
npm は Node.js のパッケージ管理ツールです。次の記事では、Nodeパッケージ管理ツール -npm について詳しく説明します。お役に立てば幸いです。

npm (Node Package Manager) は、Node.js のパッケージ管理ツールです。
パッケージとは何ですか?パッケージはコードの一部であり、Node.js のサードパーティ モジュールです。
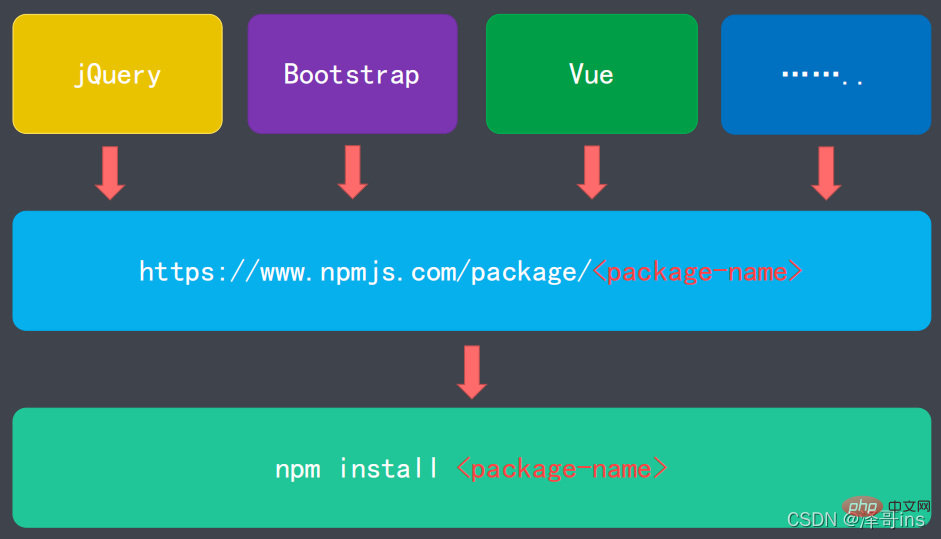
例: JQuery モジュール、Bootstrap モジュール
npm はNode.jsと一緒にインストールされるコマンドです。つまり、Node.js をインストールすると、npm パッケージ管理ツールと一緒にインストールされます。
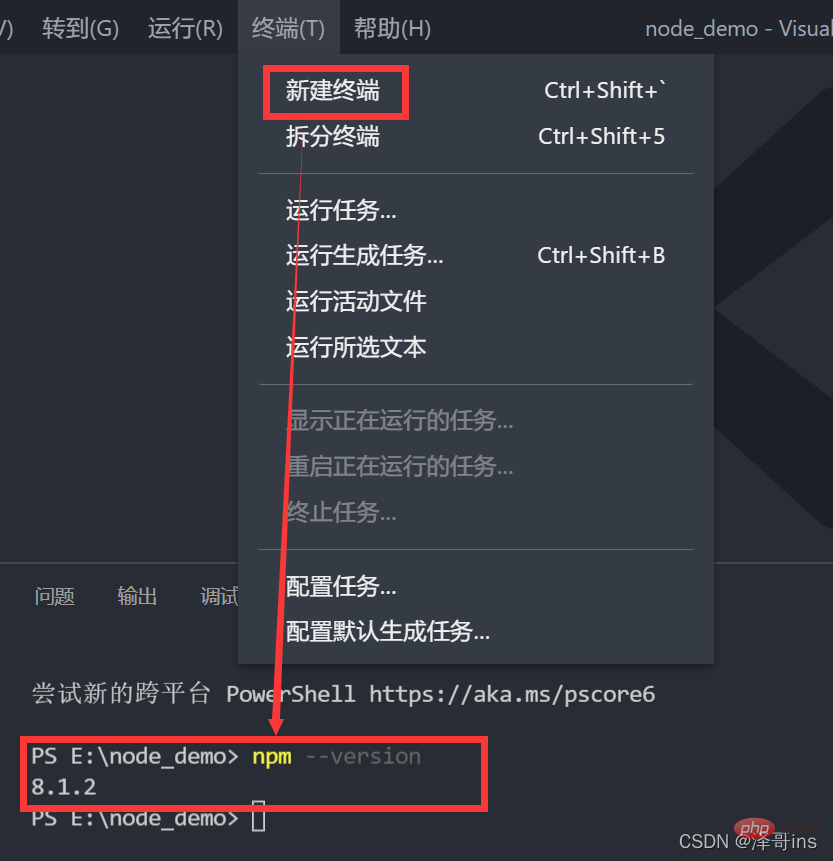
1. ショートカット キー win r でコマンド プロンプトを開くか、VScode ターミナルで黒いウィンドウを開きます。
2. npm --version コマンドまたは短縮コマンド npm -v を入力し、以下に示す npm のバージョン番号が表示されれば、インストールは成功です。




