
この記事では、vue に関する関連知識を提供します。主に名前付きスロットとスコープ スロットの使用に関連する問題について紹介します。スロットはサブコンポーネントで提供されます。親コンポーネントによって使用されるプレースホルダーです。スロットには、デフォルト スロット、名前付きスロット、スコープ スロットが含まれます。これらを一緒に見てみましょう。皆様のお役に立てれば幸いです。

【関連する推奨事項: javascript ビデオ チュートリアル、vue.js チュートリアル】
1. スロットは、親コンポーネントに提供される子コンポーネント内のプレースホルダーです。子コンポーネントでは、 で表されます。親コンポーネントは次のとおりです。このプレースホルダーに HTML、コンポーネントなどのテンプレート コードを入力すると、入力されたコンテンツが子コンポーネントの
2. バージョン 2.6.0 以降、slot と slot-scope は一律 v-slot に置き換えられます。
3. スロットには、デフォルト スロット、名前付きスロット、およびスコープ スロットが含まれます
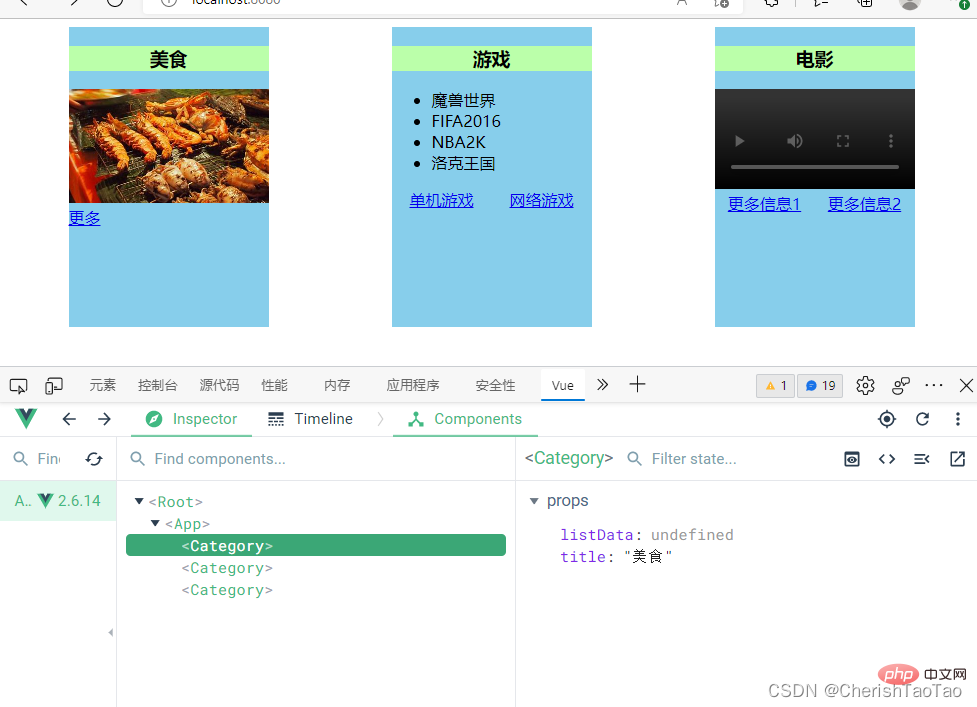
1、通过vue-cli创建好初始化项目 2、src下创建category.vue,同时在App.vue中引入
サブコンポーネントで props を構成し、親コンポーネント アプリから情報を受け取り、2 つのスロット挿入を準備します スロット:
//category.vue
<template>
<div>
<h3>{{ title }}</h3>
//准备两个带有不同name的插槽(可以让使用者在指定的地方显示数据)
<slot>默认插槽1</slot>
<slot>默认插槽2</slot>
</div>
</template>
<script>
export default {
name: "category",
data() {
return {};
},
props: ["title", "listData"],
};
</script>
<style>
#bck {
background-color: skyblue;
width: 200px;
height: 300px;
}
h3 {
text-align: center;
background-color: #bfa;
}
</style>サブコンポーネント カテゴリで定義された別の名前により、データは指定された場所に表示できます:
//App.vue
<template>
<div>
<category>
<img alt="Vue のスロット分析で使用される名前付きスロットとスコープ付きスロット" >
<a>更多</a>
</category>
<category>
<ul>
<li>{{ g }}</li>
</ul>
<div>
<a>单机游戏</a>
<a>网络游戏</a>
</div>
</category>
<category>
<video></video>
<div>
<a>更多信息1</a>
<a>更多信息2</a>
</div>
</category>
</div>
</template>
<script>
