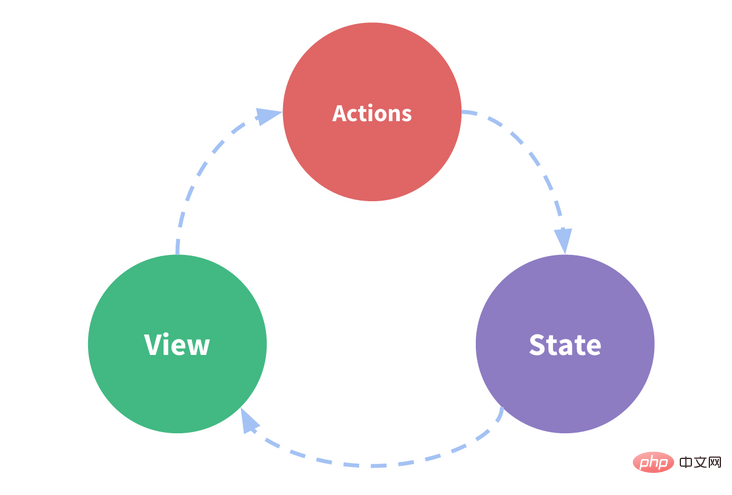
状态管理包含以下几个部分:
视图发生变化会导致数据源的改变,数据源发生变化则会改变视图,则上面表示是一个“单向数据流”。但是当我们的应用遇到多个组件共享状态时,单向数据流的简洁性很容易被破坏:
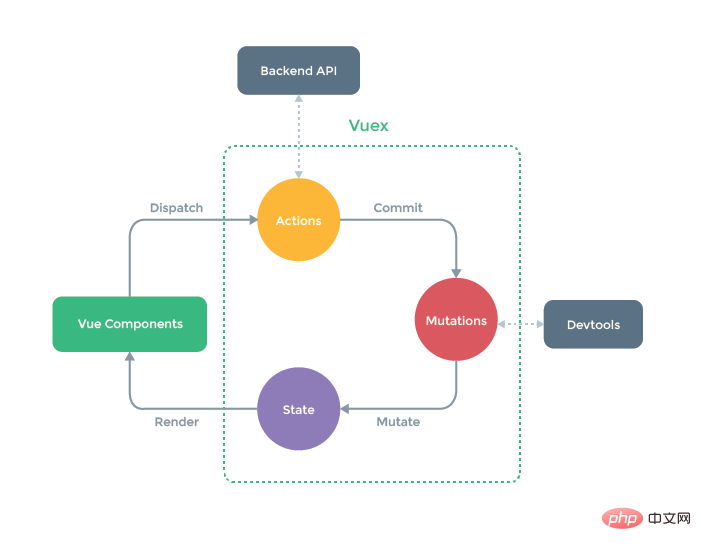
因此,为了解决这种问题我们把组件的共享状态抽取出来,以一个全局单例模式管理。在这种模式下,我们的组件树构成了一个巨大的“视图”,不管在树的哪个位置,任何组件都能获取状态或者触发行为!
通过定义和隔离状态管理中的各种概念并通过强制规则维持视图和状态间的独立性,我们的代码将会变得更结构化且易维护。
1、state:存储应用中需要共享的状态,是Vuex中的唯一数据源。
2、getters:类似Vue中的计算属性computed,getter的返回值会根据它的依赖被缓存起 来,且只有当它的依赖值发生了改变才会被重新计算。
3、mutations:更改 Vuex 的 store 中的状态(state)的唯一方法,且mutation 必须是同步函数
4、actions:类似于 mutation,提交的是 mutation,而不是直接变更状态;可以包含任意异步操作
5、modules:将 store 分割成模块(module)。每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块——从上至下进行同样方式的分割
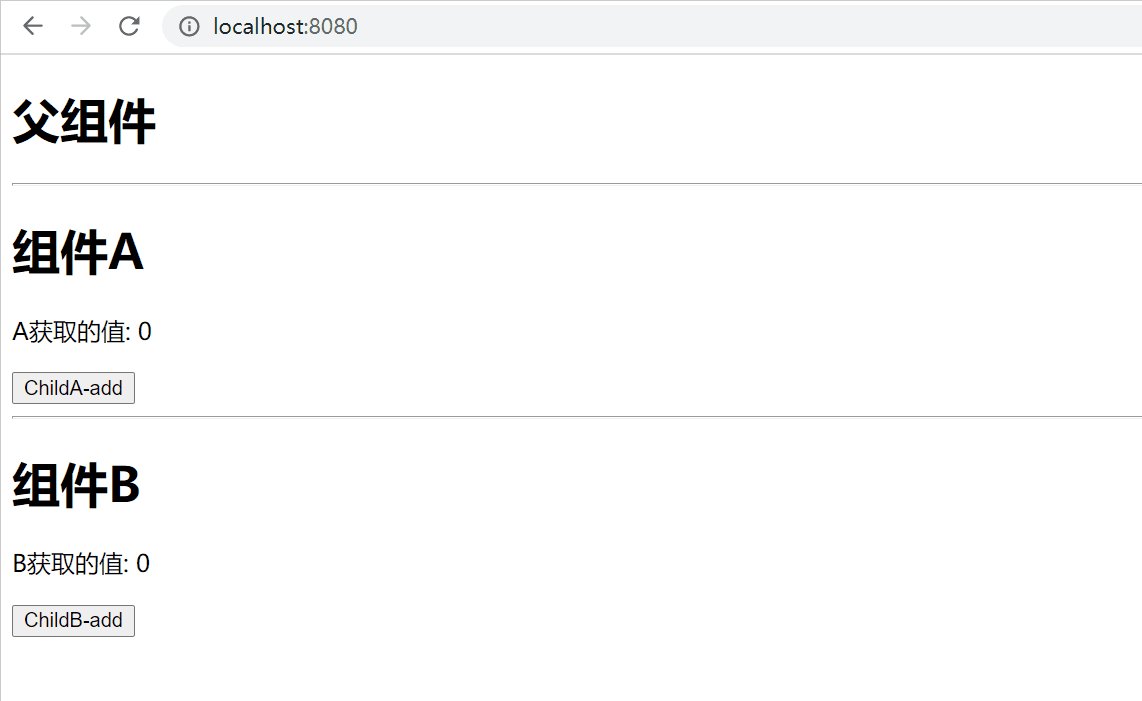
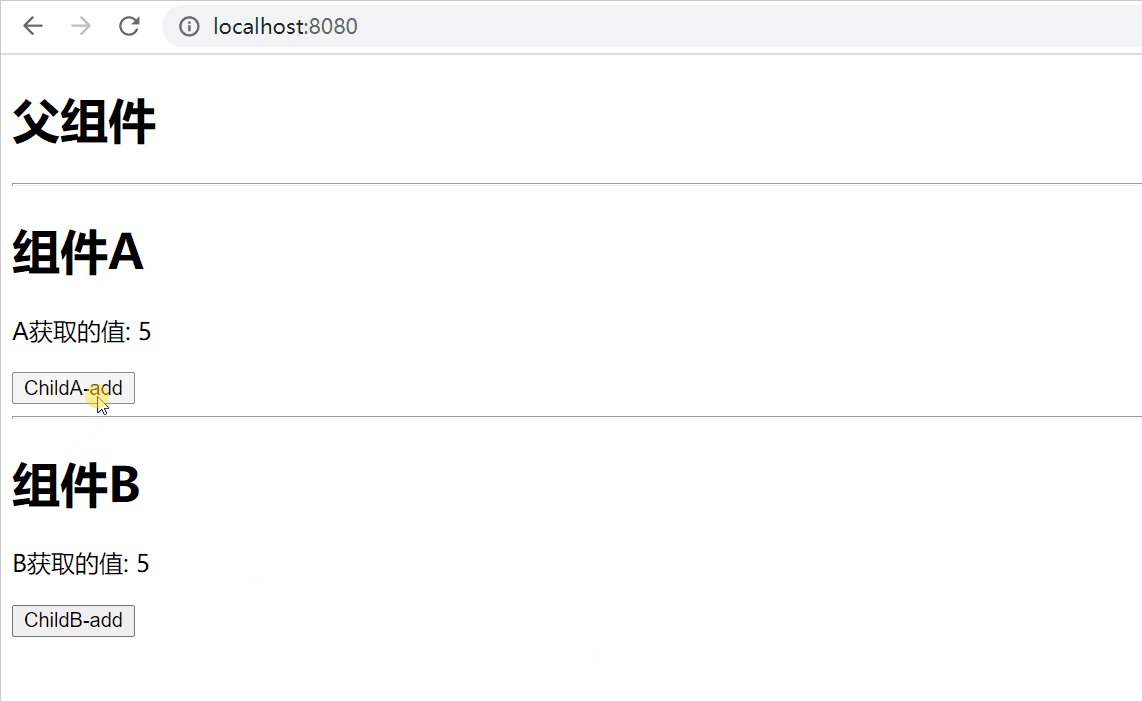
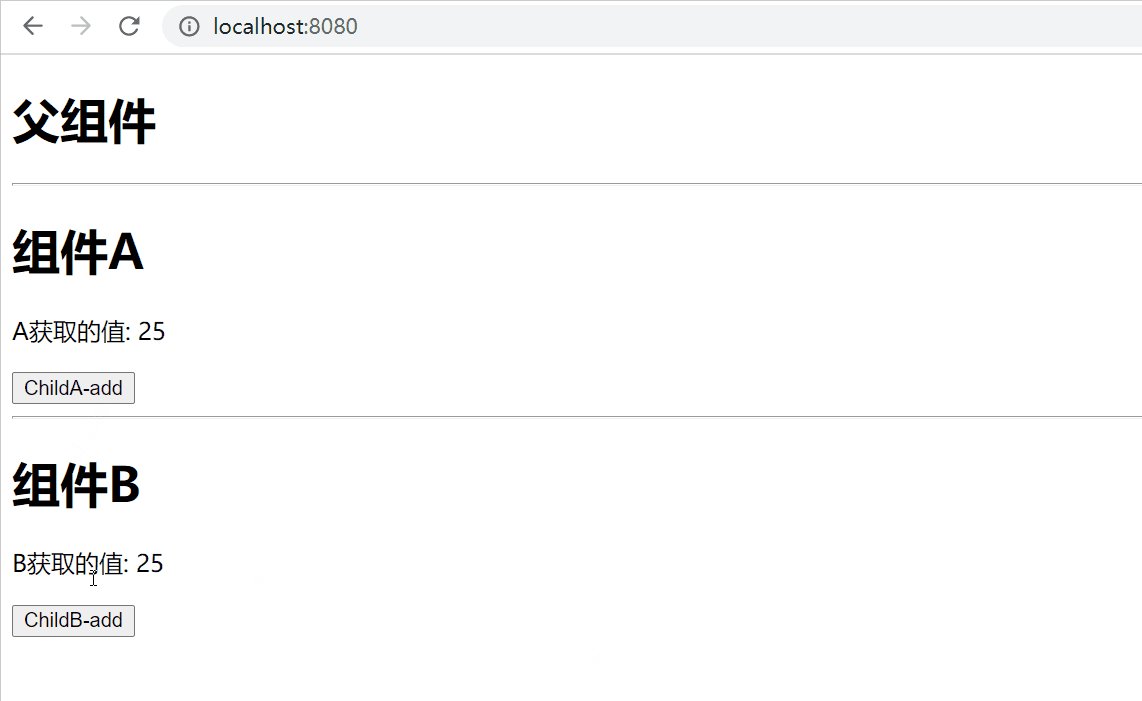
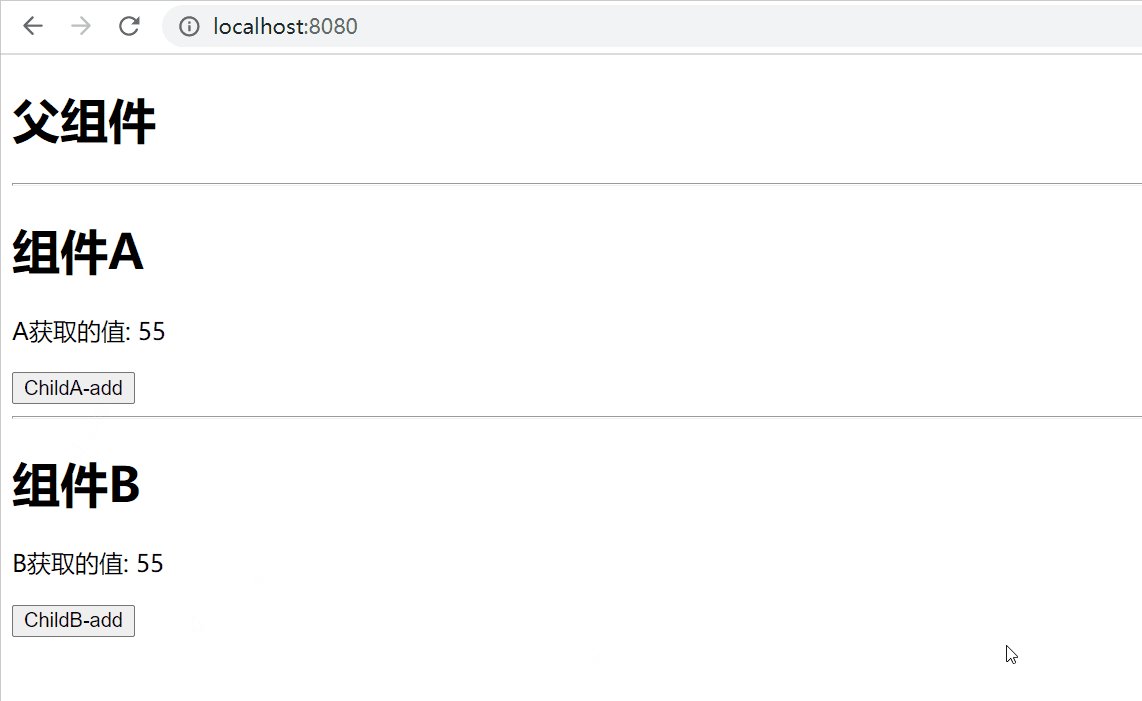
// 父组件父组件
// 子组件A组件A