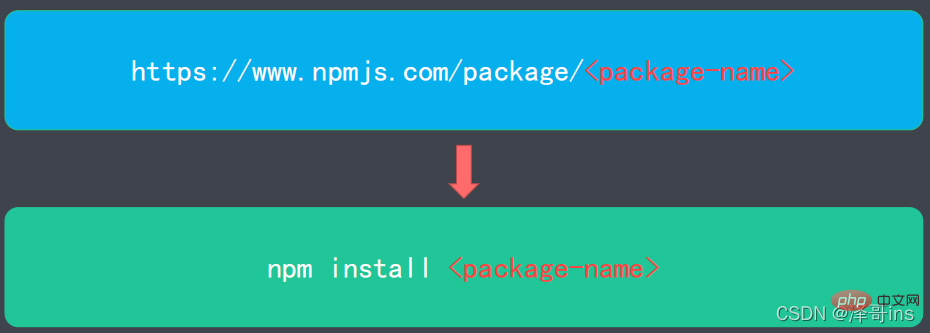
たとえば、JQuery パッケージをダウンロードする場合は、黒いウィンドウにコマンド npm install JQuery を入力するだけです。

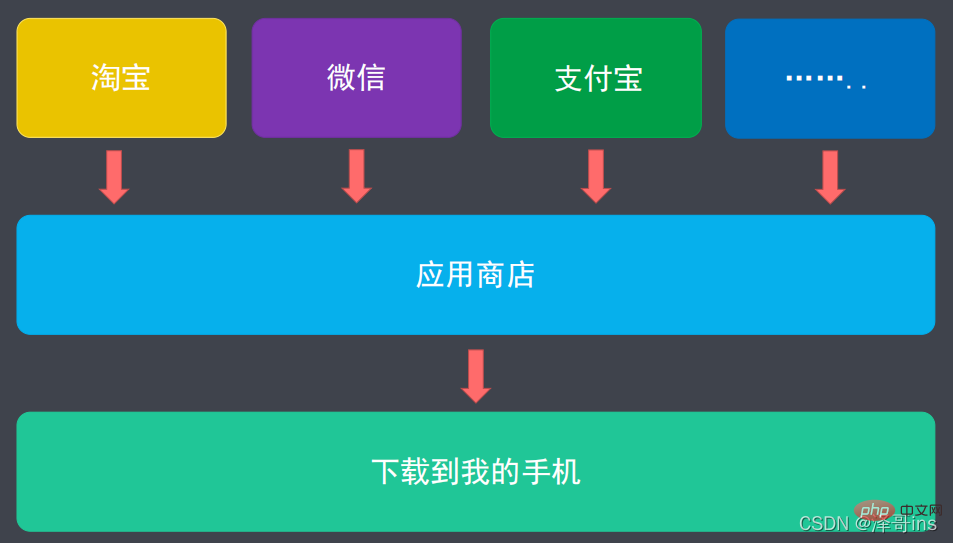
#npm ダウンロード アナロジー アプリ ストア
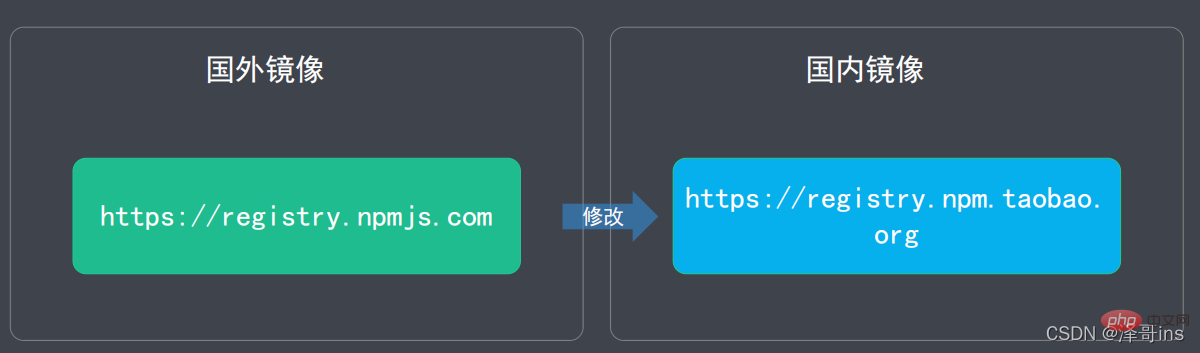
 # # 7. npm ミラー ソースを変更する
# # 7. npm ミラー ソースを変更する
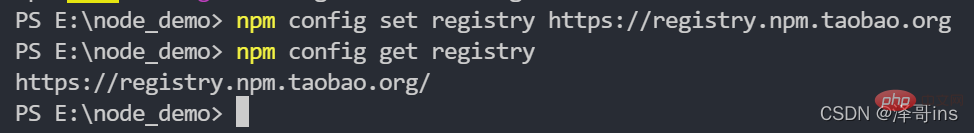
npm config set registry https://registry.npm.taabao.org例:変更が成功したかどうかを確認します コマンド:
npm config get registry
 8. npm を使用してパッケージをインストールします
8. npm を使用してパッケージをインストールします
npm install

9.1 グローバル インストール##いわゆるグローバル インストールでは、パッケージをグローバル コマンドとして使用します。
