
HTML5 には複数のフォームが存在する可能性があります。このルールでは、同じ HTML ページ内で複数のフォーム タグを使用できます。ただし、送信時にバックエンドが認識しないことを防ぐために、フォームに異なる ID またはクラスを追加する必要があります。構文は「
フォーム要素 フォーム要素...."。

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
フォームの最も重要なパフォーマンスは、クライアント上でユーザーの情報を受信し、そのデータをバックグラウンド プログラムに送信してデータを操作することです。技術的な概念から、フォームはフォームを操作するために使用されます。オブジェクトであり、オブジェクトは基本的なデータ型です。
HTML フォームは、さまざまな種類のユーザー入力を収集するために使用されるフォーム要素を含む領域です。フォーム要素を使用すると、ユーザーはフォームにテキスト フィールド (テキスト フィールド、ドロップダウン リスト、ラジオ ボタン、チェックボックスなど) 情報を入力するための要素; フォームは form タグ (
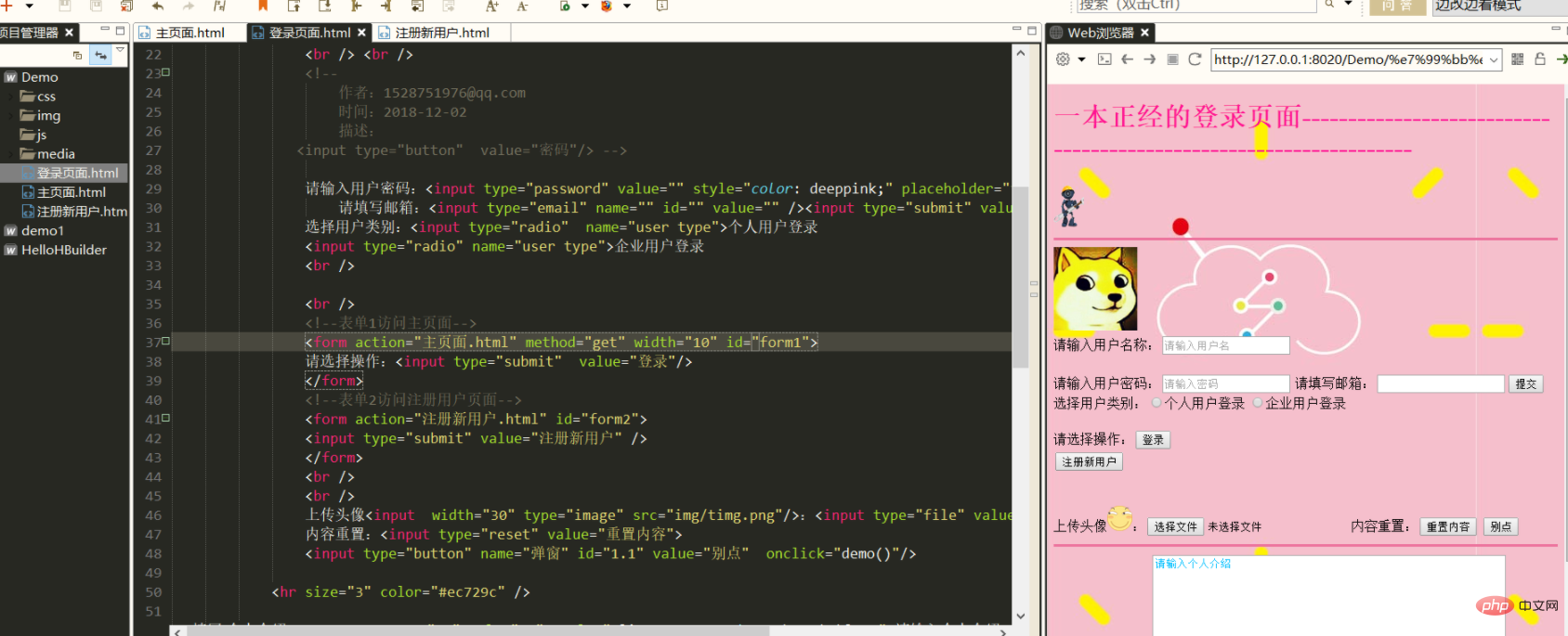
タグの使用が許可されていますが、送信時にバックエンドがタグを認識しないのを防ぐために、フォームに別の ID またはクラスを追加することが最善です。別のIDを追加する方法ですので、ご参考までに。
#フォームとハイパーリンクには大きな違いはありません
http://localhots:8080/jd/login?username=abc&userpwd=111
形式: actionname=vaule&namevaule&name=vaule&name=vaule&name=vaule… HTTP プロトコルでは、この形式でサーバーに送信する必要があると規定されています。nbsp;html> <meta> <title></title>
multiple="multiple"
複数選択をサポート後ろにサイズを追加し、複数選択の上限を設定できます
<select></select>
<input>
<!-- readonly与disabled相同点:都是只读不能修改 但是readonly可以提交给服务器,disabled数据不会被提交(即使有name属性也不会被提交)-->
以上がhtml5では複数のフォームを使用できますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。






