使用されるテクノロジー: 1. vue.js、vue-cli プロジェクトのコア、主な機能は双方向データ バインディングとコンポーネント システム; 2. vue-router、ルーティング フレームワーク; 3. vuex、プロジェクトによって開発された vue アプリケーション ステート マネージャー、4. axios、GET や POST などの http リクエストの開始に使用されます、5. vux、vue 用に特別に設計されたモバイル UI コンポーネント ライブラリ、6. Emit.js、vue イベントの管理に使用されますメカニズム ;7. Webpack、モジュールの読み込み、および vue-cli プロジェクト パッケージャー。

#このチュートリアルの動作環境: Windows7 システム、vue3 バージョン、DELL G3 コンピューター。
vue-cli とは
vue-cli (通称: vue Scaffolding) は、vue エンジニアリング プロジェクトを迅速に生成するために vue によって公式に提供されるツールです。
特徴: ① すぐに使用可能、② webpack ベース、③ 機能が豊富で拡張が簡単、④ vue2 および vue3 プロジェクトの作成をサポート
vue-cli の中国語公式 Web サイトのホームページ: https://cli.vuejs.org/zh/
ビルドされた vue-cli プロジェクトに含まれるテクノロジー
1.vue.js : vue-cli プロジェクトのコアであり、主な機能は双方向のデータ バインディングとコンポーネント システムです。
2. vue-router: vue が公式に推奨するルーティング フレームワーク。
3. vuex: Vue.js アプリケーション プロジェクト専用に開発された状態マネージャーで、主に vue コンポーネント間で共有されるいくつかの変数とメソッドを維持するために使用されます。
4. axios (またはフェッチ、ajax): Promise の設計に基づいて、GET や POST などの http リクエストを開始するために使用されます。
5、vux など: vue 用に特別に設計されたモバイル UI コンポーネント ライブラリ。
6. vue イベント メカニズムを管理するための Emit.js ファイルを作成します。
7. webpack: モジュールの読み込みと vue-cli プロジェクト パッケージャー。
vue-cli プロジェクトで一般的に使用される npm コマンドは何ですか?
node_modules リソース パッケージをダウンロードするコマンド:
vue-cli 開発環境を開始する npm コマンド:
vue-cli npm を生成する運用環境のデプロイメント リソース コマンド:
