
CSS プロパティは、フォント プロパティ、テキスト プロパティ、境界線プロパティ、マージン プロパティ、レイアウト プロパティ、配置プロパティ、印刷プロパティなどのさまざまなタイプに分類されます。初心者にとって、CSS を学習する上での最大の障害は、これらのプロパティの使用方法に慣れ、使いこなす方法です。
ヒント: すべての CSS プロパティを急いで覚えたり、その使用法を理解しようとしたり、機械的に覚えたりしないでください。英単語を暗記する方法「Memory」の効果は非常に低いに違いありません。
最良の方法は、学習と暗記を同時に行い、実践で一つずつブレークスルーすることです。 Web ページのレイアウトを学習するときは、フォントとテキストのプロパティを重点的に学習することをお勧めします。 Web ページのレイアウトについて学ぶときは、ボックス モデルとレイアウトに関連するいくつかのプロパティを研究する価値があります。
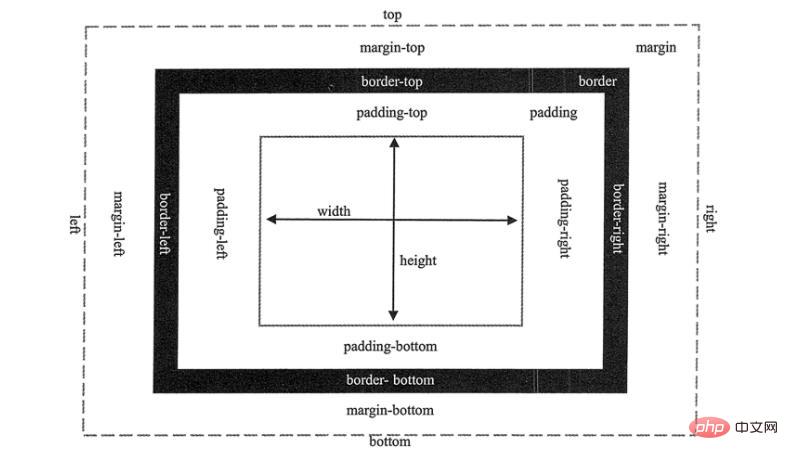
これらの属性を暗記するときは、練習と組み合わせて、試し続け、推論を導き出す必要があります。この方法によってのみ、すべての CSS プロパティを完全にマスターし、それらを巧みに適用できるようになります。たとえば、CSS レイアウトを学習する準備をするときに、CSS ボックス モデルに関連するプロパティを集中的に覚えると、次の図に示すような図を描くことができます。

CSS の属性名は比較的規則的で、その名前はその意味と密接に関連しているため、その意味に基づいて属性名を覚えるのが良い方法です。
CSS ボックス モデルとは、Web ページ内のあらゆる要素が、余白、境界線、パディング、幅と高さなどを含む長方形として表示されることを意味します。英語では、マージン (外側のマージン、またはボーダー)、ボーダー (ボーダー)、パディング (内側のマージン、またはパディング)、高さ (高さ)、および幅 (幅) で、ボックスには背景 (背景) もあります。
マージンには、合計 4 つのブランチ属性を含めることができます。margin-top、margin-right、margin-bottom、margin-left で、それぞれ上マージン、右マージン、下マージン、左マージンを表します。 . サイドマージン。
同様に、padding には、padding-top、padding-right、padding-bottom、padding-left、padding 属性を含めることもできます。
境界線は境界線の種類、太さ、色に分割できるため、境界線の幅、境界線の色、境界線のスタイルのプロパティを含めることができます。これらのプロパティには、4 方向の多くのプロパティを含めることができます。 width プロパティは、border-top-width、border-right-width、border-bottom-width、border-left-width、border-width プロパティにさらに分割されます。
推奨学習: 「Web フロントエンド 」
以上が1 枚の画像で、すべての CSS プロパティを完全にマスターできます。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。