
フォント設定は Web デザインの重要な部分です。適切なフォントはページをより美しくするだけでなく、ユーザー エクスペリエンスも向上します。 CSS は、フォントの変更、フォントのサイズと太さの制御など、テキストのフォント スタイルを設定するための一連のプロパティを提供します。

css ビデオ チュートリアル】
| 説明 | CSS | |
|---|---|---|
| font | すべてのフォント プロパティを 1 つのステートメントで設定します1 | |
| font-family | フォント ファミリーを指定します。 text1 | |
| font-size | テキストのフォント サイズを指定します1 | |
| font-style | テキストのフォント スタイルを指定します1 | |
| font-variant#テキストのフォント スタイルを指定します | ##1##font-weight | |
| フォントの太さを指定する1 | ##@font-face | |
| #3 | #font-size-adjust | |
| 3 | font-stretch | |
| 3 | 1. font-family |
| family-name, | generic-familyfamily-name: フォント名、フォント名はフォントを表します (例: "Microsoft Yahei" はフォントです); |
|---|---|
| inherit 親要素からフォント設定を継承します |
|
| 次の表に、一般的に使用されるいくつかのフォント ファミリ (ジェネリック ファミリ) を示します。 |
| serif | セリフ フォント、つまりテキスト ストロークの最後に特別な装飾線またはセリフを追加する | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| sans-serif | Sans serif フォント、つまり、テキスト ストローク すべてがスムーズです | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| monospace | Monospace フォント、つまり各テキストの幅は同じです | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| cursive | 筆記体フォント、このフォントには連続ストロークまたは特殊な斜体効果があります。手書き感を与える | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ファンタジー | 特殊な芸術的効果を持つフォント | パピルス、ヘルクラナム、「Party LET」、「Curlz MT」、ハリントン、ファンタジー | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| # [例] font-family 属性を使用して HTML 要素のフォント スタイルを設定します。 実行結果は次のようになります。
Web デザインで最も一般的に使用されるフォント ファミリは、読み取りに適しているため、セリフとサンセリフです。一部のプログラム コードを表示する場合、プログラム コードをよりすっきりと見せるために、通常は固定幅フォントが使用されます。 2. font-stylefont-style 属性は、斜体、斜体などのフォント スタイルを設定するために使用されます。この属性の内容は次のとおりです:
一見すると、斜体だと思うかもしれません。と斜めでも同じ効果があります。実際、italic はフォントの斜体バージョンを表示しますが、oblique は単に傾いた通常のフォントです。 3. font-weight font-weight 属性では、フォントの太さを設定できます。オプションの値は次のとおりです。#Value
ログイン後にコピー
説明##xx-小、X-小、小、中、大、X-大、xx-largeキーワードの形式でフォントを配置します。xx-small から xx-large までのさまざまなサイズに設定します。デフォルト値は、medium
ログイン後にコピー
Value Description デフォルト値、ブラウザには標準フォントが表示されます#small-caps 【示例】使用 font-variant 属性设置小型大写字母: 运行结果如下图所示: 6、fontfont 属性与前面价绍的 background 属性的功能类似,通过 font 属性可以同时设置多个字体属性,不同的是,使用 font 属性需要遵循以下顺序: font:[[font-style||font-variant||font-weight||font-stretch]?font-size[ /line-height]?font-family] | caption | icon | menu | message-box | small-caption | status-bar
ログイン後にコピー
在使用 font 属性时,有以下几点需要注意:
【示例】使用 font 属性同时定义多个字体效果:
ログイン後にコピー
运行结果如下图所示:
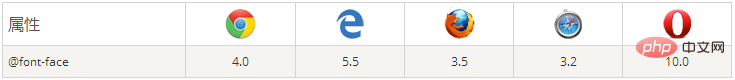
7、@font-face以前在给网页文字设置一些好看的字体时,限于用户系统是否安装此字体,而只能使用三种方法解决,要么用通用字体,要么用图片替换文本,要么用Flash。而这几种方法却存在严重的缺陷。 现在好了,
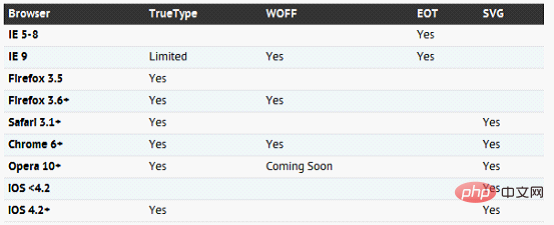
浏览器兼容性问题 
其实, @font-face语法 @font-face { font-family: <字体名>; src: <字体路径> [<格式>][,<字体路径> [<格式>]]*; [font-weight: <粗细>]; [font-style: <样式>]; }
