
react コンポーネントの最初の文字は大文字にする必要があります。React は最初の文字が大文字かどうかに基づいて、react コンポーネントであるか dom 要素であるかを区別するためです。 React では JSX 構文が使用されますが、ブラウザは JSX 構文を認識できないため、JSX 構文は babel を介してエスケープする必要があり、コンポーネントの最初の文字が小文字の場合、ネイティブ DOM タグとして認識されます。存在しないタグはエラーが報告されます。

#このチュートリアルの動作環境: Windows7 システム、react18 バージョン、Dell G3 コンピューター。
React でコンポーネントを宣言するとき、コンポーネント名の最初の文字は大文字にする必要がありますか?なぜ?
必須。React は、最初の文字が大文字かどうかに基づいて、それが React コンポーネントであるか dom 要素であるかを区別します。
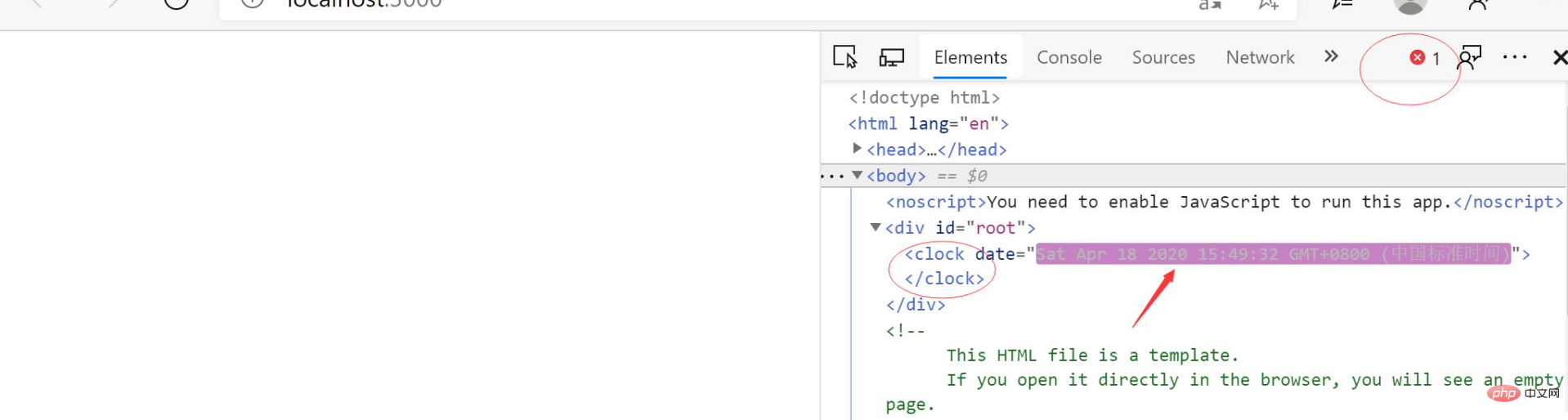
以前、react を書いているときにこのようなエラーに遭遇したことがあります。
Warning: The tag is unrecognized in this browser. If you meant to render a React component, start its name with an uppercase letter. in app (at src/index.tsx:6)
これは、react コンポーネントが大文字になっていないためです。
JSX 構文は React で使用されますが、ブラウザは JSX 構文を認識できないため、JSX 構文は babel を介してエスケープする必要があり、コンポーネントの最初の文字が小文字の場合は、コンポーネントとして認識されます。ネイティブ DOM タグを作成し、存在しないラベルを作成するとエラーになります。
原則: JSX 構文から実際の DOM への変換
私たちは皆、JSX 構文から実際の DOM ページまで、React で JSX 構文を作成します。おそらく次の段階を経る必要があります: JSX 構文 —> 仮想 DOM (JS オブジェクト) —> Real DOM。
ブラウザは JSX 構文を認識できないため、仮想 DOM オブジェクトを生成する前に、babel を介して JSX 構文をエスケープする必要があります。その理由は次のとおりです。 babel がどのように JSX 構文をエスケープするかを見てみましょう:

は React.createElement です。 () メソッド が呼び出されます。このメソッドは 3 つのパラメータ: type、config、children を受け取る必要があります。 最初のパラメータは、この要素のタイプを宣言します。
最初の図 では、カスタム コンポーネントを作成したときに、 の最初の文字 が大文字になっていませんでした。 Babel はこれを文字列として扱い、エスケープ時にそれを渡します。図 2 の では、最初の文字を大文字にし、babel はエスケープ時に変数を渡します。
文字列が渡された場合、仮想 DOM オブジェクトを作成するときに、React はそれを単純な HTML タグであると認識します。 しかし、これは明らかに単純な HTML ではありません。タグがあるため、存在しないタグを作成すると必ずエラーが発生します。
最初の文字が大文字の場合、変数として渡されますが、この時点で React はこれがカスタム コンポーネントであることを認識します ため、エラーは報告されません。
つまり:同様に、上記の誤った記述は小文字であるため、babel はラベルとしてクロックを生成しますが、html にはそのような要素がないため、Exists in a が発生します。かなり奇妙な方法

Redis ビデオ チュートリアル]
以上が反応コンポーネントの最初の文字は大文字にする必要がありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。