import category from "./components/category";
export default {
name: "app",
data() {
return {
foods: ["麻辣烫", "烧烤", "小青龙", "炸酱面"],
game: ["魔兽世界", "FIFA2016", "NBA2K", "洛克王国"],
};
},
mounted() {},
methods: {},
components: {
category,
},
};
</script>
<style>
#app,
#game {
display: flex;
justify-content: space-around;
}
img {
width: 100%;
}
video {
width: 100%;
}
</style>
1. スロットスロットを定義後、表示したいラベルにslot="name"を追加することで指定した位置に表示することができます。
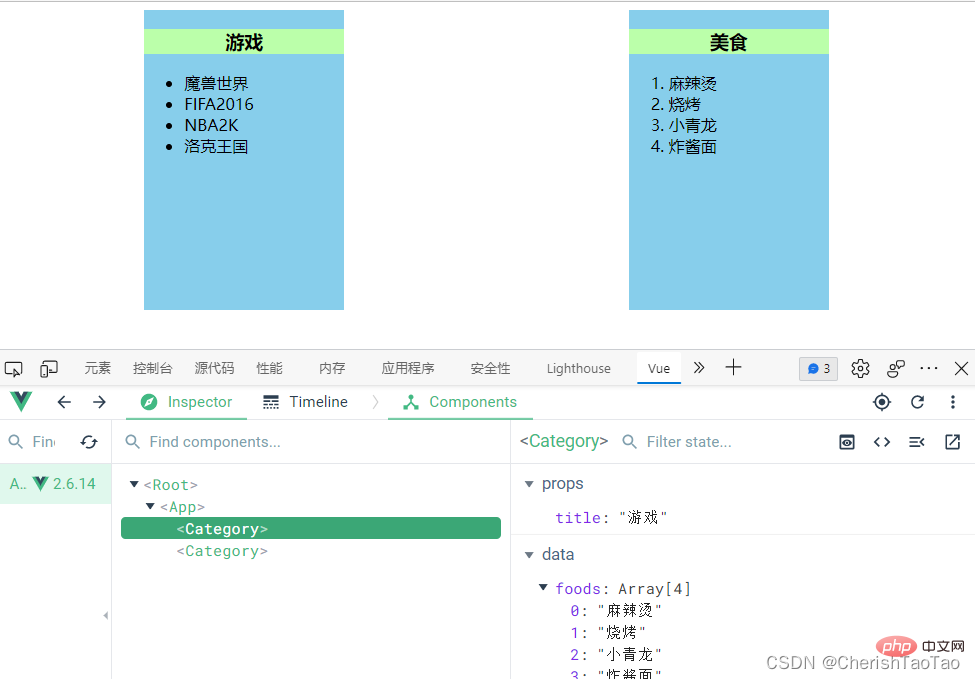
#2. 同時に、このメソッドのスロット データ ソース ゲームは、子コンポーネント自体ではなく、App の親コンポーネントで提供されることに注意してください。冗長性を減らすために、スコープ スロットを介してスロットを定義するコンポーネント自体にデータを保存できます。4. スコープ スロットの使用Requiresスロットを定義するコンポーネントに配置される表示されるデータ
//category.vue
<template>
<div>
<h3>{{ title }}</h3>
<slot>作用域插槽</slot>
</div>
</template>
<script>
export default {
name: "category",
data() {
return {
foods: ["麻辣烫", "烧烤", "小青龙", "炸酱面"],
games: ["魔兽世界", "FIFA2016", "NBA2K", "洛克王国"],
};
},
props: ["title"],
};
</script>
<style>
#bck {
background-color: skyblue;
width: 200px;
height: 300px;
}
h3 {
text-align: center;
background-color: #bfa;
}
</style>//App.vue
<category>
<template>
<!--ES6解构赋值,{}直接拿到zwt.G的值 -->
<ul>
<li>{{ g }}</li>
</ul></template> >
</category>
<category>
<template>
<!--ES6解构赋值,{}直接拿到zwt.F的值 -->
<ol>
<li>{{f}}</li>
</ol>
</template>
</category>
JavaScript ビデオ チュートリアル
、vue.js チュートリアル ]
以上がVue のスロット分析で使用される名前付きスロットとスコープ付きスロットの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。