
この記事では、javascriptに関する関連知識を提供します。主に HTML DOM ナビゲーションに関する問題を紹介します。一緒に見ていきましょう。皆さんのお役に立てれば幸いです。

[関連する推奨事項:JavaScript ビデオ チュートリアル、Web フロントエンド]
HTML DOM を使用すると、ノードの関係を使用してノード ツリー内を移動できます。
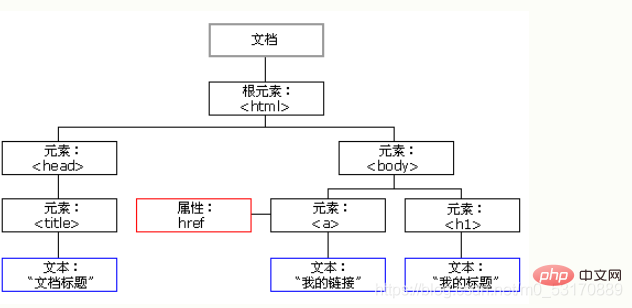
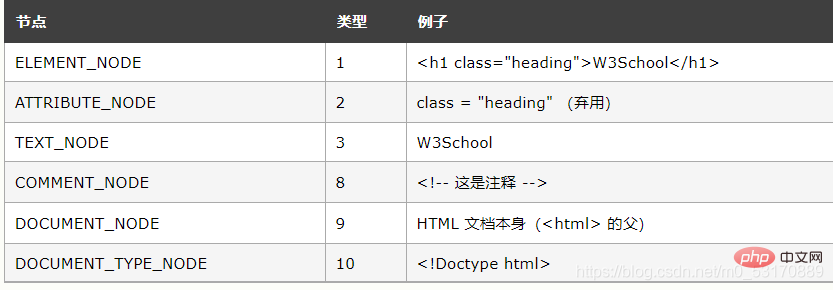
W3C HTML DOM 標準によれば、HTML ドキュメント内のすべてのものはノードです:

新しいノードを作成したり、すべてのノードを変更および削除したりできます。
ノード ツリー内のノードは、相互に特定の階層関係を持ちます。
例:
DOM 教程 DOM 第一课
Hello world!

从以上的 HTML 中您能读到以下信息: - 是根节点 - 没有父 - 是 和 的父 - 是 的第一个子 - 是 的最后一个子 **同时:** - 有一个子:- <title> 有一个子(文本节点):"DOM 教程" - 有两个子:和
-
有一个子:"DOM 第一课" -
有一个子:"Hello world!" -
和
是同胞
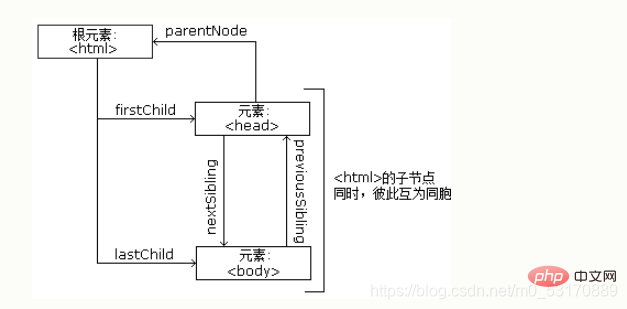
JavaScript を通じて、次のノード プロパティを使用してノード間を移動できます:
例:
DOM 教程
var myTitle = document.getElementById("demo").innerHTML;
var myTitle = document.getElementById("demo").firstChild.nodeValue;
var myTitle = document.getElementById("demo").childNodes[0].nodeValue;
# のテキストを取得します。 ## 要素を ## にコピーします。
# 要素内:インスタンス 1
我的第一张页面
Hello!
我的第一张页面
Hello!
我的第一张页面
Hello!
document.documentElement -完全なドキュメント
インスタンス
Hello World!
DOM 很有用!
本例演示 document.body 属性。
インスタンス
Hello World!
DOM 很有用!
本例演示 document.documentElement 属性。

nodeName 属性
nodeName は読み取り専用です
我的第一张网页
Hello!
:
nodeName には、HTML 要素の大文字タグ名が常に含まれます。
nodeValue 属性
要素ノードのnodeValueは未定義です
インスタンス
我的第一张网页
Hello!
 タイプ 2 は HTML DOM では非推奨になりました。 XML DOM では非推奨ではありません。
タイプ 2 は HTML DOM では非推奨になりました。 XML DOM では非推奨ではありません。
【関連する推奨事項:JavaScript ビデオ チュートリアル、Web フロントエンド]
以上がJavaScript HTML DOM ナビゲーション (概要共有)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。