
#Vue テンプレートの式構文は、単純な操作に対して 1 つの式のみをサポートします。複雑な論理計算の場合は、計算されたプロパティを使用する必要があります。 。 Computed は、props、data、vuex のデータに依存 (計算) できます。つまり、props/data/vuex のデータ変更に応答して計算された属性を宣言し、処理後の結果を返すことができます。何らかの計算。 [関連する推奨事項:
vue.js ビデオ チュートリアル]
計算属性の記述方法 計算属性の属性値は関数またはオブジェクトになります1 . 属性値は function です このとき、計算される属性は getter のみです
{{fullName}}
 2. 属性値はオブジェクトです
2. 属性値はオブジェクトです
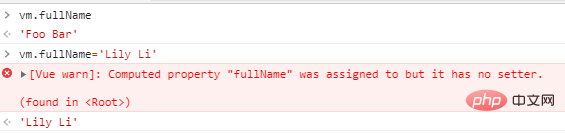
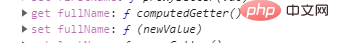
計算される属性値がオブジェクトの場合、オブジェクトの属性属性は、get メソッドと set メソッドを使用して構成できます。このアプローチでは、計算されたプロパティのセッターが提供されます。
fullName: { get () { return this.firstName + ' ' + this.lastName }, set (newValue) { const names = newValue.split(' ') this.firstName = names[0] this.lastName = names[names.length - 1] } }

{{messageLength}}-{{getMessageLength()}}

computed: { fullName () { return function (maxLength) { return (this.firstName + ' ' + this.lastName).substring(0, maxLength) } }}
Watch は、props、data、computed のデータ変更を監視し、関数を実行できます。
使用時:
computed は計算に使用されます。結果が返される必要があります。呼び出し時に括弧を追加する必要はありません。
1 つ以上の依存関係に基づいて自動的にキャッシュされます。依存関係が変化しない場合、computed は自動的に計算されません。監視は監視に使用され、一度に
1 つのデータのみを監視できます。。監視されているデータが変更された場合、関数を実行します。これには 2 つがあります。オプション:
import Vue from 'vue'import AsyncComputed from 'vue-async-computed'import axios from 'axios'Vue.use(AsyncComputed)export default { name: 'MediaIndex', data () { return { pageNo: 1 } }, computed: { list () { return axios(`https://www.fastmock.site/mock/d6b39fde63cbe98a4f2fb92ff5b25a6d/api/products?pageNo=${this.pageNo}`) .then(res => res.data) } }, asyncComputed: { asyncList () { return axios(`https://www.fastmock.site/mock/d6b39fde63cbe98a4f2fb92ff5b25a6d/api/products?pageNo=${this.pageNo}`) .then(res => res.data) } }}

双方向バインディング
export default { name: 'Pagination', props: { page: { type: Number, default: 1 }, limit: { type: Number, default: 10 } }, computed: { currentPage: { get() { return this.page }, set(val) { this.$emit('update:page', val) } }, pageSize: { get() { return this.limit }, set(val) { this.$emit('update:limit', val) } } }
以上がVue の計算プロパティ API (計算) の詳細な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。