vue コンポーネントの利点: 1. コンポーネントは、独立した再利用可能なコード組織単位です。コンポーネント システムは、vue の中核機能の 1 つです。これにより、開発者は、小規模で独立した、通常は再利用可能なコンポーネントを使用して構築できます。アプリケーションのスケールアップ; 2. コンポーネントベースの開発により、アプリケーション開発の効率、テスト容易性、再利用性などを大幅に向上させることができます; 3. Web フロントエンド コードの「高い凝集性」と「低い結合性」を実現し、フロントエンドの開発プロセスは、ブロックを構築するプロセスになります。

#このチュートリアルの動作環境: Windows7 システム、vue3 バージョン、DELL G3 コンピューター。
Vue のシングルページ開発は、実際には非常にシンプルで抽象的です。シングルページとは、main.js の new Vue({}) という唯一の Vue の例を指します。
非常に多くのページがあります。どのようにして効果が得られるのでしょうか?
これはコンポーネント開発に依存しています。各サブページは複数のコンポーネントで構成されています。URL が変更されると、さまざまなコンポーネント グループが更新され、レンダリングされます。これにより、複数のページの効果が得られます。vue での方法 URL 変更の実装実際にルーティング中です。
Vue のコンポーネント化
コンポーネント化とは
複雑な問題に遭遇すると、それは困難です。すべての問題を一度に解決するには、問題を分解し、小さな問題をすべて解決し、それらを組み合わせてこの問題の解決策を得る必要があります。実はこれは動的計画法の考え方なのですが、最適解と解の違いです。
コンポーネント化は、問題を解決するための考え方でもあります。プロジェクト内の関数ロジックが特に複雑な場合、冗長性やコールバック地獄が発生しやすいため、すべての論理的な相互作用を一度に完了することは困難です。特定の部分で問題が発生すると、コードのどの行に問題があるかを追跡するのが困難になります。同時に、人間のエネルギーには限りがあるため、個人的なプレッシャーを軽減するために、問題を小さな機能モジュールに分割することは、インターフェイスの管理と保守のコストを削減できるだけでなく、チームワークにも適しています。
しかし、実際には、Vue のフロントエンド開発は軽量であるため多くの人員を必要としません。そのため、実際のプロジェクトでは、アーティストは設計したプロトタイプを 1 人または 2 人のフロントエンド開発者に送信するだけで済みます。なぜ必要な開発者がこれほど少ないのかというと、Vue のコンポーネントベースの開発によりビジネス ロジックが明確になることが主な理由です。
vue コンポーネント化のアイデア
- コンポーネント化のアイデアにより、アプリケーションを構築するための独立した再利用可能なウィジェットを開発できます。
- すべてのアプリケーション (機能) はコンポーネント ツリーに抽象化できます。

- ページをできるだけ小さな再利用可能なコンポーネントに分割します。これにより、コードの整理と管理が容易になり、よりスケーラブルになります。
vue コンポーネント化の利点
1. コンポーネントは、独立した再利用可能なコード組織単位です。コンポーネント システムは、Vue の中核機能の 1 つです。これにより、開発者は、小さく独立した、通常は再利用可能なコンポーネントを使用して大規模なアプリケーションを構築できます (
2)。コンポーネント開発により、アプリケーション開発の効率、テスト容易性、再利用性などが大幅に向上します。 .;
3. これにより、Web フロントエンド コードで「高い凝集性と低い結合性」を実現できるようになり、フロントエンド開発プロセスがブロックを構築するプロセスに変わります。
コンポーネントの使用法
原則
- コンポーネントの使用は 3 つのステップに分かれています:
- コンポーネント コンストラクターの作成
- コンポーネントの登録
- コンポーネントの使用
- コンポーネント コンストラクターの作成:
- const mycomponent = Vue.extend({template: ``}) を呼び出してコンストラクターを作成します。
- テンプレートの後の引用符内に、対応する HTML コードを記述します。実際、このテンプレートは .vue ファイル内のテンプレートです (よくわからない場合は、Vue ファイルに移動して作成できます)。
-
: の後の一重引用符は、実際には ES6 構文です。ご存知のとおり、文字列やその他のコンテンツを二重引用符で囲み、一重引用符の間のコンテンツを二重引用符で囲むように特殊文字を記述する必要があります。このコードは、使用時にコードの形式を変更しません。例:

