
jquery で最初のいくつかの子要素を取得する手順: 1. Children() 関数を使用して、すべての子要素を取得します。構文「parent element.children();」は、すべての子要素を含む jquery オブジェクトを返します。子要素; 2. :lt() セレクターを使用して、children() によって取得される子要素の範囲を絞り込みます。構文 "parent element.children(:lt(index))" は、インデックス値が次の子要素のみを取得します。指定された数値より小さい場合は、それを返します。

このチュートリアルの動作環境: Windows7 システム、jquery3.6.0 バージョン、Dell G3 コンピューター。
jquery では、children() 関数と :lt() セレクターを使用して、最初のいくつかの子要素を取得できます。
実装手順:
ステップ 1:children() を使用してすべての子要素を取得します
children( ) 指定した親ノードの下にあるすべての直接の子要素を取得できます。
父元素.children()
はすべての子要素を含む jquery オブジェクトを返します
ステップ 2: :lt(index) を使用します。 セレクターは最初のいくつかの子要素を取得します
使用: lt() セレクターを使用して、children() によって取得される子要素の範囲を絞り込み、指定されたインデックス値よりも小さい要素のみを取得します番号。
父元素.children(:lt(index))
これは、最初のいくつかの子要素を含む jquery オブジェクトを返します
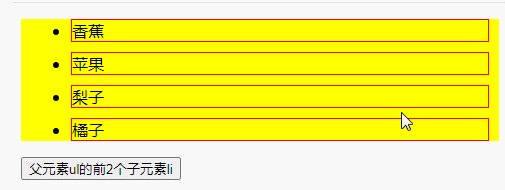
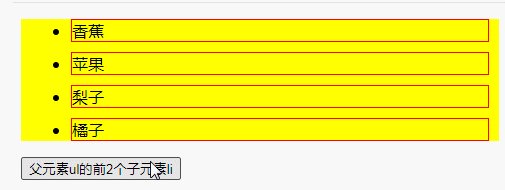
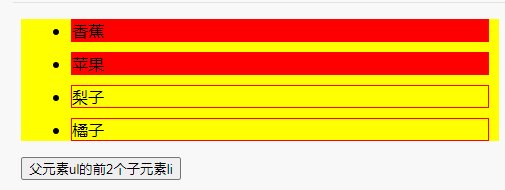
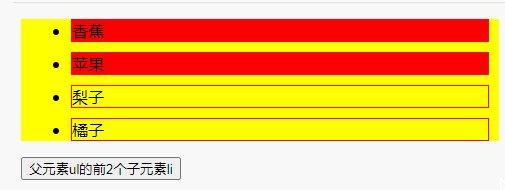
完全なサンプル コード: 親要素 ul
の最初の 2 つの子要素 li を取得します。
説明:
children() メソッドは、選択された要素のすべての直接の子要素を返します。
$(selector).children(filter)
| パラメータ | 説明 |
|---|---|
| フィルタ | できる選択する。子要素の検索を絞り込むセレクター式を指定します。 |
:lt(index) セレクターは、インデックス値が指定された数より小さい要素を選択します。
インデックス値は 0 から始まります。
最も一般的な使用法: 指定された組み合わせで特定のシーケンス番号の前の要素を選択するために他のセレクターとともに使用されます (上記の例など)。
[推奨学習: jQuery ビデオ チュートリアル 、Web フロントエンド ビデオ ]
以上がjqueryで最初のいくつかの子要素を取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



