
v-bind はどのようにしてクラス属性を動的にバインドしますか?この記事では、クラス属性を動的にバインドする v-bind 命令のさまざまな構文について詳しく説明します。

#v-bind は、クラス属性を動的に設定して動的スタイルを実装できます。記述方法:
<!--完整写法--> <标签名 v-bind:class="vue实例中的数据属性名"/> <!--简化写法--> <标签名 :class="vue实例中的数据属性名"/>
1. v-bind はクラス属性を動的にバインドします (オブジェクト構文)
クラス属性を動的にバインドした後、 class 値は、スタイルを動的にバインドしてクラスを動的に切り替えるためにデータに配置できる変数です。 (学習ビデオ共有: vue ビデオ チュートリアル )
1. {}
を通じて 1 つ以上のクラスを直接バインドします。 v-blid:class は、キーと値のペアのセットを含むオブジェクトを渡すことができます
:class= "{key1:value1,key2:value2...}"クラス名は対応するスタイル、つまりキーです); 値は対応しますクラスの追加と削除の場合、値は true と false
値が true の場合、その場合、キー スタイルは機能します
false の場合、キー スタイルは機能しません
<!-- 样式 -->
<style>
.color {
color: red;
}
.background {
background-color: pink;
}
</style><div id="app">
<h2 class="color">{{message}}</h2>
<!-- 第一种:直接用style中的样式,固定写死; -->
<h2 v-bind:class="color">{{message}}</h2>
<!-- 第二种:用指令v-bind,class的属性值color为变量; -->
<!-- vue解析,变量对应data中color属性值,则用了color的样式; -->
<h2 v-bind:class="{color:isColor, background:isBackground}">{{message}}</h2>
<!-- 第三种:用指令v-bind;后面接对象{key1:value1,key2:value2} -->
<!-- isColor为false则color样式不起作用。 -->
<!-- isBackground为true则background样式起作用。 -->
</div>
<script>
const app = new Vue({
el:"#app",
data:{
message:"你好啊",
color:"color",
isColor:false,
isBackground:true
}
})
</script>v-bind:class ディレクティブは、通常のクラス属性と共存することもできます。
<div
class="static"
v-bind:class="{ active: isActive, 'text-danger': hasError }"
></div>data: {
isActive: true,
hasError: true
}isActive または hasError が変更されると、それに応じてクラス リストが更新されます。たとえば、hasError の値が false である場合、クラス リストは「static active」になります。
data: {
isActive: true,
hasError: false
}2. バインドされたデータ オブジェクトはテンプレート内でインラインで定義する必要はありませんが、クラス オブジェクト classObject## にバインドできます。
#<!-- 样式 -->
<style>
.color {
color: red;
}
.background {
background-color: pink;
}
</style><div id="app">
<h2 v-bind:class="classObject">{{message}}</h2>
<!-- 如下:绑定到一个类对象classObject,对象中设置多个key:value对 -->
<!-- color为true则color样式起作用。 -->
<!-- background为false则background样式不起作用。 -->
</div>
<script>
const app = new Vue({
el:"#app",
data:{
message:"你好啊",
classObject: {
color: true,
background: false
}
}
})
</script>
<div id="app">
<h2 v-bind:class="classObject">{{message}}</h2>
<!-- 如下:绑定到一个类对象classObject,对象中设置多个key:value对 -->
<!-- color为true则color样式起作用。 -->
<!-- background为false则background样式不起作用。 -->
</div>
<script>
const app = new Vue({
el:"#app",
data:{
message:"你好啊",
isColor: true,
isBackground: true
},
computed: {
classObject: function () {
return {
color: this.isColor,
background: this.isBackground
}
}
}
})
</script>
#<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="../js/vue.js"></script>
<style>
.active{
background-color: pink;
}
.line{
color: red;
}
</style>
</head>
<body>
<div id="app">
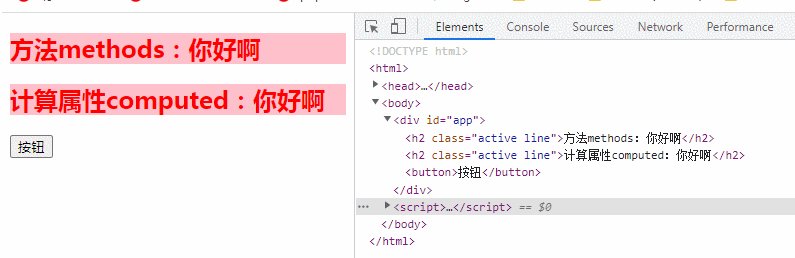
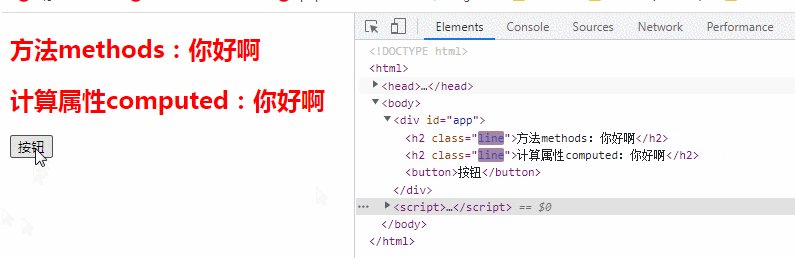
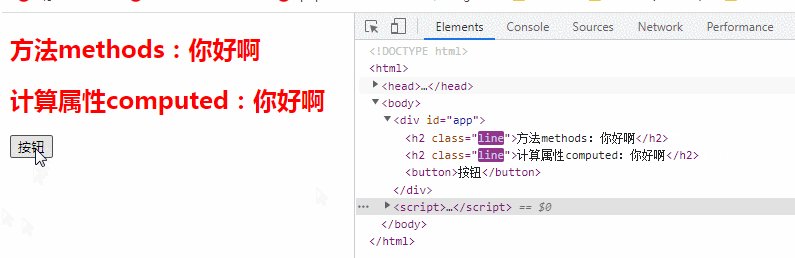
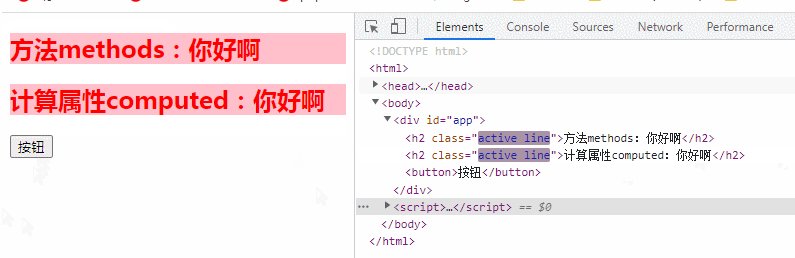
<h2 :class="getClasses()">方法methods:{{message}}</h2>
