
前の記事では、JS のいくつかのループ制御構造 (while および do-while ループ、for ループ) を学習しました。次に、ループ ステートメントの飛び出しについて説明します。休憩して続けてください。皆さんのお役に立てれば幸いです。

これまでのループの研究から、式の結果が false の場合、デフォルトではループが自動的に終了し、それ以外の場合はループが永久に継続することがわかっています。場合によっては、ループが自動的に終了するのを待つ必要はなく、ループを積極的に終了することができます。JavaScript には、ループを終了し、現在のループを終了 (スキップ) するための 2 つのステートメント、break と continue が用意されています。
1. Continue ステートメント
continue ステートメントは、このループをスキップして次のループを実行するために使用されます。 continue ステートメントが検出されると、プログラムは条件式を直ちに再テストします。式の結果が true の場合は、次のループが開始されます。式の結果が false の場合、ループは終了します。
[例 1] continue ステートメントを使用して、for ループから抜け出します。
分析:
for (var i = 0; i < ; 10; i ){}このステートメントを使用すると、1 から 10 までのすべての数値をループできます
if(i % 2 ! = 0)このステートメントは、i の値が 2 で割り切れるかどうかを判断するために使用されます。割り切れない場合、()の値が true の場合、Continue;ステートメントが実行されます。
ループ本体で、if(i % 2 == 0)ステートメントを使用して、iの値を次の値にできるかどうかを判断します。 2 で割る "console.log(i);" を使用して出力します。iの値を 2 で均等に割ることができない場合は、Continue;ステートメントがトリガーされてこのループから抜け出し (出力なし)、次のサイクルが実行されます。

2.break 文
break ステートメントは、現在の構文構造から飛び出すために使用されます。ループ本体のコードを終了し、現在のループから直ちに飛び出て、ループの後に (存在する場合) コードを実行します。 break と continue の違いは、 continue ステートメントは現在のループのみを終了するのに対し、break ステートメントはループ全体の実行を終了することです。上記の例 1 のコードを使用し、Continue;をbreak;に置き換えます。何が出力されますか?
何も出力されません。なぜこうなった?それを分析してみましょう:
forx ループの最初のi=1では、1 は 10 未満ですか?もちろん、ループ本体内のif(i % 2 != 0)ステートメントの実行を開始します;
()の値が true の場合、if 内の "break;" ステートメントが実行され、ループ全体から直接抜け出て、 "console" .log(i);" ステートメントを実行する機会はありません。
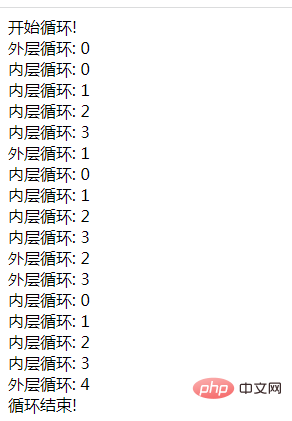
breakと # # に注目してください。 #Continueは現在のサイクルでのみ有効です。ネストされたループがある場合は注意が必要です。次の例を見てみましょう:for (let i = 0; i < 5; i++) { if (i % 2 == 0) continue; for (let j = 0; j < 5; j++) { if (j == 2) break; console.log(`i = ${i}, j = ${j}`); } }
j の値が 2 である限り、内側のループは終了します。したがって、j には 0 と 1 しかありません。
最終結果は次のようになります:
4. JavaScript タグJavaScript 1.2 以降では、最初はラベルをブレークと組み合わせて使用し、プログラムの実行をより正確に制御し続けることができます。
JavaScript のタグは HTML のタグとは異なります。JavaScript のタグは、コロン: が後に続く識別子 (変数名と同様) です。 JavaScript タグは、ステートメントまたはコード ブロックの前に宣言でき、break と組み合わせて使用したり、特定のループから飛び出すことができます。たとえば、複数のループがネストされている場合、break を使用するだけでは現在のループから飛び出すことしかできませんが、ラベル付きの Break を使用すると、複数レベルのループを一度に抜け出すことができます。
サンプル コードは次のとおりです。
 注: Break または continue とラベルの間に改行を入れることはできません。さらに、ラベル名と関連するループの間に他のコードを含めることはできません。
注: Break または continue とラベルの間に改行を入れることはできません。さらに、ラベル名と関連するループの間に他のコードを含めることはできません。
[推奨学習:
JavaScript 上級チュートリアル以上がJS ループ学習: ループから抜け出すステートメントの Break と continueの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。