- Registerコンポーネント:
- Call Vue.component('selfコンポーネント名'、mycomponent)、最初のパラメーターは作成したコンポーネント名、2 番目のパラメーターはコンポーネント コンストラクターを作成したときの const 変数です。

- コンポーネントの使用:
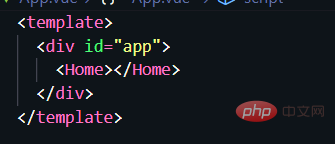
- 上記のテンプレートで

## を使用します
#実際の開発での使用 - 親子コンポーネント
- 実際の開発でのコンポーネントの使用は非常に簡単で、各コンポーネントは直接 .vue ファイルです。コンポーネントを導入して宣言すると、使用できるようになります。
- ステップ 1: .vue ファイルを作成します。ここでは、views フォルダーの下に Home.vue ファイルを作成します。

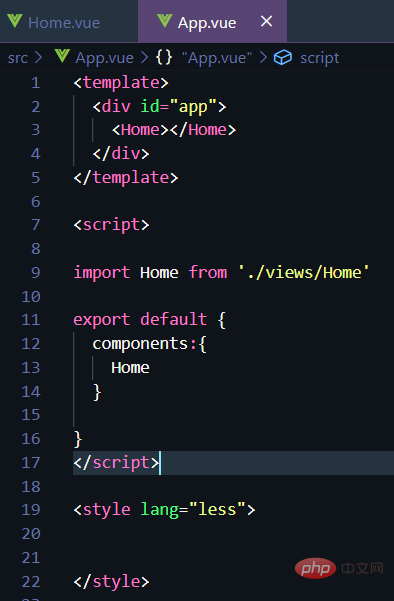
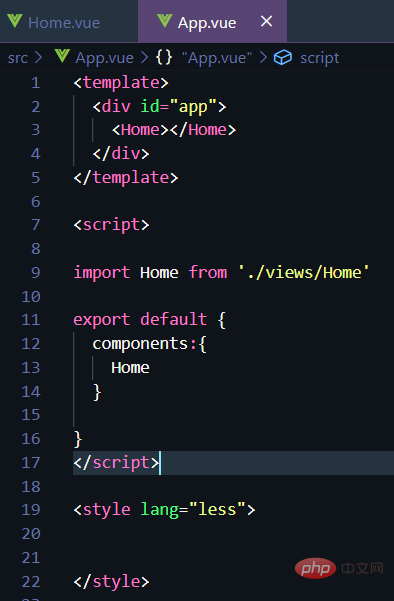
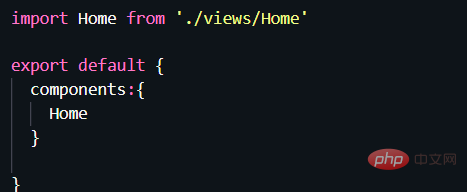
- ステップ 2 : 使用するコンポーネントにHomeファイルを導入します。私の例ではApp.vueにHome.vueを導入していますが、実際の開発時に導入してください。


- ステップ 3: App.vue にコンポーネントを登録します。このコンポーネントのプロパティについては前に説明しました。内部のコンポーネントは次のとおりです。 vue ファイルのサブコンポーネントが作成され、父と息子の関係が形成されます。ここでは、父親が複数の息子を持つことができます。 ! !