ログイン後にコピー
取值说明:
@font-face小例子
ログイン後にコピー
ログイン後にコピー
效果: 
代码块中,

src format属性兼容写法 关于兼容各个浏览器的兼容写法,可以参考一下一个国外大神Paul Irish写的兼容代码: @font-face { font-family: '字体名'; src: url('字体名.eot'); /* IE9 兼容模式 */ src: url('字体名.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */ url('字体名.woff') format('woff'), /* 现代浏览器 */ url('字体名.ttf') format('truetype'), /* Safari, Android, iOS */ url('字体名.svg#grablau') format('svg'); /* Legacy iOS */ }
ログイン後にコピー
通常来说,有
字体格式转换工具 当你只有一种字体格式文件的时候,可以使用如下在线格式转换工具,生成其它格式字体文件:
8、font-size-adjustCSS 中的 在这里,你不仅能了解到 font-size-adjust 的重要性 你访问的网站大多都是由文本组成的,由于书面文字是网站的重要组成部分,因此就很值得把注意力放到你用来显示信息的字体上面。选对正确的字体能带给用户愉快的阅读体验,然而,使用不恰当的字体则会使网站变得难以阅读。当你决定将要使用什么字体后,一般你就会再给这个字体选择一个合适的大小。
举个例子,看下面的代码: body { font-family: 'Lato', Verdana, sans-serif; }
ログイン後にコピー
如果你的浏览器从Google Fonts下载的 ‘Lato’ 字体不可用时,在这种情况下,Verdana 字体就会被使用。但是,脑海里 什么是字体的纵横比? 字体的外观尺寸及其可读性可能会因为 正如我之前说的,一旦你设置了
给 font-size-adjust 属性选择合适的值 现在你知道使用 font-size-adjust: none |
ログイン後にコピー
你也可以设置属性的值为一个数字,这个数字将用来计算一张网页上所有字体的 x 轴高度,x 轴高度等于这个数字乘以 font-size: 20px;font-size-adjust: 0.6;
ログイン後にコピー
所有字体的 x 轴高度现在是 20px * 0.6 = 12px,一种字体的实际大小现在可以被修改以确保 x 轴高度总是等于 12px。调整后 c = ( a / a' ) s.
ログイン後にコピー
这里, 你不能设置 大多数情况下,开发者一般会尝试不同的 如何计算一种字体的纵横比 要确定一种字体合适的纵横比,你可以凭实际经验就是调整后的字体大小应该跟原来声明的字体大小一样。这就是说上面公式中的 计算纵横比的第一步是先创建 2 个 在下面的 demo 中,我创建了一个边框围绕着字母 ‘t’ 和 ‘b’ 并且对每组字母应用了不同的 以下是相关代码: .adjusted-a { font-size-adjust: 0.4; } .adjusted-b { font-size-adjust: 0.495; } .adjusted-c { font-size-adjust: 0.6; }
ログイン後にコピー
正如下面 demo 所示,
在网站上使用 font-size-adjust 以下 demo 使用的
当你处理大量文字时效果会更加引人注目,然而上面的例子应该足够让你认识到这个属性的有用之处。 浏览器支持 目前,只有 Firefox 默认支持 如果你决定使用这个属性,低版本浏览器的支持将不成问题,这个属性被设计时就已经考虑到向后兼容性,不支持的浏览器会正常的显示文本,支持的浏览器则会基于该属性的值调整字体大小。 9、font-stretchfont-stretch属性用来将字体在水平方向上进行拉伸或压缩,让一种字体的字符更宽或更窄。如果水平压缩,则字体变窄,如果水平拉伸,则字体变宽。 语法格式: font-stretch: wider|narrower|ultra-condensed|extra-condensed|condensed|semi-condensed|normal|semi-expanded|expanded|extra-expanded|ultra-expanded|inherit;
ログイン後にコピー
就像 font-size 属性的预定义关键字(如xx-large)一样,该属性也有一系列预定义关键字,这些关键字可以是normal、或condensed、或expanded,默认值为 normal,表示不进行拉伸或压缩。 示例: /* Keyword values */ font-stretch: ultra-condensed; font-stretch: extra-condensed; font-stretch: condensed; font-stretch: semi-condensed; font-stretch: normal; font-stretch: semi-expanded; font-stretch: expanded; font-stretch: extra-expanded; font-stretch: ultra-expanded; /* Global values */ font-stretch: inherit; font-stretch: initial; font-stretch: unset;
ログイン後にコピー
该属性不会通过伸缩缩小任意字体的几何形状。像 注意:如果字体提供了多个面,
如果字体没有浓缩或扩展,如Mac OS上的默认“Times New Roman”, (学习视频分享:web前端入门) |
以上がCSS で一般的に使用されるフォント属性は何ですか?フォントプロパティの詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。