A获取的值: {{ count }}
// 子组件B组件B
B获取的值: {{ countB }}
store.js
import Vue from 'vue' import Vuex from 'Vue コンポーネント間で通信するにはどうすればよいですか?コンポーネント通信のいくつかの方法' Vue.use(Vuex) export default new Vuex.Store({ state: { count: 0, }, getters: { getCount: (state) => { return state.count } }, mutations: { countAdd(state, num) { state.count += num } }, actions: { countAdd(context, num) { context.commit('countAdd', num) } }, modules: { } })

localStorage/sessionStoragelocalStorage:本地存储对象,存储的数据是永久性数据,页面刷新,即使浏览器重启,除非主动删除不然存储的数据会一直存在
sessionStorage:与localStorage相似,但是只有在当前页面下有效,关闭页面或浏览器存储的数据将会清空
localStorage和sessionStorage常用的API:
setItem (key, value) —— 保存数据,以键值对的方式储存信息。 getItem (key) —— 获取数据,将键值传入,即可获取到对应的value值。 removeItem (key) —— 删除单个数据,根据键值移除对应的信息。 clear () —— 删除所有的数据 key (index) —— 获取某个索引的key
// 存储 setItem() { window.localStorage.setItem('name1', '小明') window.sessionStorage.setItem('name2', '小红') }