インストール コマンド: npm install <パッケージ名> --global
インストール コマンドの省略形: npm i <パッケージ名> -gグローバル インストールのインストール手順
1. ニーズを明確にする; 2. 適切なパッケージを見つける; 3. npm を介してパッケージをインストールする; 4. パッケージを使用する;
例: minify 圧縮パッケージのインストール
インストール コマンド: npm install minify -global
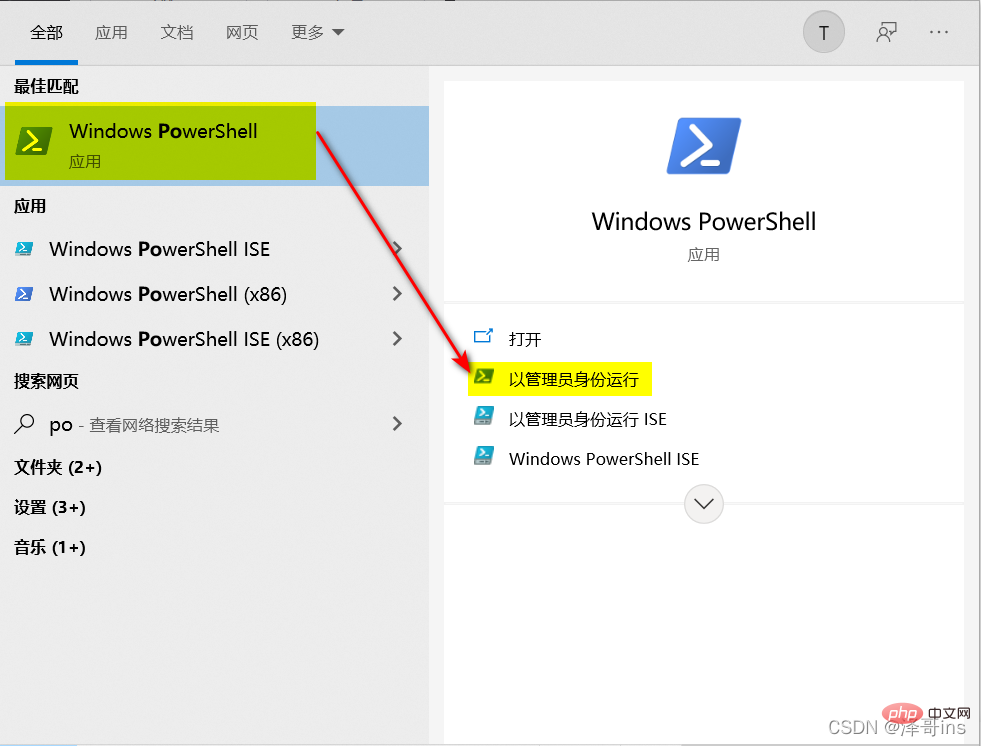
インストール コマンドの省略形: npm i minify - g ファイルを圧縮するコマンド: minify 圧縮するファイルのパス>圧縮後に保存するファイルのパス 例: minify ./style. css > ./style. min.css 説明: 現在のディレクトリにある style.css ファイルを圧縮し、次にそれを現在のディレクトリに圧縮して、ファイル名を style.min.css## に変更します。#解決策: このシステムではスクリプトの実行が禁止されているため、ファイル C:\Users\user\AppData\Roaming\npm\npx.ps1 を読み込むことができません。

