
CSS テーブル スタイル: 1. テーブルの境界線を単一の境界線に結合するかどうかを設定できる border-collapse スタイル; 2. 分割されたセル境界間の距離を指定する border-spacing スタイル境界線モデル ; 3. キャプション側のスタイル、表のタイトルの位置を設定します; 4. 空のセルのスタイル、表の空のセルに境界線と背景を表示するかどうかを規定します; 5. 表レイアウトのスタイル、内容を設定しますテーブル レイアウトのレイアウト アルゴリズムを完了するときに使用されます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS を使用して HTML テーブルをより美しくします。
##テーブルの CSS スタイル属性
| 説明 | CSS | |
|---|---|---|
| テーブルの境界線を結合するかどうかを指定します | 2 | |
| 隣接するセルの境界線間の距離を指定します | 2 | |
| 表タイトルの位置を指定します | 2 | |
| テーブル内の空のセルに境界線と背景を表示するかどうかを指定します | 2 | |
| テーブルに使用されるレイアウト アルゴリズムを設定します | 2 |
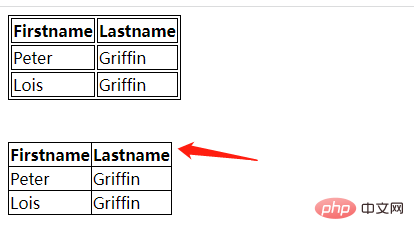
border-collapse 属性は、テーブルの境界線を 1 つの境界線に結合するか、標準 HTML のように個別に表示するかを設定します。
#値| collapse | |
|---|---|
| 個別 | |
| inherit | |
| 例: |
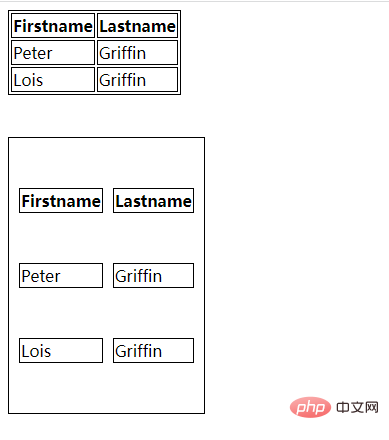
 2. border-spacing 属性
2. border-spacing 属性
(1) 機能: このプロパティは、分離境界モデルのセル境界間の距離を指定します。このプロパティは、border-collapse が分離に設定されていない限り無視されます。このプロパティはテーブルにのみ適用されますが、テーブル内のすべての要素に継承されます。
(2) 可能な値:
| 説明 | |
隣接するセルの境界線間の距離を指定します。 px、cm などの単位を使用します。負の値は許可されません。 長さパラメータを定義すると、水平方向と垂直方向の間隔が定義されます。 | 2 つの長さパラメータが定義されている場合、最初のパラメータは水平方向の間隔を設定し、2 番目のパラメータは垂直方向の間隔を設定します。 #例: <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
table,
td,
th {
border: 1px solid black;
}
.box {
border-collapse:separate;
border-spacing:10px 50px;
}
</style>
</head>
<body>
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td>Peter</td>
<td>Griffin</td>
</tr>
<tr>
<td>Lois</td>
<td>Griffin</td>
</tr>
</table><br><br>
<table class="box">
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td>Peter</td>
<td>Griffin</td>
</tr>
<tr>
<td>Lois</td>
<td>Griffin</td>
</tr>
</table>
</body>
</html>ログイン後にコピー |
##3、キャプション側属性

(2) 可能な値:
値| 説明 | #top | デフォルト値。表のタイトルを表の上に配置します。 ||||||||||
| #bottom | 表のタイトルを表の下に配置します。 | ||||||||||
|
(3) ブラウザの互換性: IE を除くすべての主流ブラウザは、caption-side 属性をサポートします。 Internet Explorer 8 (以降) では、!DOCTYPE が指定されている場合、caption-side 属性がサポートされます。 4. empty-cells 属性 (1) 機能: この属性は、コンテンツを含まない表のセルをどのように表現するかを定義します。表示される場合、セルの境界線と背景が描画されます。このプロパティは、border-collapse が分離に設定されていない限り無視されます。 (2) 可能な値:
(1) 機能: テーブルのセル、行、列のアルゴリズム ルールを表示します。属性 テーブルのレイアウトを完了するときに使用されるレイアウト アルゴリズムを指定します。 #(2) 2 つのアルゴリズム: 固定テーブル レイアウト: 固定 #利点: ブラウザがテーブルをより速くレイアウトできるようになります (固定テーブル内)レイアウトの場合、水平レイアウトはテーブルの幅、列の幅、テーブルの境界線の幅、およびセルの間隔にのみ依存し、セルの内容とは関係ありません。固定テーブル レイアウトを使用すると、ユーザー エージェントは次の最初の行を表示できます。 Table.); #欠点: あまり柔軟性がありません。 自動テーブル レイアウト: 自動 #利点: 従来の HTML をより反映します (自動テーブル レイアウトでは、列の幅は、列の幅が存在しないという事実によって決まります)。列セル内の行区切り 最も幅の広いコンテンツが設定されます。); #欠点: 自動アルゴリズムは、最終的なレイアウトを決定する前にテーブル内のすべてのコンテンツにアクセスする必要があるため、時間がかかります。 (3) 可能な値:
|
以上が表の CSS スタイルとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。