<h2 :class="classes">计算属性computed:{{message}}</h2>
<button v-on:click="btnClick">按钮</button>
</div>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊',
active:'active',
isAcitve:true,
isLine:true
},
methods:{
btnClick: function () {
this.isAcitve = !this.isAcitve
},getClasses:function () {
return {active:this.isAcitve,line:this.isLine}
}
},
computed: {
classes: function () {
return {active:this.isAcitve,line:this.isLine}
}
}
})
</script>
</body>
</html>
 ##2. v-bind はクラス属性を動的にバインドします (配列構文)
##2. v-bind はクラス属性を動的にバインドします (配列構文)
配列を :class に渡すことができます。 apply a class List;
配列構文の形式は次のとおりです: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">:class="[base1,base2]"</pre><div class="contentsignin">ログイン後にコピー</div></div>v-bind クラス配列構文を動的にバインドするには配列を直接渡しますが、配列はクラス名でいっぱいです。ページ内のこのタグにクラス名が追加されます。スタイルは、配列内の要素を追加または削除することによって変更されます。
' '
で囲む必要があります。ラップされていない場合、Vue はそれをデータ内の属性として扱い、データ内を検索します。データ内にそのような属性がないため、エラーが発生します。これは Vue では一般的で、引用符がないとデータの属性として扱われます例:
注: これはオブジェクト構文と同じであり、競合することなく通常のクラスと同時に存在できます。<h2 class="title" :class="['active','line']">{{message}}</h2>ログイン後にコピー
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="../js/vue.js"></script>
<style>
.active{
color: red;
}
</style>
</head>
<body>
<div id="app">
<h2 :class="['active','line']">{{message}}</h2>
<h2 :class="[active,line]">{{message}}</h2>
<h2 :class="[active,line]">{{message}}</h2>
<h2 :class="getClasses()">方法methods:{{message}}</h2>
<h2 :class="classes">计算属性computed:{{message}}</h2>
</div>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊',
active:'active',
line:'bbbbbbbbbb'
},
methods:{
getClasses: function () {
return [this.active,this.line]
}
},
computed: {
classes: function () {
return [this.active,this.line]
}
}
})
</script>
</body>
</html> 条件に基づいてリスト内のクラスを切り替えたい場合は、次のようにすることができます。三項式を使用します:
条件に基づいてリスト内のクラスを切り替えたい場合は、次のようにすることができます。三項式を使用します: <div v-bind:class="[isActive ? activeClass : '', errorClass]"></div>
 このように書くと常に errorClass が追加されますが、isActive が true の場合にのみ activeClass が追加されます。
このように書くと常に errorClass が追加されますが、isActive が true の場合にのみ activeClass が追加されます。 ただし、条件クラスが複数ある場合にこのように書くのは少し面倒です。したがって、オブジェクト構文は配列構文でも使用できます:
<div v-bind:class="[{ active: isActive }, errorClass]"></div>例:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="../js/vue.js"></script>
<style>
.aaa{
padding: 10px;
}
.active{
background-color: pink;
}
.line{
color: red;
}
</style>
</head>
<body>
<div id="app">
<div :class="['aaa','active']">{{message}}</div>
<div :class="['aaa', nba, isActive? 'active': '']">{{message}}</div>
<div :class="['aaa', nba, {'actvie': isActive}]">{{message}}</div>
</div>
<script>
const app = new Vue({
el: '#app',
data() {
return {
message: "Hello World",
nba: 'line',
isActive: false
}
}
})
</script>
</body>
</html>Web フロントエンド開発
以上がv-bind がクラス属性を動的にバインドする方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。