npm vue-cli 運用環境のデプロイメント リソース ファイルのサイズを表示するために使用されるコマンド:
npm run build --report
ログイン後にコピー
コマンドの効果:
 # vue-cli プロジェクトがパッケージ化されると、app.js、manifest.js、vendor.js ファイルに含まれるコードを表示するページがブラウザーに自動的に表示されます。これを使用して、vue-cli 運用環境にデプロイされた静的リソースを最適化し、ページの読み込み速度を向上させることができます。
# vue-cli プロジェクトがパッケージ化されると、app.js、manifest.js、vendor.js ファイルに含まれるコードを表示するページがブラウザーに自動的に表示されます。これを使用して、vue-cli 運用環境にデプロイされた静的リソースを最適化し、ページの読み込み速度を向上させることができます。
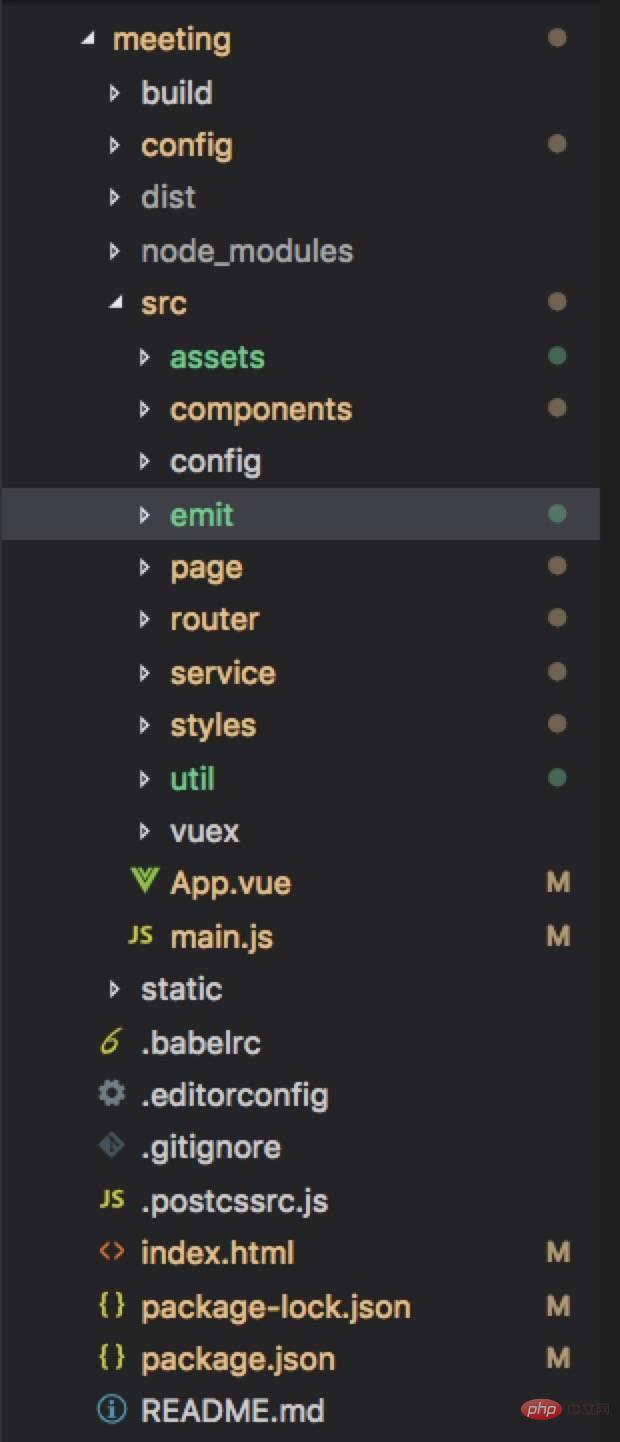
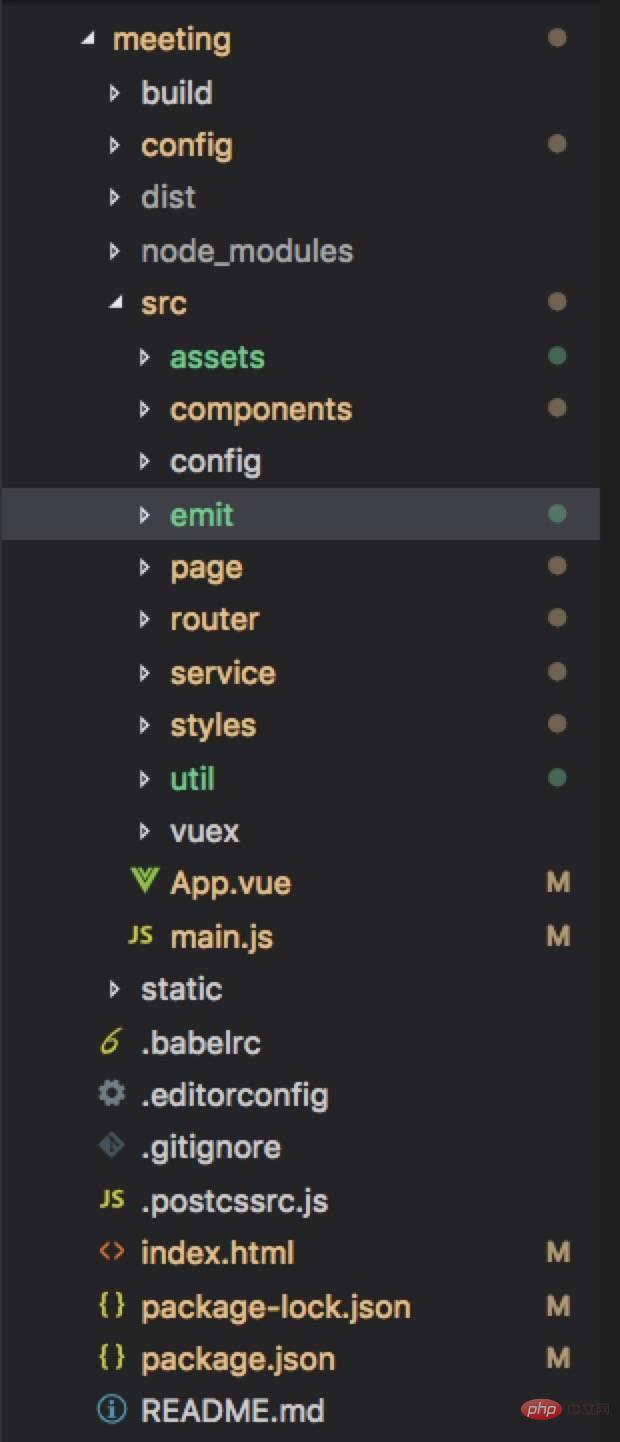
vue-cli プロジェクトの各フォルダーとファイルの目的
vue-cli ディレクトリ構造:
 vue-cli ディレクトリ分析:
vue-cli ディレクトリ分析:
ビルド フォルダー: Webpack 関連の設定とスクリプトを保存するために使用されます。開発中、webpack.base.conf.js は、less、sass、およびその他の CSS プリコンパイル済みライブラリを構成するため、または UI ライブラリを構成するために、このフォルダーで時折のみ使用されます。
vuejs エントリ チュートリアル
、Web フロントエンド エントリ]
以上がvue-cli プロジェクトの構築に使用されるテクノロジーの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

 # vue-cli プロジェクトがパッケージ化されると、app.js、manifest.js、vendor.js ファイルに含まれるコードを表示するページがブラウザーに自動的に表示されます。これを使用して、vue-cli 運用環境にデプロイされた静的リソースを最適化し、ページの読み込み速度を向上させることができます。
# vue-cli プロジェクトがパッケージ化されると、app.js、manifest.js、vendor.js ファイルに含まれるコードを表示するページがブラウザーに自動的に表示されます。これを使用して、vue-cli 運用環境にデプロイされた静的リソースを最適化し、ページの読み込み速度を向上させることができます。  vue-cli ディレクトリ分析:
vue-cli ディレクトリ分析: