
この記事では、Vue プロジェクトで新しいルーティング ページを作成する方法を紹介します。困っている友人の役に立てば幸いです。
[関連する推奨事項: vue.js ビデオ チュートリアル ]
具体的な手順は次のとおりです。
新しいテスト ページを作成し、Test.vue という名前を付ける必要があります。
##1: 新しい Test.vue を作成します。
コンポーネントの下
<template>
<div>我是测试界面</div>
</template>
<script>
</script>
<style>
</style><template>
<div>我是测试界面</div>
</template>
<script>
</script>
<style>
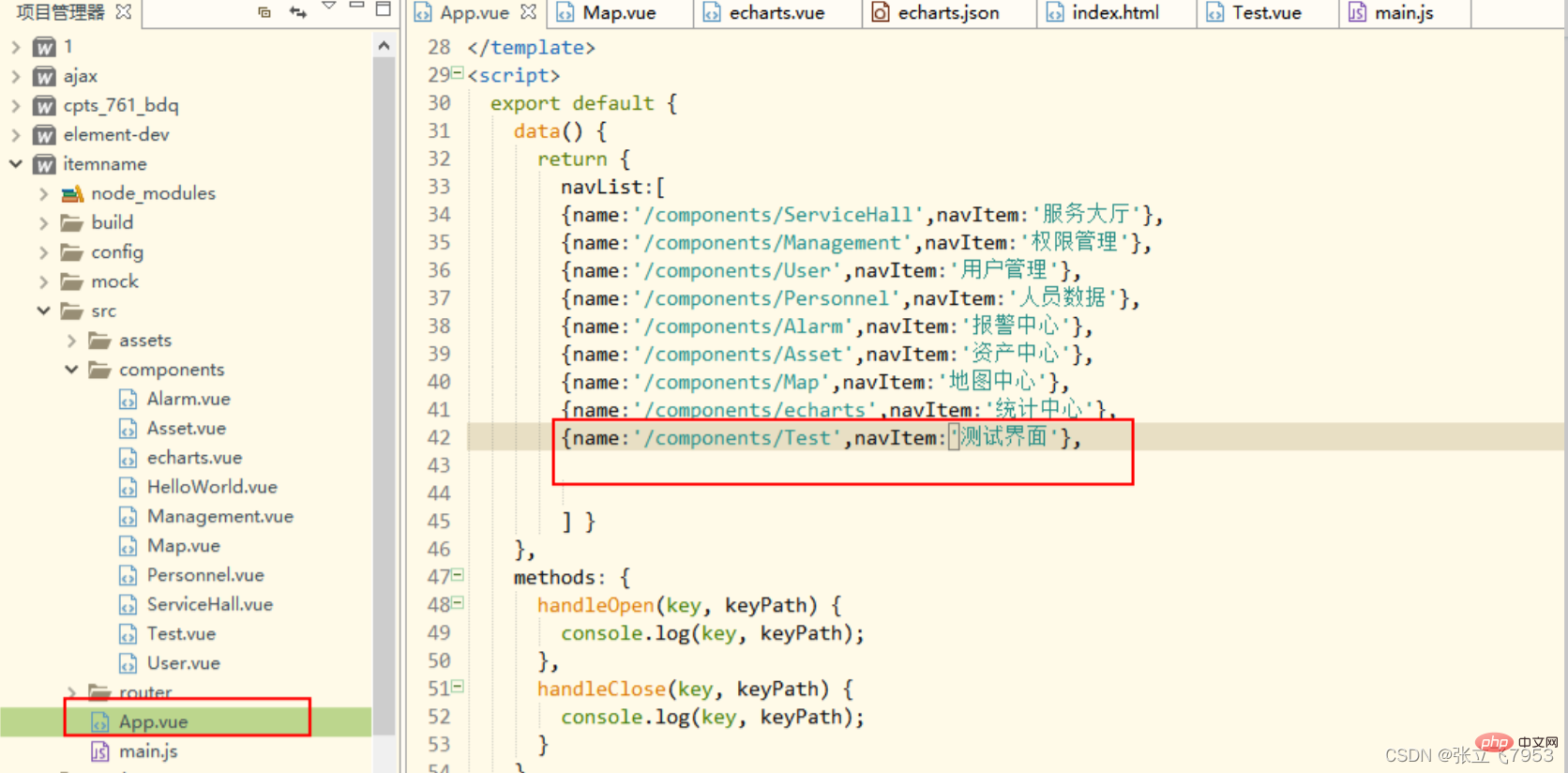
