
この記事では、vue に関する関連知識を提供します。主に、mustache、v-once、v-html、v-text などの VUE テンプレート補間操作に関する関連問題を紹介します。一緒に見てください、皆さんのお役に立てれば幸いです。

[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
v-html HTML テキストをタグに挿入します
v-text 通常のテキストをタグに挿入します (タグは解析できません)
v-pre は、インターフェイス上に直接Mustache 構文を表示します。
v-cloak は、非表示のデータが表示される前に、インターフェイス上にMustache 構文を表示します。ページにレンダリングされます
Mustache 構文は 2 つの中括弧 "{{}}" です。Mastache 構文は値を直接書き込むだけでなく、ただし、簡単な式もいくつか書きます。
<div>
<h1>{{counter * 2}}</h1>
<h1>{{message}} kebe</h1>
<h1>{{message + ' ' + firstName + ' ' + lastName}}</h1>
<h1>{{message}}{{firstName}}{{lastName}}</h1>
<h1>{{message}} {{firstName}} {{lastName}}</h1>
</div>
<script></script>
<script>
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
counter: 100,
message: '你好!',
firstName: 'kebe',
lastName: 'bryant'
}
})
</script>
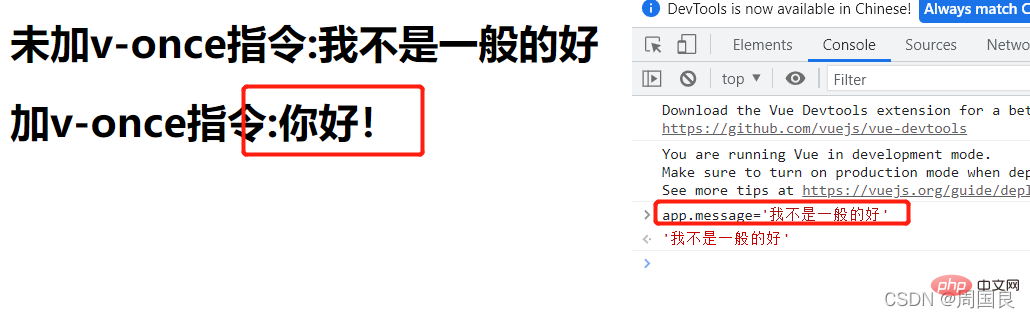
それを定義する要素またはコンポーネントは 1 回だけレンダリングされます。変数の値が変更されても、ページの値は変わりません。
<div>
<h1>未加v-once指令:{{message}}</h1>
<h1>加v-once指令:{{message}}</h1>
</div>
<script></script>
<script>
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
message: '你好!'
}
})
</script>レンダリング: 
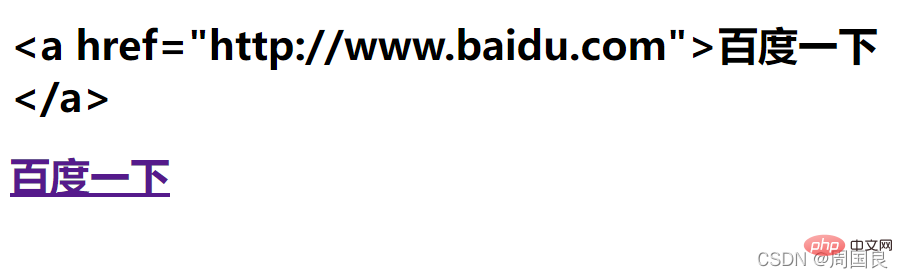
v-html コマンドは、バックエンドから返されたデータを HTML コードの形式で挿入します。および テキストとして挿入されません。
<div>
<h1>{{url}}</h1>
<h1></h1>
</div>
<script></script>
<script>
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
url: '<a href="http://www.baidu.com">百度一下'
}
})
</script>レンダリング: 
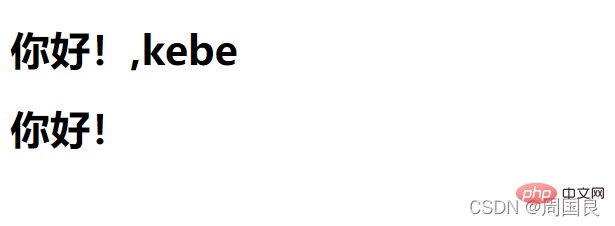
口ひげと同様に、タグに入力をテキストとして挿入しますが、この命令は一般的ではありません。 v-text は文字列連結を実行できません。
<div>
<h1>{{message}},kebe</h1>
<h1>kebe</h1>
</div>
<script></script>
<script>
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
message: '你好!'
}
})
</script>レンダリング: 
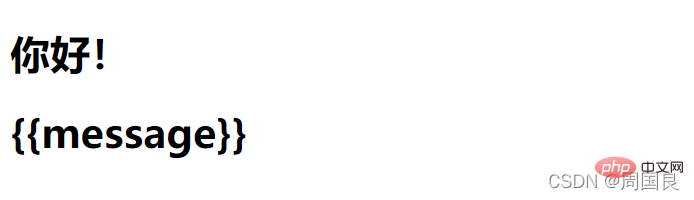
この命令は、ラベル内の式/テキストを解析せず、そのまま残すように vue に指示します。たとえば、mustache 構文を記述するとき、Vue は変数の値を解析してタグに挿入します。mustache 構文をドキュメントの形式でページに表示したい場合はどうすればよいでしょうか?答えは、v-preを使用することです。
<div>
<h1>{{message}}</h1>
<h1>{{message}}</h1>
</div>
<script></script>
<script>
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
message: '你好!'
}
})
</script>
レンダリング: 
ブラウザが HTML をレンダリングするときに、vue がバックエンド ネットワークの遅延を要求すると、データはタイムリーに値を返して変数に代入すると、ブラウザは変数の値を表示できず、ページ上にテキストとして口ひげの構文が表示されます。 v-cloak 命令は、Vue が解析するときにラベルを削除します。つまり、最初に v-cloak 属性を使用してラベルを非表示にすることができます。Vue が解析すると、v-cloak は自動的に削除され、ラベルが表示されます。このとき、ラベルに含まれる変数は値を持ちます。したがって、ネットワークの遅延によって式が直接表示される問題がなくなり、ユーザー エクスペリエンスが向上します。ただし、実際の開発では Vue ページのテンプレートが関数としてレンダリングされ、実際に使用されるのは仮想 DOM であるため、この命令は将来的には一般的に使用されなくなります。そのため、このような状況は存在しません。
<style>
/* 将有带有v-cloak属性的标签隐藏起来 */
[v-cloak]{
display: none;
}
</style>
<div>
<h1>{{message}}</h1>
<h1>{{message}}</h1>
</div>
<script></script>
<script>
//延时1秒,模拟网络超时,数据无法及时插入
setTimeout(function(){
//vue解析时去掉v-cloak属性,标签显示
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
message: '你好!'
}
})
},1000)
</script>
レンダリング:
v-cloak 属性のラベルはなく、式は遅延中に直接表示されます
v-cloak 属性のラベルは非表示になります

v-cloak タグがあります。vue が解析すると、v-cloak が削除され、タグが表示され、値が表示されます。 v-cloak タグ。vue が解析し、式の割り当てを行うと、表示される式が特定の値に変わります。
 [関連する推奨事項:
[関連する推奨事項:
、 ウェブ フロントエンド ]
以上がVueテンプレート補間操作(サマリ共有)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。