
リテラルを使用して JavaScript でオブジェクトを作成するにはどうすればよいですか?次の記事では、リテラルを理解し、オブジェクト リテラルを使用して JavaScript でオブジェクトを作成する方法を紹介します。

リテラルとは
リテラルは、定数とも呼ばれる固定値の表現です。 , は、変数に値を割り当てるために使用されます。
平たく言うと、表示されているものが取得したものになります。JS プログラムがコード内でリテラルを実行すると、それがどのようなデータ型であるかをすぐに知ることができます。 . 、値は何ですか?
は、数値、文字列、未定義、ブール型、オブジェクト リテラルなどの固定値を表すために使用できます。オブジェクト リテラルの作成 オブジェクト
オブジェクト リテラル メソッドは、オブジェクトを作成するために最も一般的に使用される方法の 1 つです。属性{...}を含む中括弧を使用して、すぐにオブジェクトを作成します。
var 对象名={ ..... };
オブジェクト リテラル値は、中括弧 ({}) で囲まれたオブジェクトの 0 個以上の「
」のリストです。 。例:
var person={ name:"Jack", age:10, 5:true };
この例では、左中括弧 (
{JavaScript の式コンテキストとは、値 (式) を返す機能を指します。
=
) は、その後に値が続くことを示すため、ここの左中括弧は式の始まりを示します。同じ中かっこが、if ステートメント条件の後に続くなど、ステートメントのコンテキスト内に出現する場合は、ステートメント ブロックの始まりを示します。
コロン
、そしてこの属性の値 (カンマを使用してさまざまなプロパティを区切ります。そのため、「Jack」の後にカンマが続きます。ただし、ただし、age はこのオブジェクトの最後の属性であるため、age 属性値 10 のの後にコンマを追加することはできません。最後の属性の後にカンマを追加すると、IE7 以前および Opera ではエラーが発生します。中括弧の右側を忘れずに終了してください (;
オブジェクト リテラルの場合 値の型
var Swapper = { // 数组字面量(用逗号分隔,所有都要加引号) images: ["smile.gif", "grim.gif", "frown.gif", "bomb.gif"], pos: { //嵌套对象字面量 x: 40, y: 300 }, onSwap: function() { //函数 } };
ブラウザ エラー メッセージは、通常、オブジェクト リテラル構文エラーの場所を指摘するのに役立ちますが、エラーの性質を指摘するのに必ずしも完全に正確であるとは限りません。
var person={ "name":"Jack", "age":29, 5:true };
上記の例では、3 つのプロパティを含むオブジェクトが作成されますが、ここでの数値属性名は自動的に文字列に変換されます。
オブジェクト リテラルを通じてオブジェクトを定義する場合、Object コンストラクターは実際には呼び出されません (Object コンストラクターは Firefox 2 以前のバージョンでは呼び出されますが、Firefox 3 以降では呼び出されません)
#属性名と変数名が同じ場合は省略可能です
var obj = { name: name, age: age }; // ES2015中,属性名和变量名相同时可简写为: var obj = { name, age };
拡張属性
// 扩展属性,ES2018新特性,可用于克隆或合并对象,浅拷贝,不包括原型 var obj2 = { ...obj3 };
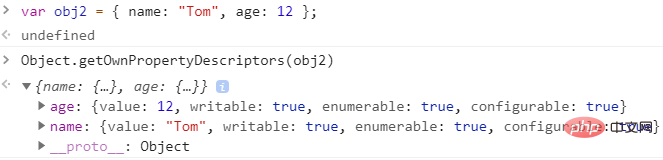
リテラル モードで作成されたオブジェクト プロパティは、デフォルトで書き込み可能、列挙可能、および構成可能です
# #オブジェクトの呼び出し

オブジェクト内の属性呼び出し:Object.property name、この小さなドット.は「of」として理解されます
オブジェクト内のプロパティを呼び出す別の方法:Object['プロパティ名']。角括弧内のプロパティは引用符で囲む必要があることに注意してください。メソッド呼び出しを使用します。後続のオブジェクト内:Object.Method name()、メソッド名の後に括弧を付ける必要があることに注意してください
var obj1 = { dogName: '可可', type: '阿拉斯加犬', age: 5 + '岁', color: 'red', skill: function () { console.log('技能' + ':' + 'bark' + ',' + 'showFilm'); } } console.log(obj1.dogName); obj1.skill();
説明:オブジェクトのプロトタイプのデフォルトは
です。属性__proto__の値を定義してプロトタイプを変更します (コロンでマークされた属性定義のみを使用できます)。オブジェクトのプロトタイプは、指定された値がオブジェクトまたは null の場合にのみ指定された値に設定されます。それ以外の場合、プロトタイプは変更されません。
var obj1 = {}; Object.getPrototypeOf(obj1) === Object.prototype; // true var obj2 = { __proto__: null }; Object.getPrototypeOf(obj2) === null; // true var __proto__= {}; var obj3 = { "__proto__": __proto__ }; Object.getPrototypeOf(obj3) === __proto__; // true // 不使用冒号标记的属性定义,不会变更对象的原型,只是名字为__proto__的普通属性 var obj4 = { __proto__ }; Object.getPrototypeOf(obj4) === __proto__; // false obj4.hasOwnProperty("__proto__"); // true Object.getPrototypeOf(obj4) === Object.prototype; // true var obj5 = { __proto__: "not an object or null" }; obj5.hasOwnProperty("__proto__"); // false Object.getPrototypeOf(obj5) === Object.prototype; // true
【関連する推奨事項:JavaScript 学習チュートリアル】
以上がリテラルとは何ですか?リテラルを使用して JS でオブジェクトを作成するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。