
CSS 構文は、セレクターと宣言 (ルール) の 2 つの部分で構成されます。セレクターは、スタイルが適用されるページ上のオブジェクトをブラウザーに伝え、宣言は、セレクターで指定されたオブジェクトをレンダリングする方法をブラウザーに伝えます。宣言は 1 つまたは無数に存在し、すべての宣言は、カーリーのペア内に配置されます。括弧 "{} " に続けて、セレクターのすぐ後ろ全体を続けます。宣言には、属性と属性値の 2 つの部分が含まれている必要があります。属性と値はコロンで区切る必要があり、セミコロンは宣言の終わりを示すために使用されます。 CSS 構文の完全な形式は「selector {property:property value;...}」です。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
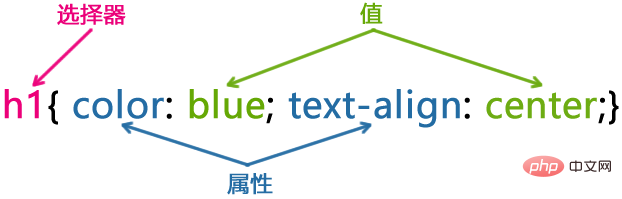
スタイルは CSS の最小構文単位であり、各スタイルには、次の図に示すように、セレクターと宣言 (ルール) の 2 つの部分が含まれます。

1. セレクター (セレクター)
セレクターは、HTML 要素の id、class 属性、または要素名そのもので構成されます。いくつかの特殊記号は、スタイルを定義する HTML 要素を指定するために使用されます。たとえば、セレクター p は、ページ内のすべての
タグのスタイルを定義することを意味します;
2。宣言
宣言は 1 つまたは無数に存在でき、これらの宣言は、セレクターで指定されたオブジェクトをレンダリングする方法をブラウザーに指示します。すべての宣言は一対の中括弧 { } 内に配置され、宣言全体がセレクターの直後に配置されます。
ステートメントには属性と属性値の 2 つの部分を含める必要があり、セミコロンを使用してステートメントの終わりをマークする必要があります。スタイルの最後のステートメントではセミコロンを省略できます。
属性: HTML 要素に設定するスタイル名。CSS の色、境界線、フォントなどの一連のキーワードで構成されます。多くの属性が提供されます。これは W3C 公式 Web サイトから表示できます;
値: 数値と単位またはキーワードで構成され、値などの特定の属性の表示効果を制御するために使用されます。 color 属性の値は、赤または #F1F1F1 などです。
属性と値はコロンで区切る必要があります
:. 属性と値の各組み合わせはステートメントと見なすことができます。ステートメント これらはすべてセミコロン;で終わる必要があり、同じセレクターに属する宣言は中括弧{ }で囲む必要があります。
selector {property: value;}
选择器{属性:属性值;}[例 1]以下に示す構文ルールに従って CSS スタイルを定義できます。

Up図の構文例では、
セレクター h1 は、スタイルが、 Web ページ;
はフォントの色を表し、値 blue はフォントを青に設定することを表します。 #属性
r はテキストの配置が中央揃えに設定されていることを示します。 CSS を読みやすくするには、次のようにコード行ごとに宣言を 1 つだけ配置して CSS を定義できます。
h1 {
color: blue;
text-align: center;
}.bianchengbang
と.BianChengBang[例 2]など、CSS のセレクターは通常、大文字と小文字が区別されます。これは 2 つの異なるセレクターを表します。
複数のスタイルは、分割方法を考慮せずに並べて配置できます。
段落テキストの背景色を紫に定義すると、上記のスタイルを基に次のようなスタイルを定義できます。
body{ font-size: 12px; color: #CCCCCC;} p{ background-color: #FF00FF; }CSS 言語はスペース (セレクター内のスペースを除く) を無視するため、CSS ソース コードの書式設定にスペースを使用できます。上記のコードは次のように美化できます: body {
font-size: 12px;
color: #CCCCCC;
}
p {
background-color: #FF00FF;
}
どの言語にもコメントが必要です。HTML ではコメントに
が使用されますが、CSS では
/* コメント ステートメント */ が使用されます。 [例3] 上記のスタイルに対して以下のようなコメントが可能です。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:html;toolbar:false">body { /*页面基本属性*/
font-size: 12px;
color: #CCCCCC;
}
/*段落文本基础属性*/
p {
background-color: #FF00FF;
}</pre><div class="contentsignin">ログイン後にコピー</div></div>
セレクターをグループ化して、グループ化されたセレクターが同じ宣言を共有できるようにすることができます。 グループ化する必要があるセレクターをカンマで区切ります。以下の例では、すべての見出し要素をグループ化しています。すべてのタイトル要素は緑色です。
h1,h2,h2,h3,h5,h6 {
color: green;
}(学習ビデオ共有:
css ビデオ チュートリアル)
以上が2 種類の CSS 構文とは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。