前回の記事「Excelグラフ学習:目標値を設定した複数系列・複数条件ヒストグラムの作成」では、複数系列・複数条件ヒストグラムの作成方法を学びました。今日は、Excel グラフのチュートリアルのもう 1 つと、一目で情報を明確に表現できると言えるメスシリンダー形式のグラフ ケースの作成チュートリアルについてお話します。

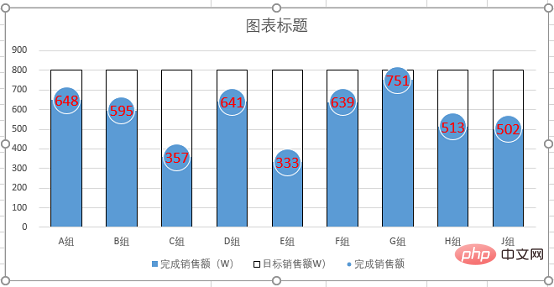
どのようなチャートが良いチャートと言えるでしょうか?少なくともチャートを見る人は元データを見なくてもチャートの意味が一目で理解できると思います。これをもとに色合わせやレイアウトを工夫していきます こんな感じのチャートが出来上がります!
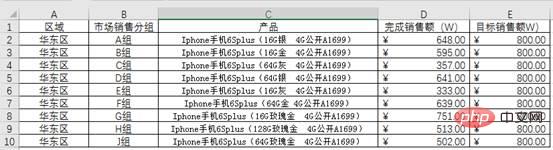
次の表は、代理店のマーケティングおよび営業部門の販売完了ステータスを示しています。売上完了額と目標売上予定額が記載されており、作業報告用に簡潔で分かりやすいExcel表にしたいと思います。 #多くの学生は、完了した売上データを目標売上で割って完了率を求め、最終的に折れ線グラフで表現することを考えるでしょう。
#多くの学生は、完了した売上データを目標売上で割って完了率を求め、最終的に折れ線グラフで表現することを考えるでしょう。
例:
列 F


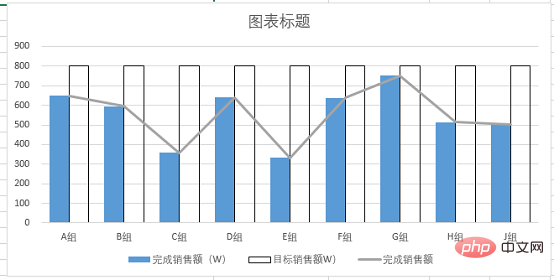
すべての情報を表現したい場合は、次のように第 2 座標軸を使用する必要があります。折れ線グラフと縦棒グラフを含む第 2 座標グラフを作成すると、全体が非常に乱雑になります。このグラフが何を表現しようとしているのかを理解してください。

