
この記事では、ネイティブ js で全選択と選択反転の機能を実装する方法を紹介します。
アイデア: まず、ノード
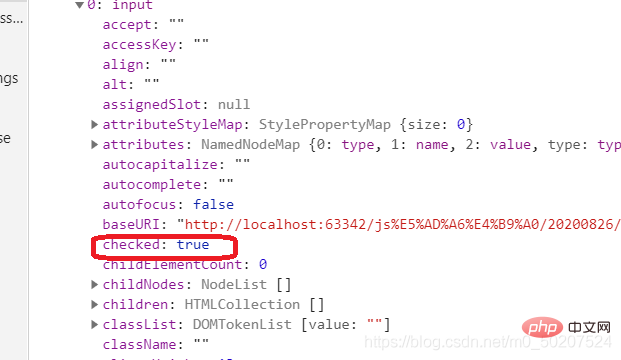
遍历每个节点 获取到checked的属性 然后我们通过改变checked的属性改变选中的状态 全选的时候我们让他们都为true 反选的时候我们使用!达到效果
 # を取得します。 ##今回使用したナレッジポイントは次のとおりです:
# を取得します。 ##今回使用したナレッジポイントは次のとおりです:
document.getElementsByName(‘name属性’):选中所有的name为name属性的的元素节点对象 document.getElementById('id名称'): 通过id名称获取一个元素节点对象 onclick:鼠标点击事件
全选 足球 篮球 羽毛球 反选
var items = document.getElementsByName('items'); var quan = document.getElementById('quan'); var fan = document.getElementById('fan'); function fan1(){ var index = 0; for(var i =0;i 関連する推奨事項: [  JavaScript ビデオ チュートリアル
JavaScript ビデオ チュートリアル
#]
以上がJavaScriptの全選択と選択反転の機能を詳しく解説(コード例付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。