
この記事では、vue に関する関連知識を提供します。主にコンポーネントの作成、レンダリング、登録に関連する問題を紹介します。最終的にはすべてのコンポーネントが管理されるため、コンポーネントを作成するときに el を書かないでください。 VM によってサービス オブジェクトが決定され、VM がサービス オブジェクトを決定します。

【関連する推奨事項: javascript ビデオ チュートリアル、vue.js チュートリアル】
Vue.extend() を使用してコンポーネントを作成する
コンポーネントを作成するときに el を記述しないでください。最終的にすべてのコンポーネントは vm によって管理され、vm によってサービス オブジェクトが決定されるためです。
date は実行できません。関数形式ではなくオブジェクト形式で記述し、オブジェクトを返す必要があります。
// 创建一个组件
const school=Vue.extend({
// 配置template,里面存放的是通过当前组件中的内容生成的标签,最终会作为模板在页面中解析出来
template:`
<!--最外层为template必须具有的根标签-->
<div>
<!--div中的标签会在页面中使用到该组件的地方解析并显示出来,那么name就是此组件中
data中配置的name,adress同理-->
<h1>我的名字:{{name}}</h1>
<h2>地址:{{adress}}</h2>
</div>`,
// 配置date
data(){
return{
name:'z',
adress:'earth'
}
}
})注: グローバル環境で Vue.entend({}) を使用して作成されたコンポーネントは、Vue.component('コンポーネント名', 最終的なコンポーネント名) が宣言されている場合、ローカルコンポーネントとなり、他の vm インスタンスからは使用できません。Vue.component で作成したコンポーネントを使用する場合は、グローバルコンポーネントになります (Vue.entend は省略可能、直接 const コンポーネント) name = { })
コンポーネントの登録が完了したら、ページ上のvmサービスのelで使用します。コンポーネント名をラベルとして目的の位置に配置し、ブラウザを待ちます。解析するだけです
const vm=new Vue({
el:'root',
components:{
// 注册组件
sl:school
}
})ページ内
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./vue.js"></script> </head> <body> <div id="root"> <!-- 用组件标签将想用的组件放到页面上,那么组件中template属性中的标签就会在这个位置被解析出来--> <sl></sl> </div> </body> </html>
概要: vm インスタンスはブリッジとして機能するため、コンポーネント内のコンテンツは最終的にはページに表示されるため、コードの利用率が向上します。特定のコンテンツを再利用する必要がある場合、そのコンテンツが配置されているコンポーネントを直接見つけて、そのコンポーネントをインスタンスに登録してページに表示できます。 。
1. グローバル登録: Vue が作成されると、コンポーネントがロードされます。コンポーネントが使用されているかどうかに関係なく、ロードされます [メモリ占有] [スターター プログラム]
2. 部分登録: コンポーネントを使用するとコンポーネントが作成されます。コンポーネントが使用されない場合はコンポーネントは作成されません。
vm の作成、構成el (コンポーネント内のコンポーネントが誰に提供されるかを決定します)
要素がキーと値で保存されるコンポーネント オブジェクトを構成します。キーは現在のインスタンスのコンポーネント名 (最終的なコンポーネント名)、およびコンポーネント名
グローバル登録
Vue.component("button-a",{
template:"\n" +
" <button @click=\"count++\">{{count}}</button>",
data:function () {
return{
count:0
}
},
methods:{
}
})ローカル登録
let componentA = {
template:"\n" +