最終的なレンダリングを以下に示します。下の図から、各グループの完了状況が簡単にわかります。元のデータを見る必要さえありません。どのグループが最も多く完了したか、そして何を完了したかがわかります。グループごとにどれだけ残っているかなどの情報が一目でわかります。
# 詳しい制作手順をご紹介します。
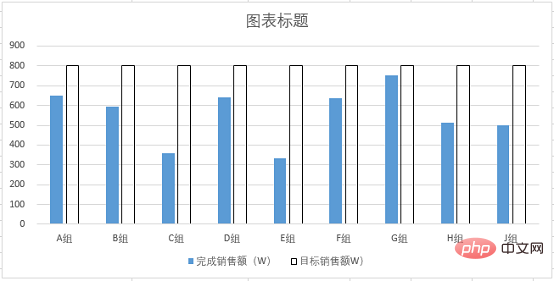
2. 単純なヒストグラムを生成した後、ヒストグラム で、黄色の列バーを右クリックし、[データ系列の書式設定]を選択します。
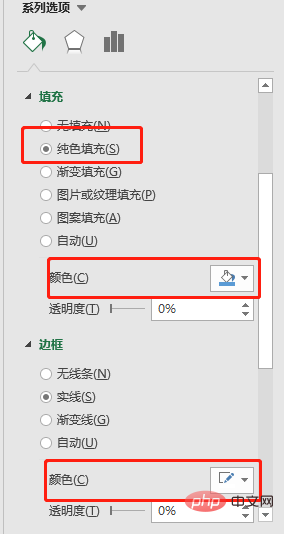
[データ系列の書式設定]ダイアログ ボックスを開き、[線と塗りつぶし]をクリックし、塗りつぶしの色を塗りつぶしなしに、境界線の色を黒にします。
#結果は次のとおりです:
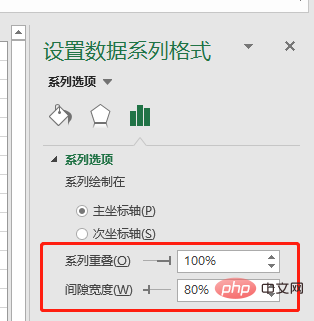
#3. 青い柱状バーを選択し、右クリックして選択します。 [データ系列の設定] 形式] で系列オプションを選択し、[系列の重複] を 100%、[ギャップ幅] を 80% に設定します。 
効果は次のとおりです: 
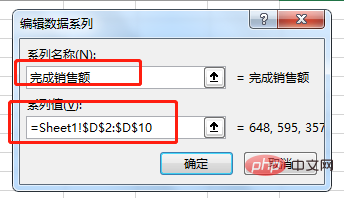
現時点では、チャートは拡大縮小されていますが、ラウンドはフローティングです。棒グラフの真ん中にボール 直接追加することはできませんので、この時は考え方を変えて、再度グラフに「売上完了」を追加し、折れ線のない折れ線グラフとして設定する必要があります。必要な効果を達成します。

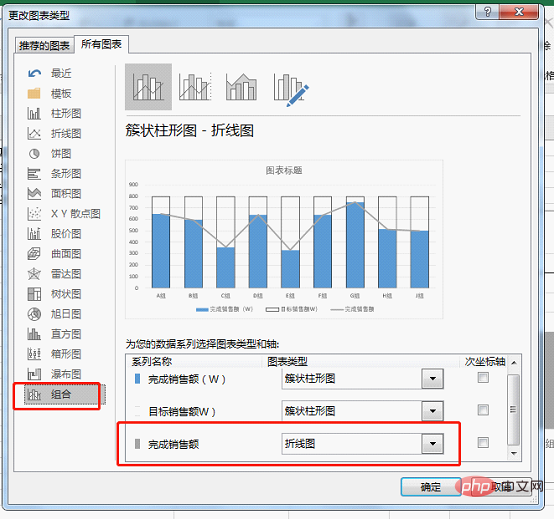
新しく追加した縦棒バーを右クリックし、[グラフの種類の変更]を選択し、新しい系列のグラフの種類を折れ線グラフに設定して、[OK]をクリックします。 (古いバージョンの Excel には「結合」機能はありません。「折れ線グラフ」をクリックするだけです。)

注: 次の図が表示される場合、元の 2 つの棒グラフが表示されます。シリーズの重複が 100% でない場合は、手動で右クリックしてリセットする必要があります。

5. 図内の折れ線グラフを選択し、右クリックして[データ系列の書式設定]を選択し、[塗りつぶしと折れ線]で線の色を設定します。
無色です。 [マーク]オプションを開き、データ マーカー ポイントをサイズ 25 の組み込みの円に設定します。

 7. 横軸を右クリックし、[座標形式の設定]をクリックし、[効果]で影を選択し、
7. 横軸を右クリックし、[座標形式の設定]をクリックし、[効果]で影を選択し、
適切なプレビューを選択します。モード。


1. 2 つのデータ セットを縦棒グラフに挿入し、系列を 100% 重複するように設定すると、2 つの系列は完全に重複します。上記の効果は、色を設定することで実現できます。
2.データ マーカーを含む折れ線グラフを挿入した後、線を非表示にし、マーカー ポイントを保持し、マーカー ポイントを円に設定します。割引チャートを円形チャートに巧みに変換し、水平面にマークされた浮遊ボールのようにヒストグラム全体を照合します。
実は、柱バーや浮遊ボールの色をグラデーションに設定することもできます。自分で試してみると、チャートがより鮮明になります。
関連する学習の推奨事項:
Excel チュートリアル以上がExcel グラフを事例で学ぶ、メスシリンダー縦棒グラフの描き方について話しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。