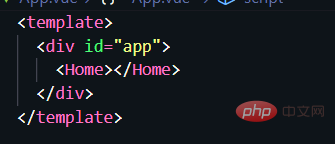
- ステップ 4: このコンポーネントを使用します。つまり、Home.vue のコンテンツを App.vue に表示します。

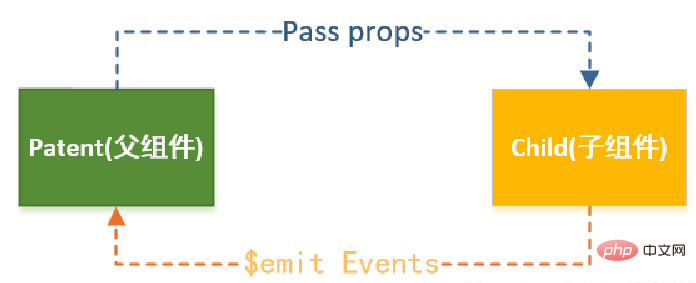
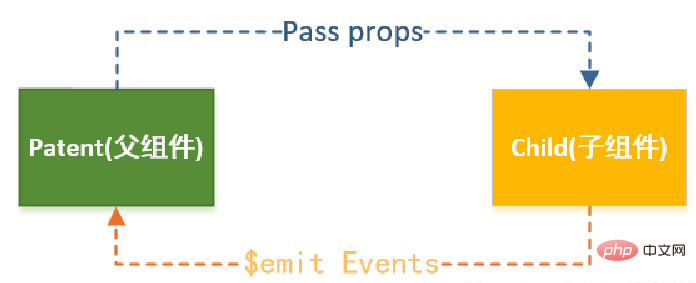
親コンポーネントから子コンポーネントへのデータの送信
- プロパティを介して子コンポーネントにデータを転送します。
- イベントを通じて親コンポーネントにメッセージを送信します。

親から子への props の使用法
- 子コンポーネントでは、props を使用して、次のようにする必要があることを宣言します。親コンポーネントから受信したデータ。
- Props はデータ、メソッド、計算と同じレベルにあり、親コンポーネントから送信されたデータが格納されます。
- Props は 2 つのタイプに分かれています:
- 最初のタイプ: オブジェクト。オブジェクトは渡すときにタイプを設定でき、デフォルト値なども設定できます。
- 2 番目のタイプ: 文字列配列形式 配列内の各文字列は、渡されるデータの名前です。
- 最初の状況:



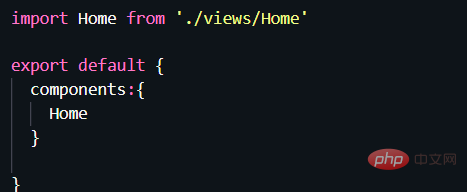
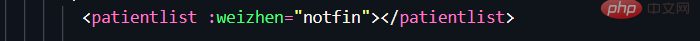
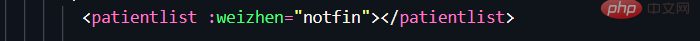
- これまでの研究により、誰もが次のことがわかるはずです。これら 2 つの図を理解してください。最初の図のステートメントは .vue ファイルのテンプレートに記述されており、このサブコンポーネントの名前は
patientlist である必要があり、サブコンポーネントに渡される情報は実際には です。 :weizhen="notfin"、2 番目の図でわかるように、notfin は配列です。では、weizhen とは何ですか? ? 3 番目の写真を見てください。props でオブジェクトを定義しました。このオブジェクトの名前は weizhen です。 つまり、この weizhen は、親コンポーネントが子コンポーネントに渡されるデータをカプセル化する名前です。
- これは、親コンポーネントが子コンポーネントにデータを送信する 2 番目の方法を実現します。親コンポーネントによって送信されたデータが変更されたかどうかを動的に監視し、更新する方法については後で説明します。 !
#2 番目のケース: 上の最初の 2 つの図を使用すると、実際に変わるのは受信方法です: -