" <button @click=\"count++\">{{count}}</button>",
data:function () {
return{
count:0
}
},
methods:{
}
}
new Vue({
el:"#app",
components:{
"component-a":componentA,
}
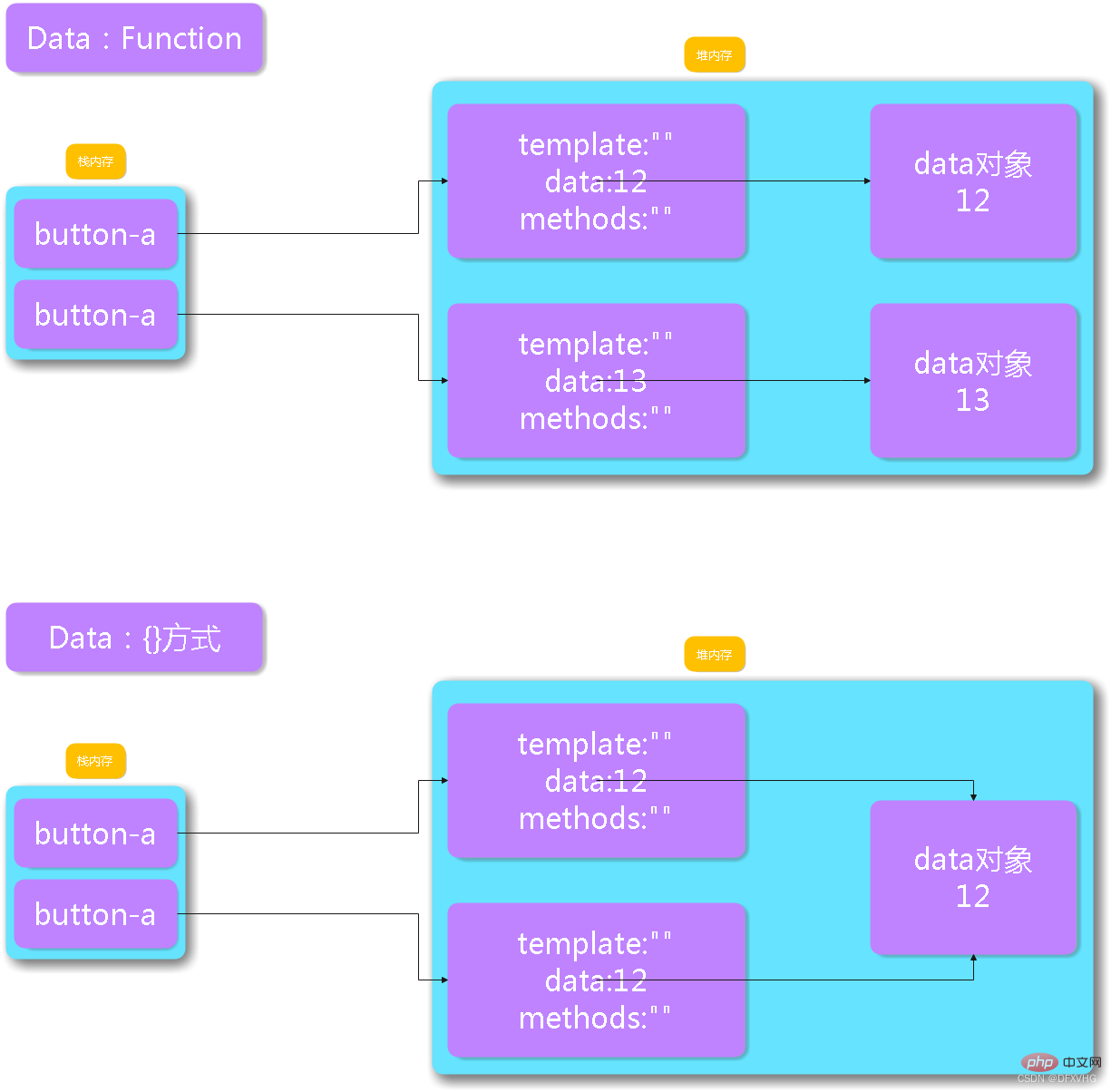
})データが関数である理由について

コンポーネント内にhtml構造を記述する際、コピペを行ったり来たりするのは非常に面倒でメモリも多く消費します。解決策は、HTML でテンプレートを使用し、js
1 から分離することです。テンプレートはテンプレート タグ内に記述する必要があり、テンプレート タグはコンテナの外に記述されます
2. テンプレート タグ内に存在できるルート タグは 1 つだけです
<body>
<div id="app">
<button-color></button-color>
</div>
<template id="cId">
<div>
<h1>组件</h1>
<h2>阿萨德</h2>
</div>
</template>
</body>
</html>
<script>
let ButtonColor = {
template:"#cId",
data:function () {
}
}
new Vue({
el:"#app",
components:{
ButtonColor
}
})
</script>HTML にはいくつかの親タグと子タグがあり、 [厳密な仕様] [table、ul、ol、dl...]、子タグがコンポーネントにカプセル化され、コンポーネントが従来の方法で親タグ内で使用される場合、表示効果の問題が発生するため、is を使用する必要があります。コンポーネントの使用
<body>
<div id="app">
<table>
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody is="ButtonTable">
</tbody>
<tfoot>
<tr>
<td colspan="3">尾部</td>
</tr>
</tfoot>
</table>
</div>
<template id="tId">
<tbody>
<tr>
<td>1</td>
<td>阿斯顿</td>
<td>26</td>
</tr>
</tbody>
</template>
<script>
let ButtonTable = {
template:"#tId",
}
new Vue({
el:"#app",
components:{
ButtonTable
}
})
</script>
</body>1 つのコンポーネント内で別のコンポーネントを使用
#<body>
<div id="app">
<base-color></base-color>
</div>
<template id="color">
<div>
<h1>这是父组件</h1>
<base-colo1></base-colo1>
</div>
</template>
<template id="color1">
<h1 style="color: red">这是子组件</h1>
</template>
</body>
</html>
<script>
// //创建子组件
let BaseColo1 ={
template:"#color1",
}
//创建父组件
let BaseColor ={
template:"#color",
components:{
BaseColo1
}
}
new Vue({
el:"#app",
components:{
BaseColor
}
})
</script>1. プロパティの宣言
子コンポーネントで props 属性を宣言してデータを受け取る##
// //创建子组件
let BaseColo1 ={
template:"#color1",
props:["msg"]
}<div> <base-colo1 :msg = "message"></base-colo1> </div>
<h2>{{msg}}</h2>javascript ビデオ チュートリアル
、vue.js チュートリアル ]
以上がVUE コンポーネントの作成、レンダリング、登録 (概要共有)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。