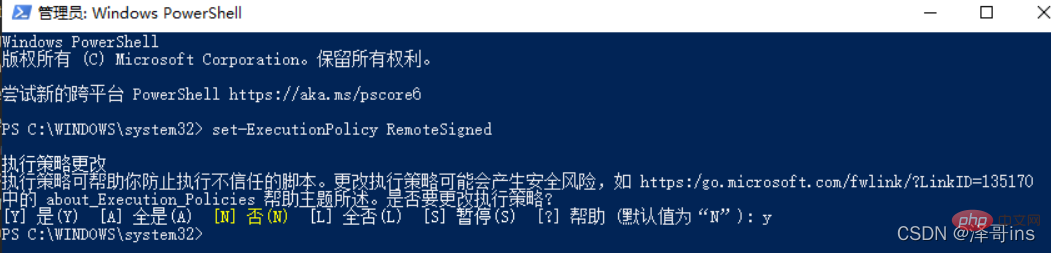
2. コマンド set-ExecutionPolicy RemoteSigned を入力して Enter キーを押します;
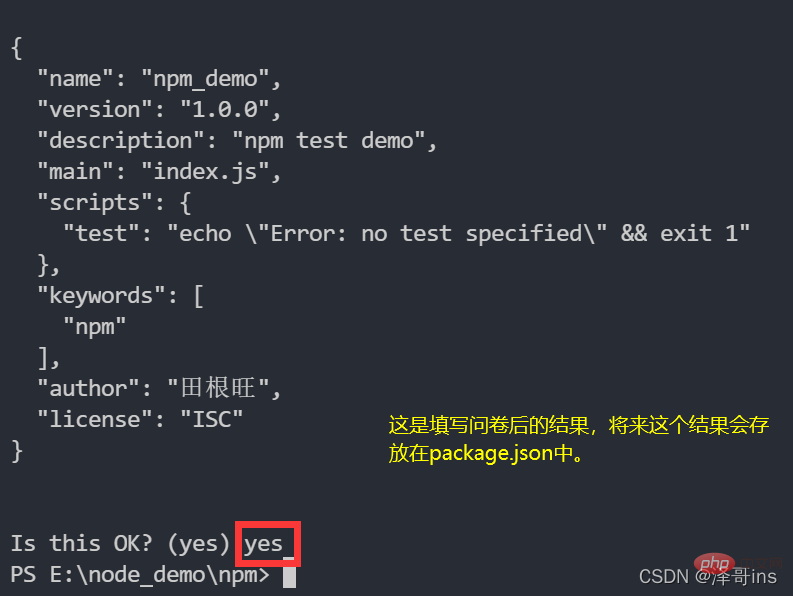
次に、Yと入力して Enter キーを押します;
次に、コマンド「That's it」を入力します。

 パッケージをアンインストールするコマンド:
パッケージをアンインストールするコマンド:
アンインストール パッケージの短縮コマンド:
9.2 プロジェクト (部分) インストール
いわゆるプロジェクト (部分) インストール現在のプロジェクトでのみ使用されるパッケージです。
プロジェクトのインストール手順1. プロジェクト ディレクトリ (mkdir プロジェクト) を作成します;2. 次のように入力します。プロジェクト ディレクトリ (cd プロジェクト);
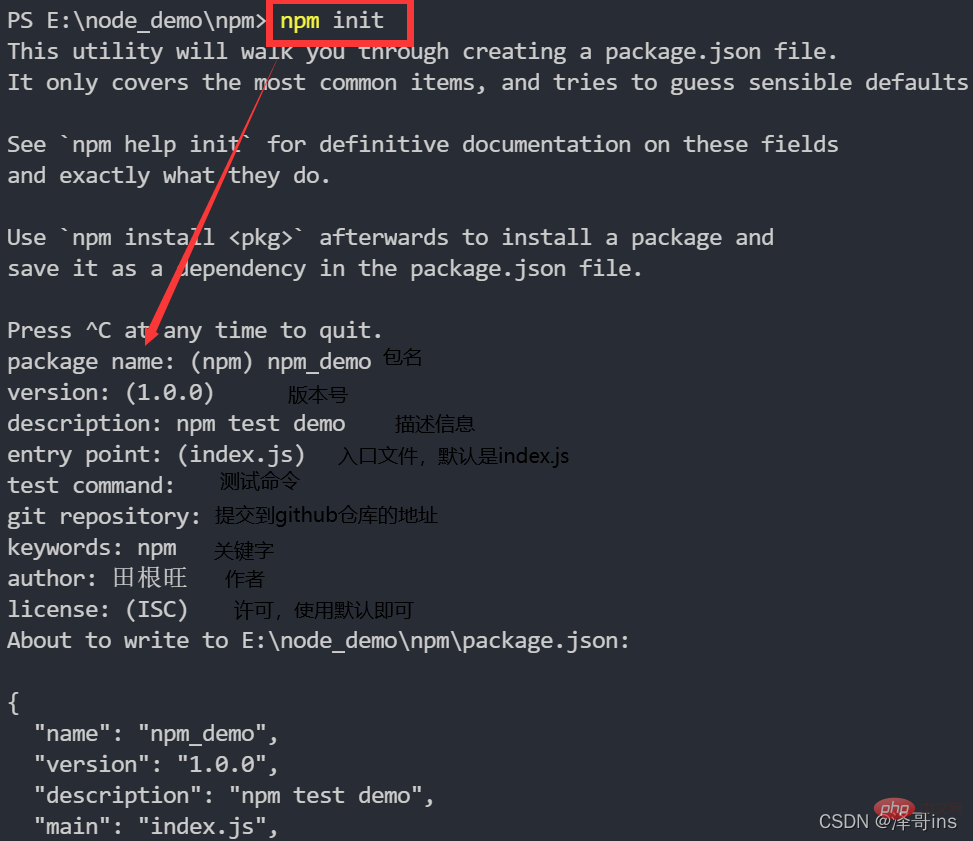
