
vue の Webpack は、ノード パッケージ マネージャー「npm」または npm イメージ「cnpm」を使用してインストールされます。 Webpack は、最新の JavaScript アプリケーション用の静的モジュール パッケージ ツールです。node.js に基づいて開発されています。使用する場合は、node.js コンポーネントのサポートが必要です。npm または cnpm を使用してインストールする必要があります。構文は、「npm install webpack -」です。 g」または「cnpm install webpack -g」。
このチュートリアルの動作環境: Windows7 システム、vue3&&webpack4 バージョン、DELL G3 コンピューター。
Webpack とは
本質的に、Webpack は最新の JavaScript アプリケーション用の静的モジュール バンドラーです。 Webpack はアプリケーションを処理するときに、アプリケーションが必要とするすべてのモジュールを含む依存関係グラフを再帰的に構築し、これらすべてのモジュールを 1 つ以上のバンドルにパッケージ化します。
Webpack は、現在フロントエンド リソースのモジュール管理およびパッケージ化ツールとして最も人気があり、依存関係とルールに従って運用環境のデプロイメントと一貫性のあるフロントエンド リソースに多くの疎結合モジュールをパッケージ化できます。オンデマンドでロードされるモジュールのコードを分離し、実際に必要なときに非同期でロードすることもできます。ローダー変換により、CommonsJS、AMD、ES6、CSS、JSON、CoffeeScript、LESS など、あらゆる形式のリソースをモジュールとして使用できます。
Webpack は、node.js に基づいて開発されたフロントエンド パッケージング ツールであり、使用する場合は、node.js コンポーネントのサポートが必要です。
Webpackのインストール
① Webpackの動作にはNode.jsが必要となるため、まずNode.jsをインストールする必要があります。
インストールが完了したら、コマンド ライン ウィンドウに次の 2 行のコマンドを入力し、バージョン番号が表示されればインストールは成功です。
node -v npm -v
② 次に、npm (Node.js ベースのパッケージ管理ツール) を介して Webpack をインストールします。
npm install webpack -g #打包工具 npm install webpack-cli -g #客户端
ただし、npm のソースが海外にあるため、インストール速度が遅い可能性があります。タオバオのnpm Mirror cnpmを使用することをお勧めします。ただし、注意すべき点は、cnpm の一部のパッケージが異なることです (一般的に、使用には影響しません)
cnpm の構成は、次のコード行で完了できます
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm を使用する Webpack をインストールする:
cnpm install webpack -g
テスト インストールが正常に完了する:
webpack -v webpack-cli -v
Configuration
module.exports = { entry: "", output: { path: "", filename: "" }, module: { loaders: [ {test: /\.js$/, loader: ""} ] }, plugins: {}, resolve: {}, watch: true }
Webpack の使用

D:\Projectディレクトリにwebpack-studyの空のディレクトリを作成します。次にIDEAで開きます。

//暴露一个方法sayHi exports.sayHi = function() { document.write("Hello WebPack"); };
//require导入一个模块,就可以调用这个模块中的方法了 var hello = require("./hello") hello.sayHi();
module.exports = { entry: "./modules/main.js", #指定主程序入口文件 output: { filename: "./js/bundle.js" #指定打包好的文件输出在哪 } };

index.html
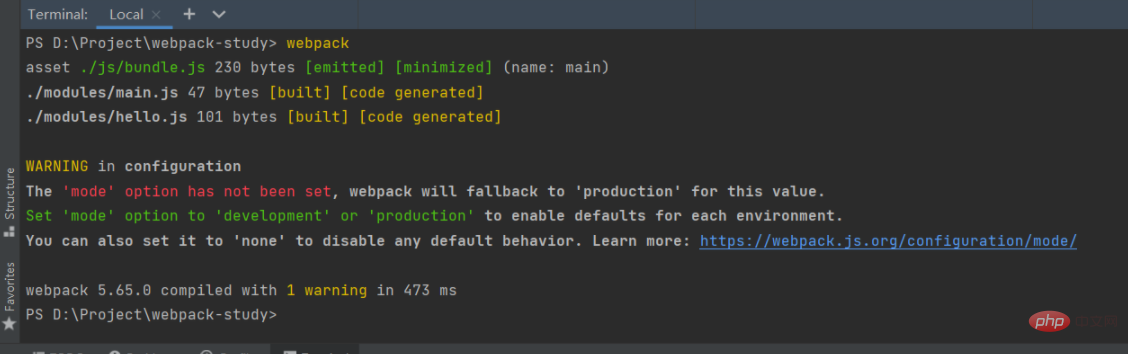
bundle.jsを導入するだけです。
これは、フロントエンドのモジュール開発です。
Vue は js モジュールです。[関連ビデオ チュートリアルの推奨事項:vuejs エントリ チュートリアル、Web フロントエンド エントリ]
以上がvueにwebpackをインストールする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。