この方法でも対応するデータを取得できますが、タイプとデフォルト値を指定するとコードが読みやすくなるため、実際には最初の方法を使用するのが好きです。 -
息子から親へ - this.$emit() カスタム イベント
息子から親へは this.$ Emit を使用します('your own name',data)- このメソッドには 2 つのパラメータがあります。最初のパラメータは、上記の
- weizhen
など、自分の名前です。2 番目のパラメータは、渡されるデータです。サブコンポーネント内の関数、またはデータ内で定義されたデータを通じてデータを処理できます。このようにして、親コンポーネントは、子コンポーネントによって返された結果を取得できます。
#親コンポーネントは子コンポーネントのデータを直接取得します
#this.$children
親コンポーネントのスクリプトモジュール内のメソッドで、子コンポーネントのデータを直接取得したい場合は、this.$childrenを使用できます。
-
以下に示すように、$children を使用して子コンポーネント内のメッセージ文字列を取得します。
-

this.$children の欠点:
- $children を介してサブコンポーネントにアクセスする場合、これは 配列型 であり、サブコンポーネントはインデックス値を介してアクセスする必要があります。
- サブコンポーネントが多すぎて、そのうちの 1 つを取得する必要がある場合、多くの場合、そのインデックス値を決定できず、変更される場合もあります。
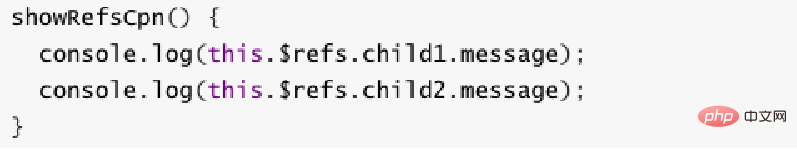
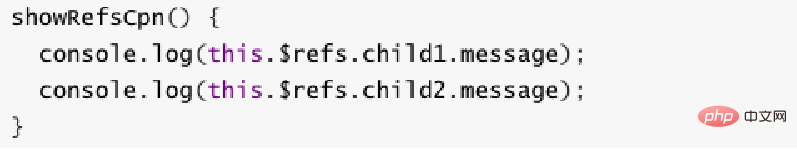
#this.$ref
ref は、reference の略です。 - $ref と ref はよく一緒に使用されます。使用手順:
ref を介して特定の ID をサブコンポーネントにバインドします。 - コンポーネントには、this.$refs.ID を通じてアクセスできます。
-


#子コンポーネントは、親コンポーネントのデータを直接取得します (this.$parent
#)。 ##この方法で親コンポーネントの値を直接取得できますが、実際のプロジェクト開発でこの方法を使用することは推奨されません。その理由は次のとおりです。 、子コンポーネントには大量のデータは必要ありません。 、サブコンポーネントには処理するデータのみが必要です。適用されるデータが多すぎると、結合度が増加します。
2 番目に、別のプロジェクトでコンポーネントを再利用するときは、必要に応じてこのサブコンポーネントのみを使用します。this.$parent メソッドを使用してデータを取得する場合、対応するコンポーネントがない場合はエラーが報告されます。親コンポーネントのフィールド。 最後に、サブコンポーネントが親コンポーネント内のデータに自由にアクセスできる場合、メンテナンスが非常に面倒になります。後で特定のフィールドが必要なくなった場合は、サブコンポーネントも変更する必要があります。したがって、メンテナンスコストが増加し、タスクの量も時間の無駄になります。 -
- 要約すると、$parent の使用は実際には推奨されませんが、それを理解する必要があります。
-
-
Vue1.x:$dispatch を使用してイベントを上向きにディスパッチします。
$broadcast を使用してイベントを下方向にブロードキャストします。
- Vue2.x:
- まず、Vue1.x の 2 つのメソッドをキャンセルします。
この仲介は、データベース内の 1 対多のリレーションシップにある 2 つのテーブルが、構造的な混乱を避けるためにリレーションシップ テーブルを必要とすることを意味します。 -
-
- 一連の開発と最適化を経て、Vuex が誕生しました。Vuex 管理ソリューションは現在、Vue
の中核機能となっています。これについては、別の記事で説明します。後の記事 Vuex についての話。
- まとめ
コンポーネントは Vue の最も重要な機能の 1 つであり、実際の開発ではもっと活用されるべきです。コンポーネントを使用します。結局のところ、怠惰でなければなりません。毎回対応するコードを入力するのは退屈すぎます。
[推奨関連ビデオ チュートリアル:
vuejs エントリ チュートリアル- 、
Web フロントエンド エントリ
]
以上がVue コンポーネントの利点は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。