--------------------------注: 上記で自分で作成することもできます。 2 ステップ。コマンドは必要ありません。------------------------------------------ 3. プロジェクトの初期化 (npm init); 4. プロジェクトにパッケージをインストール; 例: 初期化コマンドの実行結果
 ディレクトリ
ディレクトリ
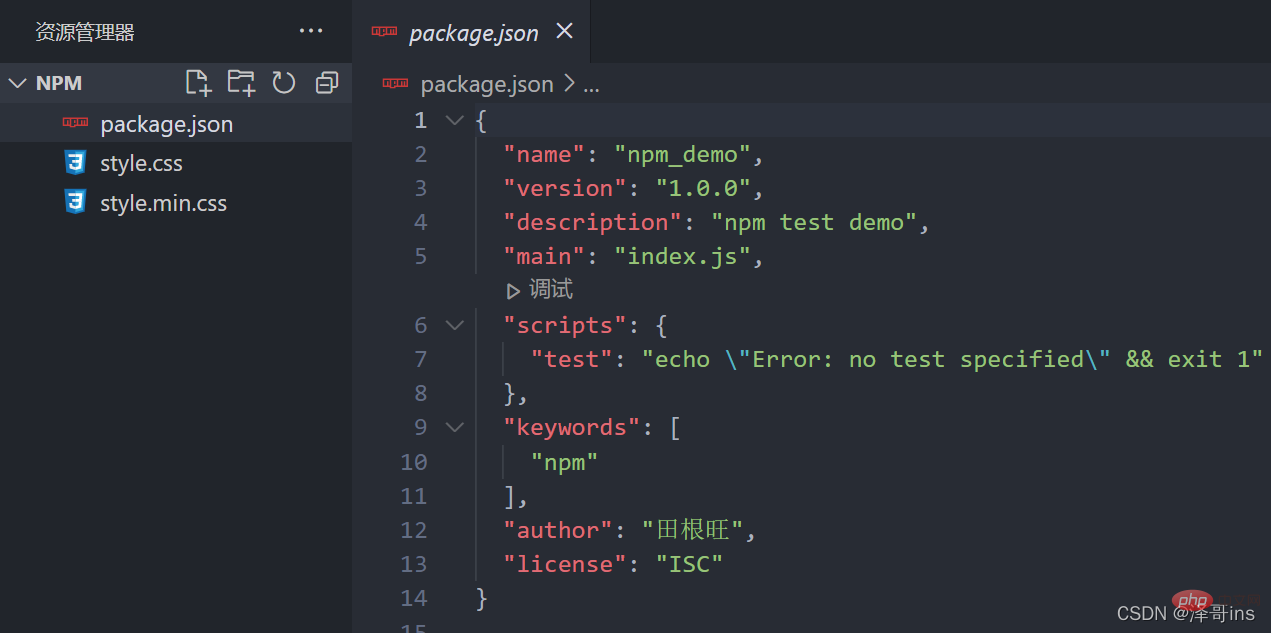
 # に追加の package.json ファイルがあることがわかります。
# に追加の package.json ファイルがあることがわかります。

npm install

プロジェクト内 パッケージのコマンド略称によると:npm i
次のエラーが表示される前に、先ほどテストしたグローバルな方法でインストールされたパッケージ uninstalll をアンインストールする必要があります。
エラーの理由は次のとおりです。グローバルを現在のプロジェクト (ローカル インストール) に変更したため、圧縮コマンドを使用したい場合は、次のコマンドを見つける必要があります。ミニファイバッグ。
コマンド npm i

このパッケージを見つけましたが、圧縮コマンドを記述するにはどうすればよいでしょうか?