</style>2: App.vue {name:'/components/Test',navItem:'Test Interface'},
## を開きます。 
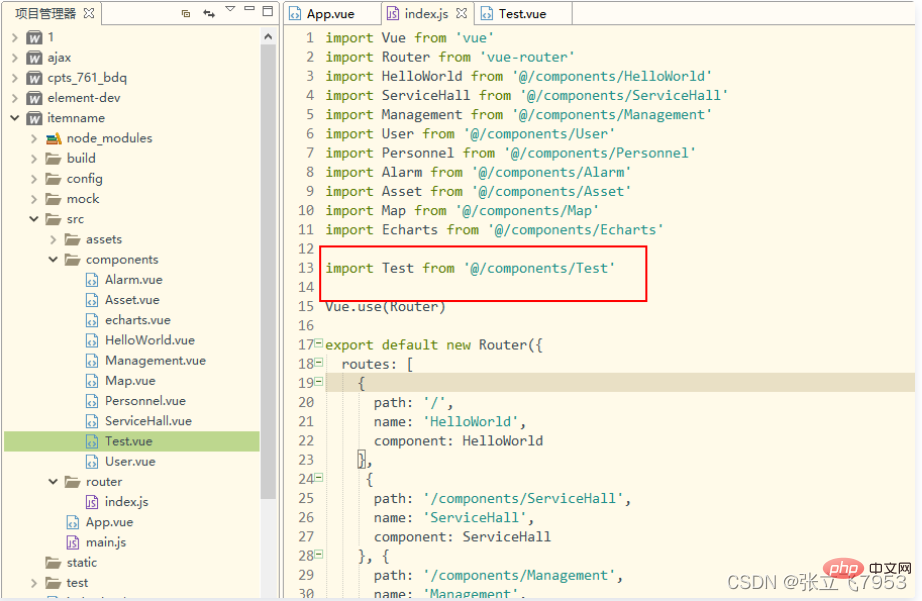
import Test from '@/components/Test'
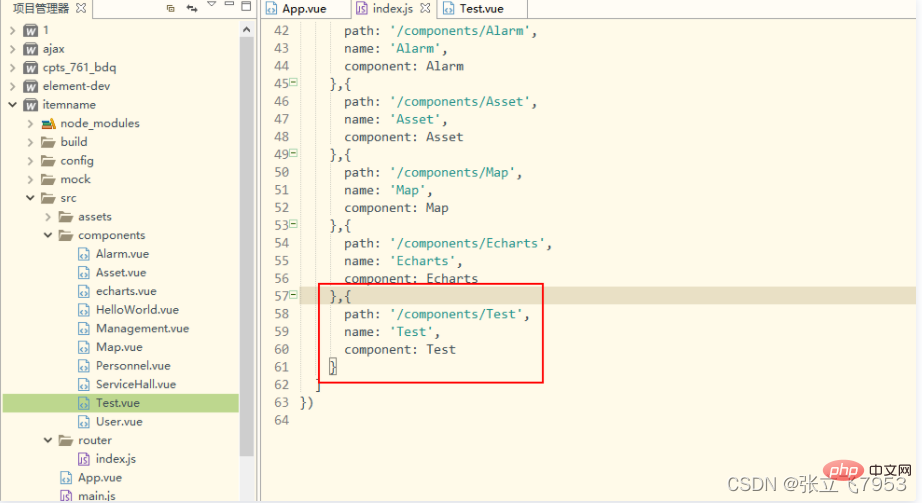
{
path: '/components/Test',
name: 'Test',
component: Test
}
 # をインポートします。
# をインポートします。
以上がVueプロジェクトでルーティングページを作成する方法を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。