// 接收 receive() { const name1 = window.localStorage.getItem('name1') const name2 = window.sessionStorage.getItem('name2') console.log(name1) // 打印结果为:小明 console.log(name2) // 打印结果为:小红 }
localStorage和sessionStorage通过setItem()存储数据会自动转换为String类型,但是通过getItem()其类型并不会转换回来(localStorage和sessionStorage使用方法一样,下面均以localStorage为例)
const num = 1 window.localStorage.setItem('num', num) const numRec = window.localStorage.getItem('num') console.log(numRec, typeof(numRec)) // 1 string
因此正确的存储方式应该为:存储之前用JSON.stringify()方法将数据转换成json字符串形式;需要使用数据的时候用JSON.parse()方法将之前存储的字符串转换成json对象
const num = 1 window.localStorage.setItem('num', JSON.stringify(num)) const obj = { name: '小红', age: 18 } window.localStorage.setItem('obj', JSON.stringify(obj)) const numRec = JSON.parse(window.localStorage.getItem('num')) console.log(numRec, typeof(numRec)) // 1 'number' const objRec = JSON.parse(window.localStorage.getItem('obj')) console.log(objRec, typeof(objRec)) // {name: '小红', age: 18} 'object'
注意:localStorage.setItem()和sessionStorage.setItem()不能直接存储对象,必须使用JSON.stringify()和JSON.parse()转换实现
以上8种通信方式主要应用在以下三类场景:
props/$emitであり、単一の親子コンポーネントです。通信には$parent>/$childrenを使用する方が便利です。親コンポーネントは子コンポーネントのインスタンスを取得するためにrefをよく使用します。## を使用することもできます。 #provide/inject、$attrs/$listeners、およびlocalStorage/sessionStorage/$on; 複雑なデータを使用できます。Vuexを使用する方が便利です。また、localStorage/sessionStorage;injectおよび$attrs/$listenersを使用します。 ; レベル コンポーネント間で通信されるデータは、複雑でない場合は使用できますeventBusおよびlocalStorage/sessionStorage; データが複雑な場合は、## を使用できます#Vuexただし、インターフェイスを更新すると、Vuex に保存されているデータが消えることに注意してくださいWeb フロントエンド開発
、基本プログラミング ビデオ)
以上がVue コンポーネント間で通信するにはどうすればよいですか?コンポーネント通信のいくつかの方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。