プロジェクト インストール パッケージのコマンドを使用します:
./node_modules/.bin/minify ファイル パス> 圧縮ファイル パス例:
./node_modules/.bin/minify .\style.css > .\style.min.css
次の図を見てテストすると、ファイルが圧縮されました。

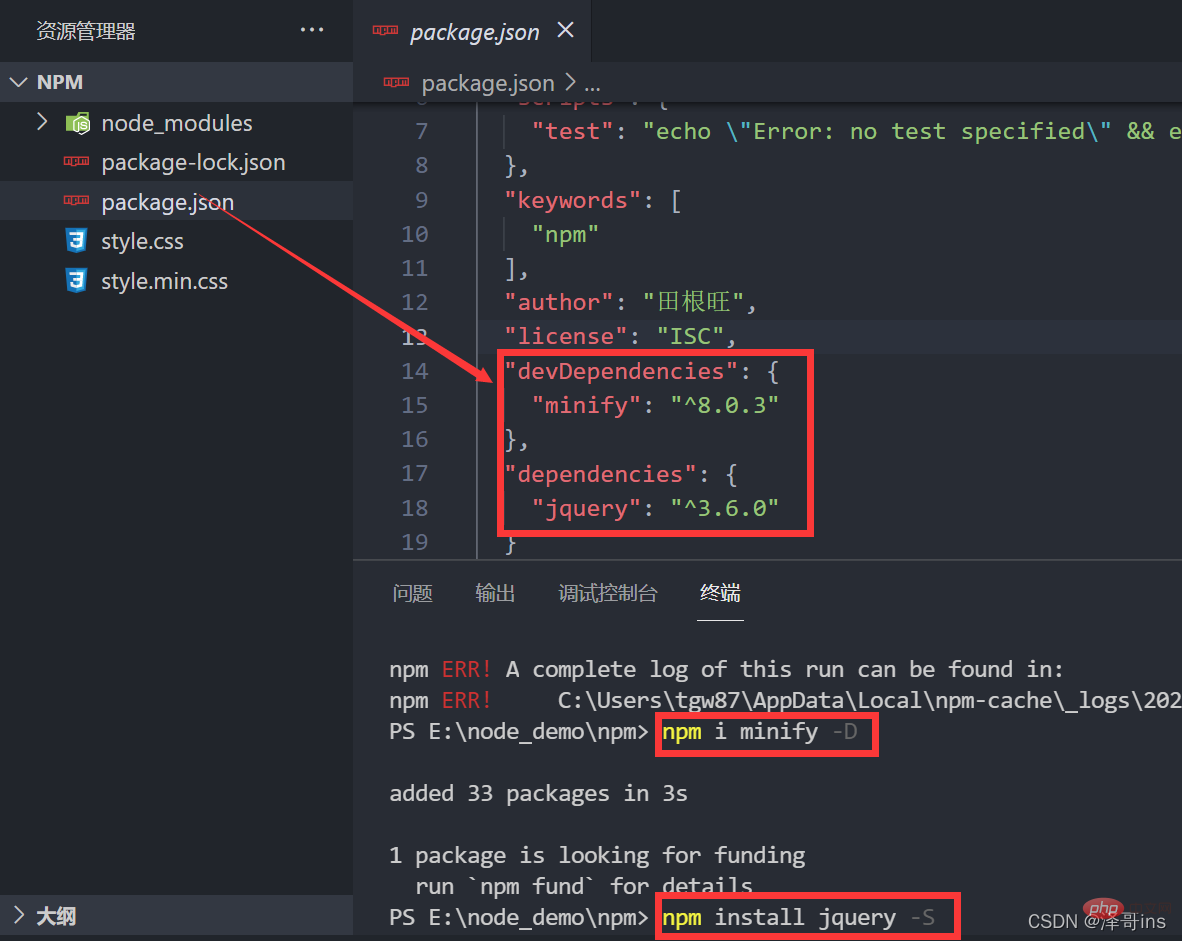
--save-devコマンドコマンド:
コマンドの省略形:
Npm インストール コマンド パラメーター

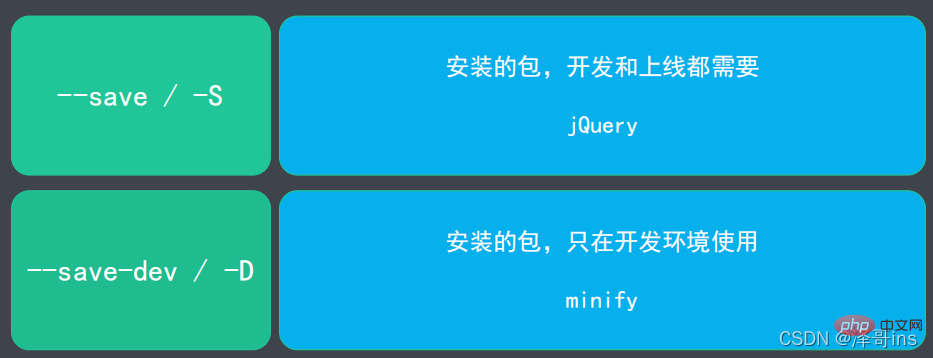
- 違い-saveと--save-dev#- -save の間: インストール済みパッケージ。JQuery、Vue、Bootstrap パッケージなど、開発時およびオンライン時にインストール済みのパッケージを持ち運ぶ必要があります。これらのパッケージはスタイル レイアウト パッケージであるため、オンライン時に持ち運ぶ必要があります。
