
この記事では、javascriptに関する関連知識を提供します。主に querySelectorAll メソッドの使用法を紹介します。このメソッドは、指定された CSS セレクターに一致するドキュメント内のすべての要素を返し、NodeList オブジェクトを返すことができます。見てみましょう。皆さんのお役に立てれば幸いです。

[関連する推奨事項:JavaScript ビデオ チュートリアル、Web フロントエンド]
querySelectorAll() メソッドは、指定された CSS セレクターに一致するドキュメント内のすべての要素を返し、NodeList オブジェクトを返します。
NodeList オブジェクトはノードのコレクションを表します。 0 から始まるインデックスでアクセスできます。
ヒント: NodeList オブジェクトの length プロパティを使用してセレクターに一致する要素プロパティを取得し、すべての要素を反復処理して必要な情報を取得できます。
構文は次のとおりです。
elementList = document.querySelectorAll(selectors);
elementList は、静的な NodeList タイプのオブジェクトです。
selectors は、1 つ以上の CSS セレクターを含むカンマ接続の文字列です。
属性値は CSS セレクター String である必要があります。 CSS セレクターに一致する 1 つ以上の要素を指定します。 id、class、type、attribute、attribute valueなどをセレクターとして要素を取得できます。複数のセレクターを区切るには、カンマ (,) を使用します。
戻り値:
指定された CSS セレクターに一致するドキュメント内のすべての要素を表す NodeList オブジェクト。 NodeList は、静的な NodeList タイプのオブジェクトです。指定されたセレクターが不正な場合、SYNTAX_ERR 例外がスローされます。
例は次のとおりです:
ドキュメント内のすべての
要素を取得し、最初に一致した
要素 (インデックス 0) の背景色を設定します。 :
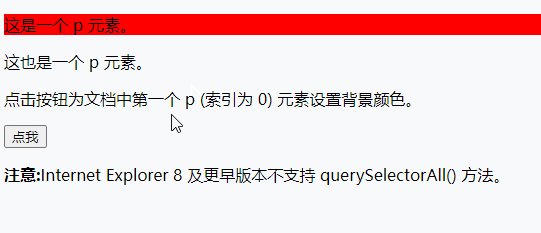
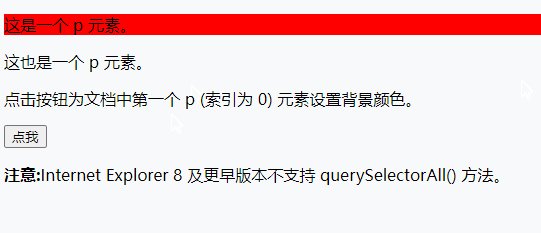
123 这是一个 p 元素。
这也是一个 p 元素。
点击按钮为文档中第一个 p (索引为 0) 元素设置背景颜色。
注意:Internet Explorer 8 及更早版本不支持 querySelectorAll() 方法。
出力結果:

ドキュメント内の class="example" を持つすべての
要素を取得し、最初の < p> と一致します; 要素 (インデックスは 0) 背景色の設定:
123 使用 class="example" 的标题
使用 class="example" 的段落
另外一个使用 class="example" 的段落
点击按钮为第一个 class="example" (索引为 0) 的 p 元素设置背景颜色。
注意:Internet Explorer 8 及更早版本不支持 querySelectorAll() 方法。
出力結果:

[関連する推奨事項:javascript ビデオ チュートリアル、ウェブフロントエンド]
以上がJavaScript は、querySelectorAll() メソッドを通じて HTML 要素をどのように検索しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。