
この記事では主に、js で要素ノードを作成、削除、追加、置換する方法を紹介します。必要としている友人の役に立てば幸いです。
一.要素の作成ノードcreateElementノードの追加node.appendChild(child) -->ノードの親子子要素が末尾に追加されます

レンダリング

2.InsertBeforenode.insertBefore(子、指定された要素)-- >ノードの親と子
 ##レンダリング
##レンダリング
 3.
3.
ノード.removeChild(child)-->ノードの親 子

 4.
4.
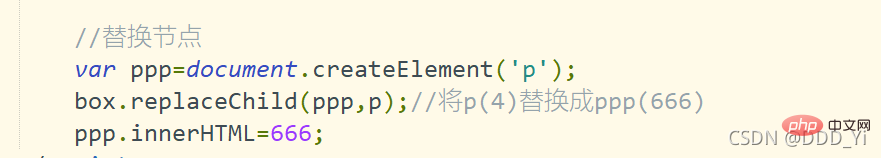
Parent.replaceChild(Node Object 1, Node Object 2)-->最初のパラメータは新しく作成されたノードで、2 番目のノードは置換されたノードです
 レンダリング
レンダリング
 関連する推奨事項: [
関連する推奨事項: [
以上がjs で要素ノードを作成、削除、追加、置換する方法 (コード例付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。