--save-dev: インストールされたパッケージは開発環境でのみ使用され、オンラインになった後は使用されません。その後、圧縮ファイルパッケージの縮小などのコマンドを使用します
#--save または --save-dev を使用してインストールされたかどうかを確認するにはどうすればよいですか?パッケージをインストールすると、package.json に依存関係が生成されます。-S でインストールした場合は依存関係の下にあります。-D でインストールした場合は、それは依存関係の下にあります。将来パッケージをアンインストールすると、ここでの依存関係は消えます。そのため、package.json を見ることで、依存しているパッケージを確認できます。
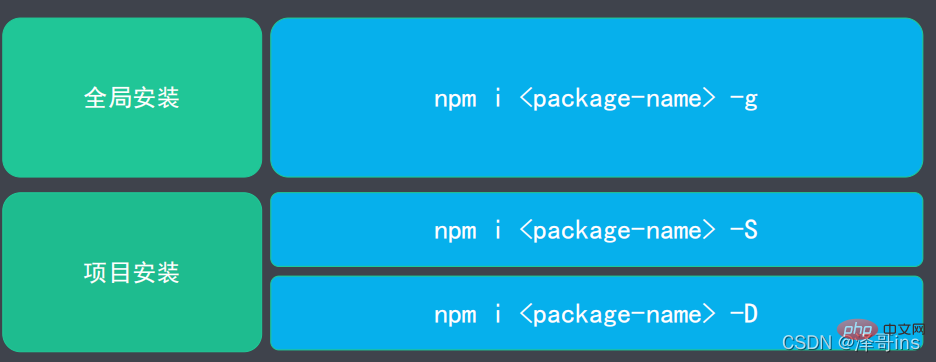
 #npm パッケージのインストール方法の概要
#npm パッケージのインストール方法の概要
# #補足:

nodejs チュートリアル!
以上がNode.js のパッケージ管理ツールについて学ぶための 1 つの記事 - npmの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。