
この記事では、javascriptに関する関連知識を提供します。ES6 では、特定のパターンに従って配列またはオブジェクトから値を抽出し、値を変数に代入することができます。これを構造化と呼びます。等号の両側のパターンが同じであれば、左側の変数に対応する値が代入される、この書き方は「パターンマッチング」に属します。総称して「構造化代入」と呼ばれます。一緒に見てみましょう。皆さんのお役に立てれば幸いです。

[関連する推奨事項:JavaScript ビデオ チュートリアル、Web フロントエンド]
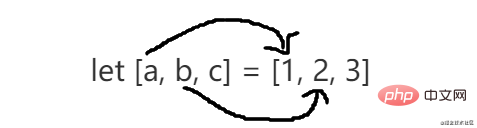
let [a, b, c] = [1, 2, 3]
複数の変数を同時に定義します。a は 1 に一致し、b は 2 に一致し、c は 3 に一致します。

割り当てを分割すると、デフォルト値を次のようにできます。指定された場合、つまり、左側の変数はデフォルト値を指定します。右側に対応する値がない場合は、デフォルト値が最初に出力されます。
let [x, y = 'b'] = ['a'] // x = 'a', y = 'b'
#x は文字 a に一致し、y のデフォルト値は文字 b です。右側に対応する文字がない場合は、デフォルトで文字 b が出力されます。
分割は配列だけでなくオブジェクトにも使用できます。オブジェクトの分割と配列には重要な違いがあります。配列の要素、変数の値はその位置によって決まり、オブジェクトの属性は順序どおりではなく、正しい値を取得するには変数の名前が属性と同じである必要があります。
let { name, age, hobbies: [one, two] } = { name: 'shiramashiro', age: 21, hobbies: ['骑行', '动漫'] }
たとえば、age の値を abc の値に変更すると、オブジェクトの属性名に対応していないため、対応する値を割り当てることができません。は未定義です。
変数の値を交換する通常の考え方
let x = 1, y = 2, temp = 0 temp = x // x = 1 = temp x = y // y = 2 = x y = temp // temp = 1 = y console.log('x => ', x) console.log('y => ', y)
分割代入を使用した変数の交換
let x = 1; let y = 2; [x, y] = [y, x]; console.log('x => ', x) console.log('y => ', y)
この方法で変数 x と y の値を交換することは、簡潔であるだけでなく、読みやすく、セマンティクスも非常に明確です。
関数は 1 つの値しか返せません。複数の値を返したい場合は、配列またはオブジェクトでのみ返すことができます。分割割り当てがあり、より便利になります。
趣味配列の 2 番目の値を抽出します
function getArray() { return { name: 'kongsam', age: 21, hobbies: ['骑行', '动漫', '羽毛球'] } } console.log(getArray().name + '喜欢' + getArray().hobbies[1]) // 动漫
分割代入を使用して趣味配列の 2 番目の値を取得します
let {name, age, hobbies} = getArray() console.log(name + '喜欢' + hobbies[1]) // 动漫
ループ トラバーサルの場合、トラバースされる値は配列であり、分割代入により配列の「パターン マッチ」が可能になり、キーと値を迅速に削除できます。

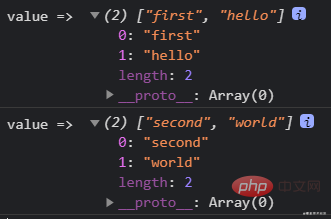
#for...of ループの走査と構造化代入は、キーと値を取得するのに非常に便利です。
for (let [key, value] of map) { console.log("key => ", key) console.log("value => ", value) }

// let { x = 10, y = 5 } = {} function f({ x = 10, y = 5 } = {}) { return [x, y] } console.log(f({ x: 100, y: 50 })) // [100, 50] console.log(f({ x: 3 })) // [3, 5] console.log(f({})) // [10, 5] console.log(f()) // [10, 5]
関数のパラメータにオブジェクトを渡すことができ、関数のパラメータにデフォルト値を設定できます。オブジェクトに渡されます。使用する関数に分解されます、このように理解できます。
function f(x = 10, y = 5) { return [x, y] } console.log(f(100, 50)) // [100, 50] console.log(f(3)) // [3, 5] console.log(f()) // [10, 5]
上記の書き方が異なるため、結果も異なります。
function f({ x, y } = { x: 10, y: 5 }) { return [x, y] } console.log(f({ x: 100, y: 50 })) // [100, 50] console.log(f({ x: 3 })) // [3, undefined] console.log(f({})) // [undefined, undefined] console.log(f()) // [10, 5]
3 番目と 4 番目の出力は未定義になります。これは、入力された x または y が次の値に対応していないためです。オブジェクト属性。 の値は、一致が失敗したために発生します。
【関連する推奨事項:JavaScript ビデオ チュートリアル、Web フロントエンド]
以上がES6 の構造化代入の原理と応用を 1 つの記事でマスターするの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。